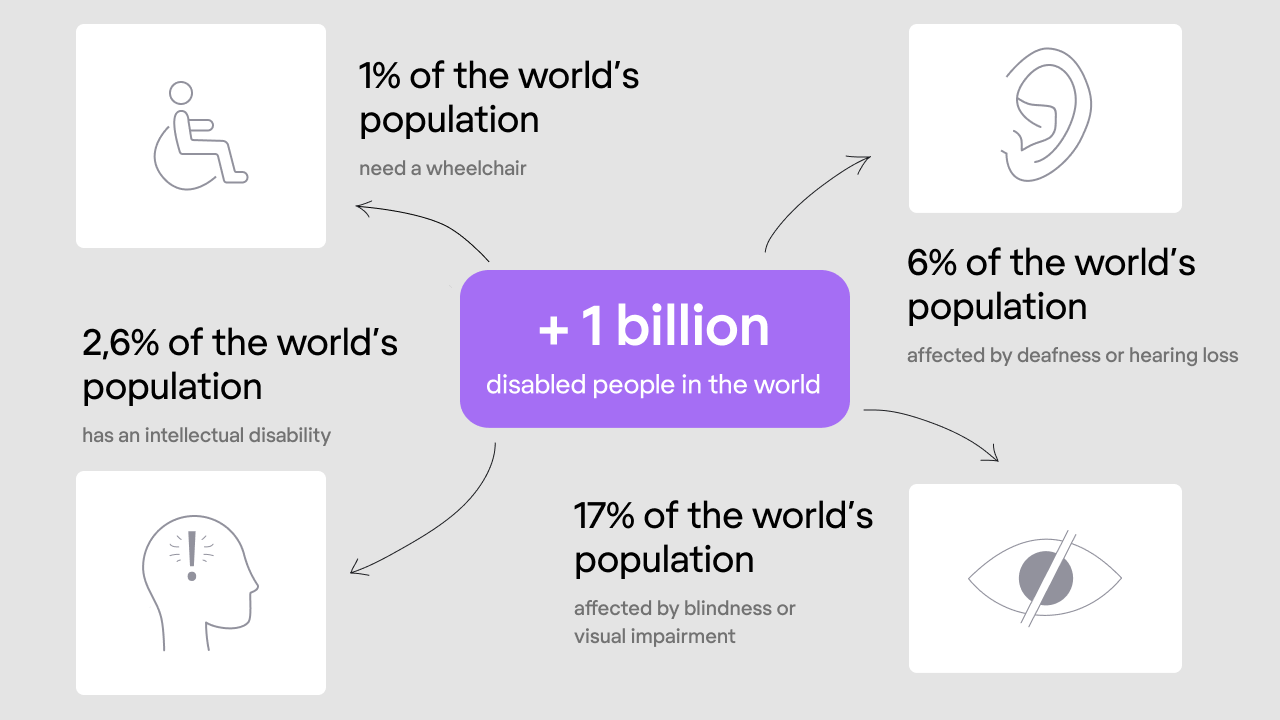
It’s so human to take for granted those things we got used to. Acute eyesight, good hearing, ability to read and understand, freely move and easily communicate. But what if to think for a moment that many people among us interact with the world differently? As of 2019, 37,5% of the world’s population (and that’s more than two billion people!) live with some kind of disability. A terrifying number, right? It can be permanent disabilities or temporary impairments; however, none of them makes life easier.

Every day experiencing functional difficulties, using the web became a challenge for those who need assistance and a special approach. Every day businesses lose many potential customers just because the latter can’t properly use websites to achieve their goals.
This article will talk about why user interface accessibility is vital for both people and businesses, how to make UX design accessible, and what UI design accessibility guidelines to follow. And to start with, let’s recap what we know about accessibility.
What is accessibility?
Accessibility evaluates a product from the perspective of whether people with different abilities can easily use it. Accessibility in user interface design expands the users’ coverage enabling as many people as possible to understand, navigate, and interact with the digital product. In a broad sense, accessibility serves not only those who have a certain kind of disabilities but also all users, making their user experience seamless and hassle-free.
