Product design is what turns a vague idea into something that solves a problem, earns trust, and makes people come back. Behind every intuitive app, every “why hasn’t anyone done this before?” moment, is a product designer who made it all feel simple.
For SaaS companies, good design means understanding user needs, aligning with business goals, and iterating quickly without losing sight of either. It’s how you go from "we have an idea" to "we have paying users."
As a SaaS design agency, we’ve worked with dozens of fast-moving startups and cross-functional teams. We’ve seen what works, what doesn’t, and what actually moves the needle. So, if you’re a founder, PM, or just curious how great products come to life, let’s start from the beginning.
What is product design?
Product design is the strategic and creative process of envisioning, planning, and creating a product that effectively solves user problems while achieving business goals. It involves understanding user personas, defining clear objectives, and balancing functionality, usability, design elements, and aesthetics to deliver meaningful experiences. Product design is based on design thinking, an approach to solving problems creatively. This also helps clarify the role of a product design company and the distinction between product designer vs product manager.
In essence, product design encompasses both the process and the outcome. It is not just about making nice-looking objects. It is about creating solutions that fit into users' lives. These solutions should improve their experiences, add value, and provide valuable insights.
The difference between product design and UX design
Is UI/UX the same as product design? Not quite, though the two often overlap, especially in modern SaaS teams.
UX design (user experience design) is all about how users interact with a product. A UX designer focuses on user flows, pain points, navigation, accessibility, and overall ease of use. Their job is to make sure that users can complete their tasks without frustration, whether that’s onboarding into an app, finding a setting, or completing a checkout. This becomes even more effective when aligned with product design OKRs and supported by product design AI tools.
Product design, on the other hand, is a broader discipline. It includes UX/UI, but also considers the big-picture questions:
- What problem are we solving?
- Is the solution technically feasible?
- How does this fit into the business strategy?
- What’s the roadmap for scaling or evolving the product?
Think of it this way: if UX/UI design is about polishing the steering wheel and dashboard, product design is about building the whole car, making sure it runs, fits the user’s needs, and gets them where they want to go.
That’s why product designers often work closely with product managers, engineers, and stakeholders to balance user satisfaction with business impact.
The essential steps of a product design process
Product designers manage the project from day one (when an idea is just a sticky note), and stay involved through every stage of shaping it into a working product.
Their role spans the entire product life cycle, including steps like product discovery, user research, concept creation, prototyping, and usability testing. And then… doing it all over again as the product evolves. It also highlights why knowing what is product design and exploring product design outsourcing options can support growing teams.
In the next section, we’ll walk through the foundational elements of modern product design — the key stages and methods that help teams build products that are genuinely useful.
1. Product discovery
When making product decisions, we always doubt whether our solution will succeed or fail. Product discovery lowers the risks associated with the feasibility of our ideas.
Product discovery is fine-tuning your ideas by learning your customers' actual needs and problems and then deciding on the best solution.
The goal of product discovery is to quickly define whether the idea is good or bad and answer the following questions:
- Will customers be willing to buy the product?
- Will the product be easy to use for our customers?
- Will engineers be able to implement our ideas?
- Will stakeholders support our ideas?
To answer these questions, you have to examine the market and potential users carefully. Here are some design methods that help us during the product design process.
User interviews
A user interview is a quick and easy way to understand how users feel, what they think, and what they believe to create a design that satisfies their needs. It allows us to find out the customers' problems and pains and develop effective solutions to these problems.
For instance, user interviews were vital when working with Gridle. Having been on the market for several years already, the company had its loyal customers. We conducted six user interviews to understand what they expect from this product. It helped us to discover what the customers wanted to see in the new version of Gridle.

Customer journey map
Creating a customer journey map is one way to visualize the team's ideas while brainstorming.
The customer journey map displays the points between the customer and the product that need to be designed. The map also helps to understand what emotions customers experience and what difficulties may arise during the customer journey.
Customer journey maps outline customers' steps and describe their thoughts and feelings.

User flow
While the customer journey map aims at the user experience design of the whole process, user flow focuses on the process of using the product.
User flows are diagrams that project the possible paths the user goes through when using the product until they achieve a certain goal.
Below is an example of a user flow designed by our team for Handprinter, a unique startup with the mission of positively impacting the environment. To make Handprinter easy to use, we simplified the user flow to only three steps.