The universal design became the accessibility concept embodiment pursuing the goal to create a “one size fits all” design admissible for all users regardless of their physical or mental condition.
Different types of disabilities
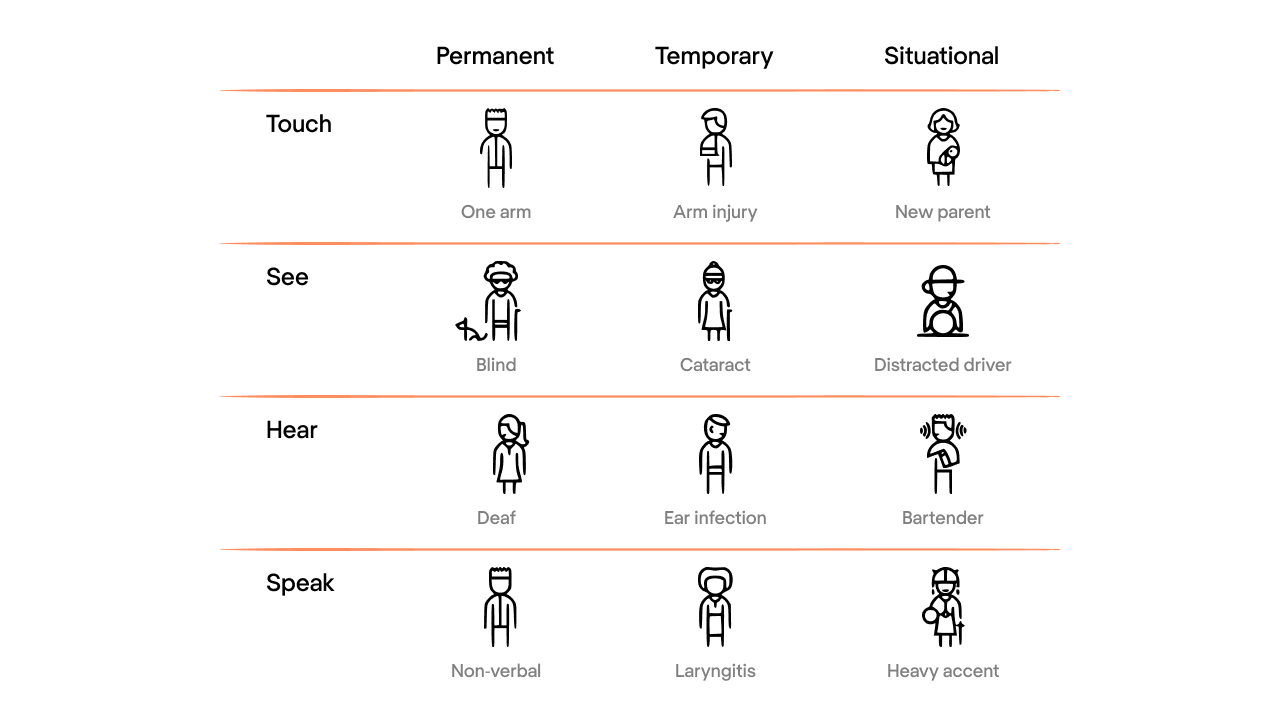
Working on accessibility in UI/UX design, it’s crucial to keep in mind that, besides permanent disabilities, people often experience temporary or situational deterioration of their condition.
For example, the sight issues can vary from total blindness to color blindness, low vision, or impossibility to distinguish website content on a mobile device under the bright sunlight.

Usability vs. Accessibility
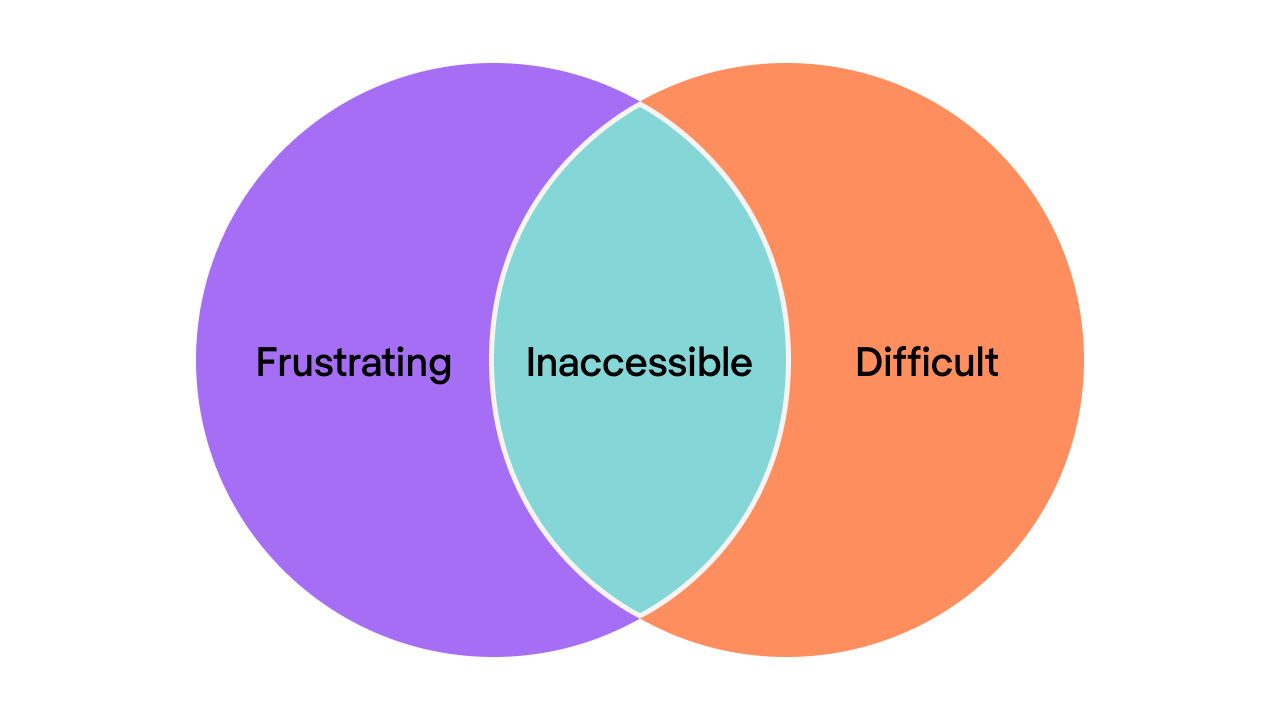
There is one distinct commonality between usability and accessibility. The poor user experience for the general audience creates much more difficulties for people with disabilities and impairments, making the interaction with a website or app inaccessible.

Inaccessibility shouldn’t necessarily be related to some kind of users’ disabilities.
A product can become inaccessible for certain groups of people when:
- It has a non-intuitive user flow and/or unclear instructions
- The price is too high
- Product usage requires a specific cultural context that not all users can understand
- Some social groups (for example, aged people) lack the background knowledge to use the product
Why should we make design accessible?
As I mentioned above, the number of people having some kind of disability is impressive. Considering how many troubles they may have daily to lead a normal life, why not try making their interaction with the web less complicated but more productive? The UX designers can create a user experience beneficial for everyone who uses digital products regardless of whether they have permanent disabilities, temporary impairments, or situational difficulties.
It’s impossible to create a customer-centered design without empathy. Working on accessibility in UI, designers should put themselves in a user’s shoes and walk through a customer journey, trying to understand the possible gaps in user experience.
And if we see UX accessibility from a business perspective, making your website or app accessible to as many people as possible will lead to:
- Bigger audience coverage
- Better search results
- Faster loading time
Also, accessibility is a driver for innovations. For example, Google is working on a non-language processing tool that should process sounds and intonations, benefiting people with auditory impairments.
If you’re still not convinced whether you should make your website accessible, here is the information for your consideration.
In 2006 the National Federation of the Blind had a lawsuit against Target, an American retail corporation, regarding Target’s website inaccessibility. As a result, the corporation paid six million (!!!) fine and committed to ensuring the use of assistive technologies on their website to make it accessible not only for blind people but also for users with various disabilities.