2. UX design
Any method through which clients recognize the value delivered by your product is referred to as user experience (UX). It covers all customer interactions and touch points with your company and product. When discussing modern products, UX generally involves various interfaces and user touchpoints (marketing campaigns, sales processes, customer support, and so on).
The role of a product designer is to consider the customer's journey as they engage with the product at each touch point and think about questions like:
- How can people discover about the product for the first time?
- What will the onboarding of a new user be like?
- How do we quickly communicate value to the customer?
- How do different user types interact with the product?
- What can we do to increase users' willingness to upgrade?
At Eleken we start mapping user experience with the help of wireframing.
Wireframes
A wireframe is a low-detail representation of a design that clearly shows:
- the main elements of each page
- their structure
- user interaction with the interface and its approximate visualization.
Wireframes are usually created early in the design process to help teams align diverse ideas on layout and functionality before investing time into high-fidelity visuals. They strip away color, branding, and content polish to focus on structure — what goes where, in what order, and how users will move between screens.

3. Prototyping
Once you have a clear vision of what the team is going to build it’s time to visualize and test all the ideas and strategic decisions with the help of prototyping.
The prototype is the basic layout of the product that visualizes all elements and functions. It allows you to visually illustrate all ideas, as well as make edits with minimal effort and cost. When making prototypes, thinking about product localization can help us see how the product will work in different countries.
Using this design approach, you can draw a simple sketch on a piece of paper or create a complicated multi-page structure in prototyping tools like Adobe XD, Sketch, or Figma. Still, all prototypes do the same job — they synchronize the client's and the implementor's ideas about how the graphic design should look.
Here is a list of problems and tasks that the prototype helps to solve:
- Visualization of the idea and understanding of how the product will look in the early stages
- The ability to make changes and refine the vision at a minimum cost
- The ability to more accurately estimate the timing and budget of the whole development process
- Understanding the direction for the future development of the product.
- When creating a prototype, it's very important to validate and refine it.
As we were working on Textmagic, a customer experience platform, we needed to create a user-centric design. We were building the prototypes in Figma, and Textmagic's team showed those prototypes to users. They collected clients' feedback and analyzed them to learn how we can improve the design and develop new ideas for better problem-solution (check the case study).

When the prototypes are ready, it's time to pass them to the development team and start testing the product design.
4. User testing
User testing is a core part of a product designer’s role. It’s how fresh product ideas are validated, refined, or sometimes completely rethought, not after launch, but while there’s still time to adjust.
Rather than treating testing as a final checkbox, experienced designers integrate it throughout the entire process. They run short, focused sessions regularly to observe how real users interact with prototypes and gather feedback on what works (and what doesn’t).
Through user testing, designers aim to:
- Discover where users struggle or hesitate in completing key tasks
- Understand how intuitive the interface and navigation feel
- Evaluate whether the product’s value is clear from the start
- Identify what features or elements users ignore or misunderstand
Product designers aim to evaluate if their ideas are worthy, if people want to buy the product, and if they don't, define what needs to be changed.
5. UI design
UI design includes composition, typography, and how the visual brand is conveyed. So, when the screen structure is tested and approved, product designers can create a visual design for your product and develop a design system to make your app scalable.
Designers conduct visual research to gather ideas for the user interface and learn the market trends to create appealing, usable, and competitive designs. Here are a few methods they can use for this purpose:
Competitor analysis
When analyzing competitors, you can find the strengths and weaknesses of their products. This will help to determine the direction of the whole product design concept and understand how to develop a better design solution.
During rival analysis, the task is to find out why competitors made certain design decisions, what they wanted to achieve, and what goals they pursued.
Moodboard

Example of a moodboard created by our team for the LittleDate mobile app.
Moodboards are a kind of preview of the future design. It helps to present and coordinate the visual components of the project:
- Illustrations
- Color schemes
- Fonts
- Slogans or headlines
- Logos
- Icons, buttons, patterns.
In general, mood boards include all the graphic materials that will communicate the concept and mood of the project.
Tools to simplify the product design process
Behind every great product is a skilled design team equipped with specific tools. And when you have the right tools, every step of the process becomes faster, smoother, and more effective.
Below, we’ve listed the core platforms we rely on throughout the design process and that can help you build better products, too.
Product design tools
Behind every great product design is a suite of powerful tools that help designers turn ideas into reality. From research to prototyping to analytics, these tools enable designers to visualize, test, and refine their creations at every stage. Let’s break down the essentials:
Research and data analytics tools
Great design starts with understanding the user. Tools like Hotjar, Maze, and Lookback help us collect data, analyze user behavior, and test usability. These UX research tools provide the insights we need to craft user-centric designs that solve real problems.
Platforms like Typeform and Optimal Workshop assist in organizing user input and prioritizing features. For quick, diverse feedback, we turn to UsabilityHub, which helps us validate design choices with a wider audience.
Wireframing, prototyping, and screen design
For creating and refining our designs, we rely exclusively on Figma. It's our go-to tool for wireframing, prototyping, and screen design because it combines flexibility, precision, and real-time collaboration. Its intuitive interface allows us to quickly iterate on ideas and test them with users. With Figma, we can seamlessly transition from low-fidelity wireframes to polished, interactive prototypes, all in one platform.
Collaboration tools
Collaboration is the heart of our process, and we use Slack and Notion to stay connected within the Eleken team. Slack keeps communication fast and organized, while Notion serves as our knowledge base for tracking projects, ideas, and processes.
When it comes to working with clients, we lean heavily on Figma again. Its real-time collaboration features make it easy to share designs, gather feedback, and refine solutions together. This transparent process ensures our clients are always involved and up-to-date.
Testing and iteration tools
To perfect our designs, we use tools like Maze and Lookback for usability testing. These platforms allow us to test prototypes with users, collect actionable feedback, and iterate efficiently. For experiments and A/B testing, tools like Optimizely help us validate design decisions with data.
The business value of product design