And one more note. In 2017, US federal and state courts received 814 accessibility lawsuits under the non-discrimination laws. Things are getting serious, you see.
UX accessibility standards and guidelines
Assuming you’ve recognized all the importance of accessibility and now you’re wondering if there are any accessibility guidelines for UX designers to adhere to. Sure, they do exist and devote a separate paragraph.
The two major sets of accessibility regulations in the United States are WCAG (Web Content Accessibility Guidelines) and Section 508.
WCAG represents the world-accepted standards for the accessibility of websites and apps.
It states that accessible design should be:
- Perceivable: a user should be able to perceive the information presented on a digital resource. For example, people with low sight must be given a possibility to read written words by a screen reader
- Operable: keyboard navigation must be an alternative solution to using a mouse or a touchpad
- Understandable: a website’s information and user interface must be understandable and meet users’ expectations in terms of content and operability
- Robust: the website must be advanced enough to be compatible with assistive technologies
Section 508 standards must be applied when working on governmental projects. It’s a set of requirements that need to be satisfied for the project to become legally compliant with accessibility guidelines (as they’re articulated in WCAG). So, if you’re designing a project for the private sector with no relation to state or federal programs, follow WCAG guidelines. In other cases, you should refer to Section 508 requirements.
How to make design accessible
While there are many things to implement for creating an accessible design (use this checklist for reference), you can primarily focus on some of them.
- Check your current accessibility status
You can do this using the AXE Chrome extension. This tool performs web accessibility testing according to WCAG guidelines and gives you an “accessibility compliance” score. Based on the results, you decide how much effort you’ll need to make your product design accessible.

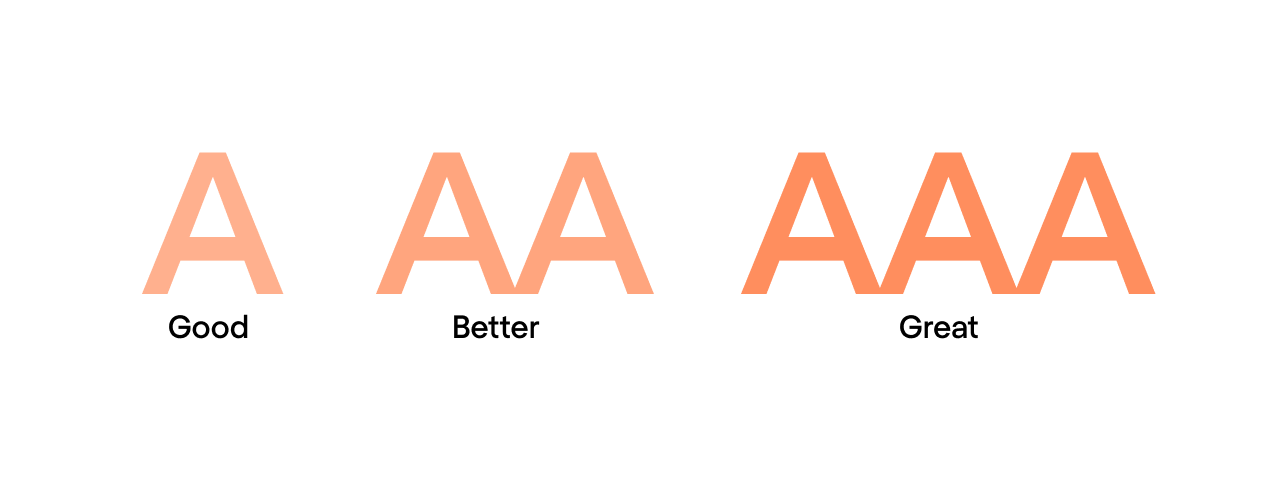
- Ensure sufficient color contrast
The most widespread accessibility problem is the low contrast between text and background. According to WHO, around two billion people worldwide have more or less severe visual impairments caused by various conditions and diseases. Just imagine how many people you will help just by implementing slight text contrast adjustment to your design.