The value of good design is as obvious to some people as it is utterly unclear to others. And, as you know, the obvious things are the hardest to explain rationally.
Luckily, some research brings substantial arguments for the importance of design in business value. McKinsey followed 300 companies in different countries and industries for five years to find out how design approaches correlated with financial success.
They measured the McKinsey Design Index (MDI), which reflects the strength of design in companies. The graphs presented in the research demonstrate that companies with higher MDI have twice as high a percentage of annual growth compared to the average.

The same research shows that the companies that truly stand out tend to have better financial performance than the competitors. If design helps big established companies stand out, it is even more important for emerging businesses that have to thrive to attract and retain users.
Three main challenges in product design
Designing user-centric products is like walking a tightrope. You're constantly balancing multiple priorities while trying to deliver something exceptional. Let's talk about three major challenges that often come up.
1. Balancing business goals with user needs
This is the eternal tug-of-war in product design. Businesses have objectives like increasing revenue, reducing costs, or gaining a competitive edge. Users, meanwhile, just want something that works effortlessly and solves their problems. The challenge is figuring out how to make both happy.
For example, adding advanced features might make your product more marketable to power users but could overwhelm beginners. It’s about making trade-offs—keeping the user experience seamless while ensuring the business gets its return on investment. Using prioritization tools like RICE can help, but even the best tools can’t remove the tension entirely.

2. Designing for accessibility
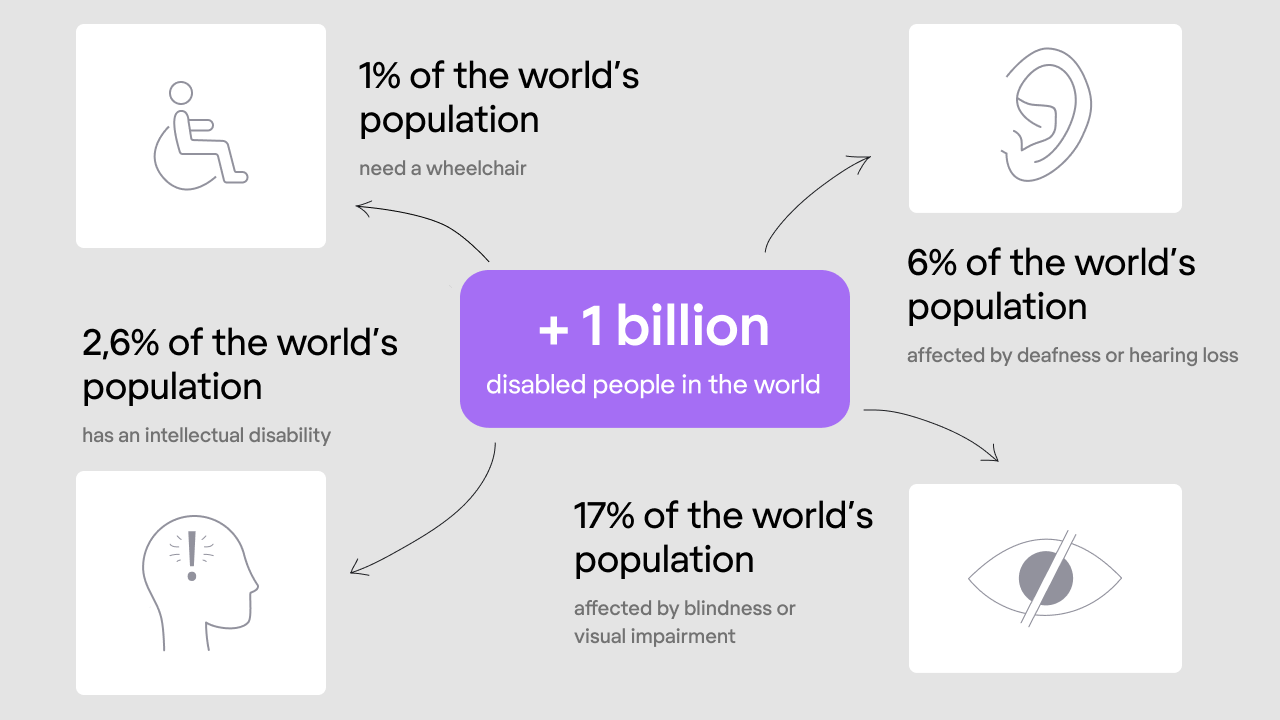
Accessibility is more than just a checkbox—it’s a commitment to inclusivity. But let’s face it: it’s also challenging. Creating a product that works for everyone, including people with disabilities, requires thought, effort, and resources. It’s not just about adding alt text to images or making sure your app supports screen readers; it’s about fundamentally rethinking design to be inclusive from the start.
The payoff is worth it. An accessible product doesn’t just comply with legal requirements—it broadens your user base and builds trust. Regular testing with diverse users and tools like Lighthouse or Axe can make accessibility feel less overwhelming.