WCAG Visual contrast requires a 4.5 to 1 contrast ratio between text and background. To quickly check a color contrast level, you can use the Contrast app or WebAIM contrast checker.
- Support color with other elements
When you outline essential information with color only, people with low visual acuity or colorblindness face difficulty figuring out what your content says.
Use labels, bold text, underlines, italics, icons, font weight, and size to make your message understandable for people with visual impairments.
The complex content as charts and graphs, should always be accompanied by text and labels. Using the color only to distinguish the data creates complications for your visually impaired audience and makes interaction with your website frustrating. You can use a Color Oracle app to check how people that can’t distinguish colors see your design.
- Use focus indicators
When you select a webpage item, it usually becomes highlighted with an outline. The name of this outline is a focus indicator. It shows what element a keyboard is focusing on and where you’re when navigating a website. Focus indicators can be used for links, form fields, buttons, and any other webpage elements that should differ from the surrounding items. These indicators help users with visual impairments who need screen readers or people whose mobility is limited due to injuries or specific illnesses.
Designing for accessibility, it’s crucial to make focus indicators visible to facilitate users’ interaction with your website.

- Add alternative text to images
If a person has low sight or just doesn’t have time for reading the web content, they can use screen readers, which convert text into speech. As screen readers work only with written words, webpage images require textual description called alternative text that describes what the image is about and how it relates to the content. You can write alternative text within the <alt> attribute or just explain the image with the surrounding context.
It’s a bad practice to write like “picture” in the <alt> text as it won’t help listeners understand the essence. Try describing as detailed as possible what’s happening on the image and how it’s connected to the overall text. However, if the image is just an illustration and serves for pure decoration, you can put an empty <alt> attribute “saying” the screen reader to skip it.
Google is now working on the AI technology that will describe pictures with 94% accuracy. But until they make it happen, the task of UX designers (and content writers as well) is to provide users with accurate and concise image descriptions.
Also, WCAG recommends keeping the text lines up to 80 characters and avoiding using justified text to enable zoom options.
- Establish content hierarchy
Headings and subheadings form the structure of the text and help readers understand better the logical order of the narration. Bigger font titles attract more attention and serve as content milestones based on which the main idea can be easily perceived.
When developing a website, it’s important to use proper structural HTML elements such as <h1>, <h2> and similar. tags to form the content hierarchy. Browsers and screen readers “communicate” with HTML elements receiving the information they contain and process it properly. Thus, don’t use HTML tags just to outline some webpage item with no meaning and, on the contrary, don’t style headings with bigger font and bold text where the <h> tags must be applied.
- Enable keyboard navigation
Keyboard navigation is one of the most significant accessibility features. It’s helpful for people with motor impairments, poor muscle control, and visually impaired people that use screen readers. The navigation has to be logical and intuitive, correlating with a page’s visual flow.
For example, the Tab key should be able to move through all interactive page elements like links and buttons. The Enter key should select an element and confirm information input. Try navigating through a website without using a mouse or a touchpad and check if you can take necessary actions only with the help of a keyboard.
- Test the design with real users
Once you’re done designing for accessibility, use accessibility-testing tools (like, for example, Color Oracle mentioned above) and ask users with different capabilities to check your design.
More tips on product’s accessibility
- Ask a third-party UX audit provider to conduct an accessibility audit and find out if your product corresponds to WCAG 2.0 guidelines and meets assistive technologies requirements
- Assign somebody from your internal team to go through your design and check if it meets principal accessibility standards (you can use the checklist from this article as a reference)
- Mind accessibility during the UX research stage, verify your design assumptions with people who are willing to help, and assess what you can improve in your design for better usability and accessibility.
A final word
Designing for accessibility will definitely require more effort following established standards and guidelines. However, by making your product accessible, you can help more people benefit from the web, increase your product’s audience, and avoid legal issues concerning inaccessibility. If you need any help with creating the accessible design, let’s talk. Also, check our article with inclusive design examples to see how brands adhere to accessibility standards.