3. Navigating technological constraints
Technology often sets the boundaries of what you can design. Maybe your budget limits how much you can innovate, or the platform you’re building for can’t handle the features you want. These constraints can feel like roadblocks, but they’re also opportunities to get creative.
For instance, if you’re building a mobile app, it has to work across dozens of devices with varying screen sizes and capabilities. Or maybe your team needs a solution that can scale with growth, but you’re stuck with tools that can’t handle the next step. The answer often lies in iteration—starting with what’s feasible and improving as you go.
Examples of a great product design
The best product design often goes unnoticed because it just works. But behind that simplicity is a thoughtful, human-centered approach that shapes every detail. Here are a few standout companies that show what great product design looks like in action:
- Apple. Apple is definitely one of the world's most design-conscious companies. Their design team is involved in every stage of the product development process, from the first concept to the finished product. As a result, everything, from their website to the latest iPhone model, looks clean and simple and is desired by everyone.

- Airbnb. A product that changed the whole tourism industry by connecting short-term renters with their clients directly.

- Stripe. The valuable product and a human-centered approach to design make this company stand out and leave all the competitors behind. Sometimes, it seems to us that all startups want their apps/websites design to look like Stripe.

So, basically, most popular products that are simple but genius, easy to use, and, consequently, have success on the market are built by companies that understand the importance of design talent. And if you're looking to create products that are user-centered, having a skilled product designer on your team is crucial.
How to build a killer product design team
Even the best product idea can fall flat without the right people to bring it to life. A great product design team is what helps you create an effective and valuable final product from the users' point of view.
Here are several tips on how to build a product design team that drives outcomes.
Hire generalists

What your design team can't go without is UX and UI design. A generalist is a person who has different skills that apply to both positions. Having a generalist on your team gives you someone who isn't scared to take charge of the entire design process and is familiar with user-centered design principles.
Product designers at Eleken, for example, are generalists. They are all dedicated to their specific projects and responsible for user experience, visual design, UX research, and everything needed to create high-quality design solutions.
Think about the right team structure
To work productively, your team members should clearly know whom to report to, whom to ask for advice, and the like. Building a clear product team structure brings transparency to your company and makes the team work more efficiently. As there are many ways to organize the team, you should analyze your business goals, resources, and product to make the right choice.

Define a clear product design process
Designers will be able to deliver the final solution faster if they follow a well-organized design process. It eliminates misconceptions or miscommunications among the team members or upper management.
Following a well-established design process makes it clear for a team what they should do, when to do it, and what they should get as the result. Therefore, at Eleken, we have a defined product design process for different types of services. Here’s what our process looks like for an MVP design.

To sum up
Product design stands as a cornerstone in the realm of business innovation and customer satisfaction. As we navigate through the intricacies of this dynamic field, several key takeaways are:
- Product design is a holistic process that goes beyond aesthetics and involves a comprehensive approach that encompasses understanding user needs, problem-solving, and creative thinking.
- A successful product design is rooted in a deep understanding of your target audience. User interviews, customer journey mapping, and user testing are vital tools in achieving this understanding. Being customer-centric is paramount.
- Incorporating design thinking principles into your product design process can lead to more effective problem-solving and innovative solutions.
- Research shows that companies prioritizing design tend to outperform their competitors and experience higher financial growth.
- To harness the benefits of product design, it's crucial to assemble a skilled and versatile design team, capable of covering UX, UI, research, and prototyping.
It's not simple to build a great design team, and it's not something that can be done in a couple of weeks. So, if you don't have the time to hire and educate in-house employees, and you’re not sure if an outsourcing vendor has the needed experience in your field, we can assist you with hiring a dedicated product designer focused solely on your project.
Eleken’s designers are all professionals with experience of working with SaaS solutions. They may collaborate closely with your team and help you develop a product from scratch, make a revamp or assist in expanding your product.