Eleken’s clients are very, very different. We’ve designed for all SaaS industries you can imagine, from agriculture to data analytics. And even though the companies are very different, their design references are often the same. Our clients want their apps and websites to mimic Intercom, Apple, and, most frequently — Stripe.
When someone asks us to “make it like Stripe,” we explain to our clients why mirroring even the best design is a trap. But if you browse Dribbble for a couple of minutes, you’ll see how many companies walk straight into this trap.

In this article, we’ll figure out:
- Why we all like Stripe’s design so much;
- Why imitation is the sincerest form of failure;
- What really makes Stripe’s design so attractive;
- And how to learn from Stripe in a healthy way.
Why do we all like Stripe’s design so much
Stripe has built a cult around a piece of code. It has turned its users into fans. It has made gradients that look so good you want to lick them. Stripe is the rock star in the world of SaaS, so you’d hardly find a startup owner who has never thought “I want my startup to be like Stripe when it grows up.”
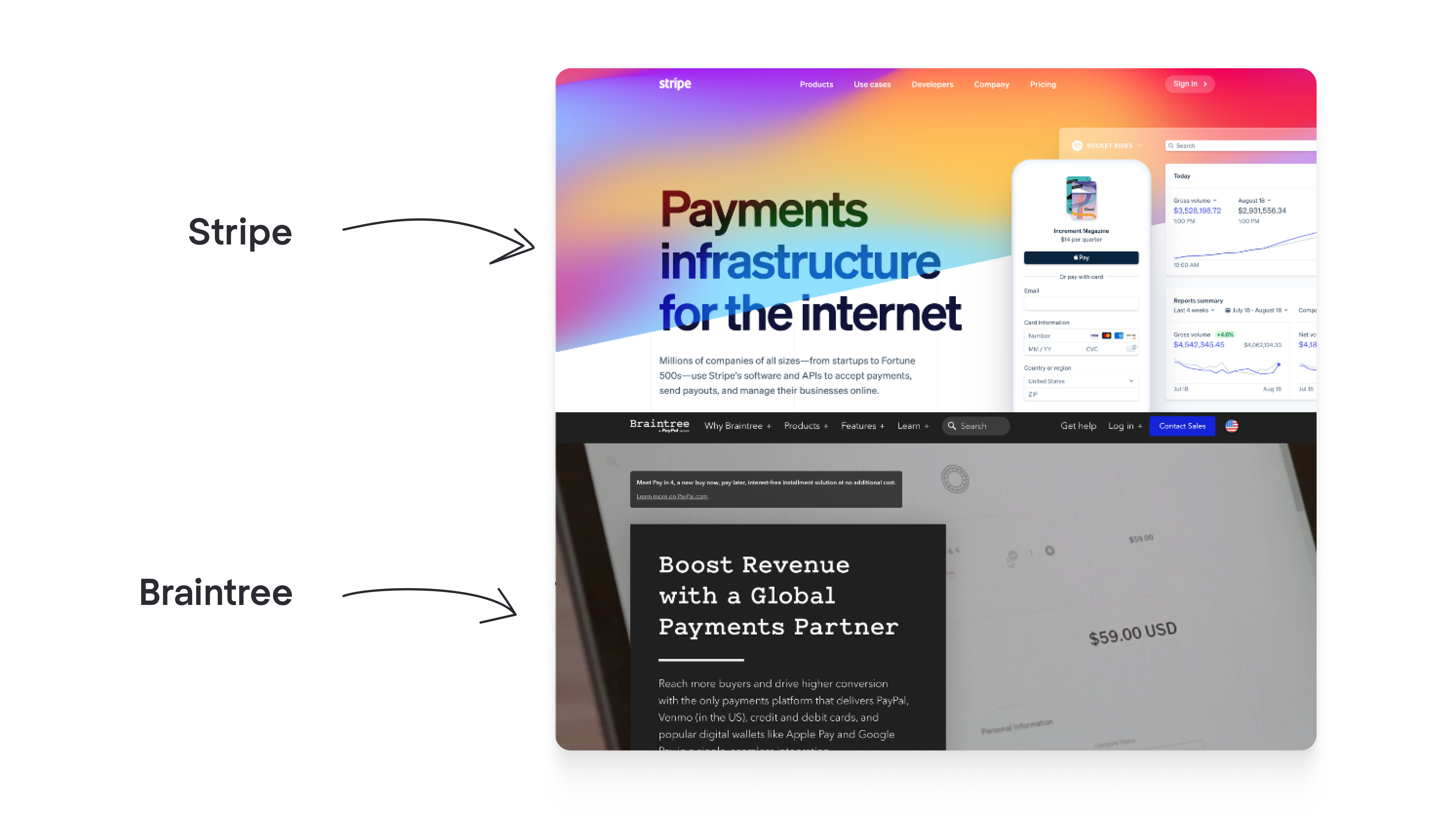
Pretty understandable. You just look at Stripe’s website next to its competitor, Braintree.

Both websites offer a suite of payment APIs for online companies of all sizes. Is it anything more boring to sell than fintech rails for online commerce? Yet Stripe’s site manages to push its boring rails in a very clear, very professional, and somehow even inspiring way.
As designers, we confirm that Stripe’s website is an example of good design.
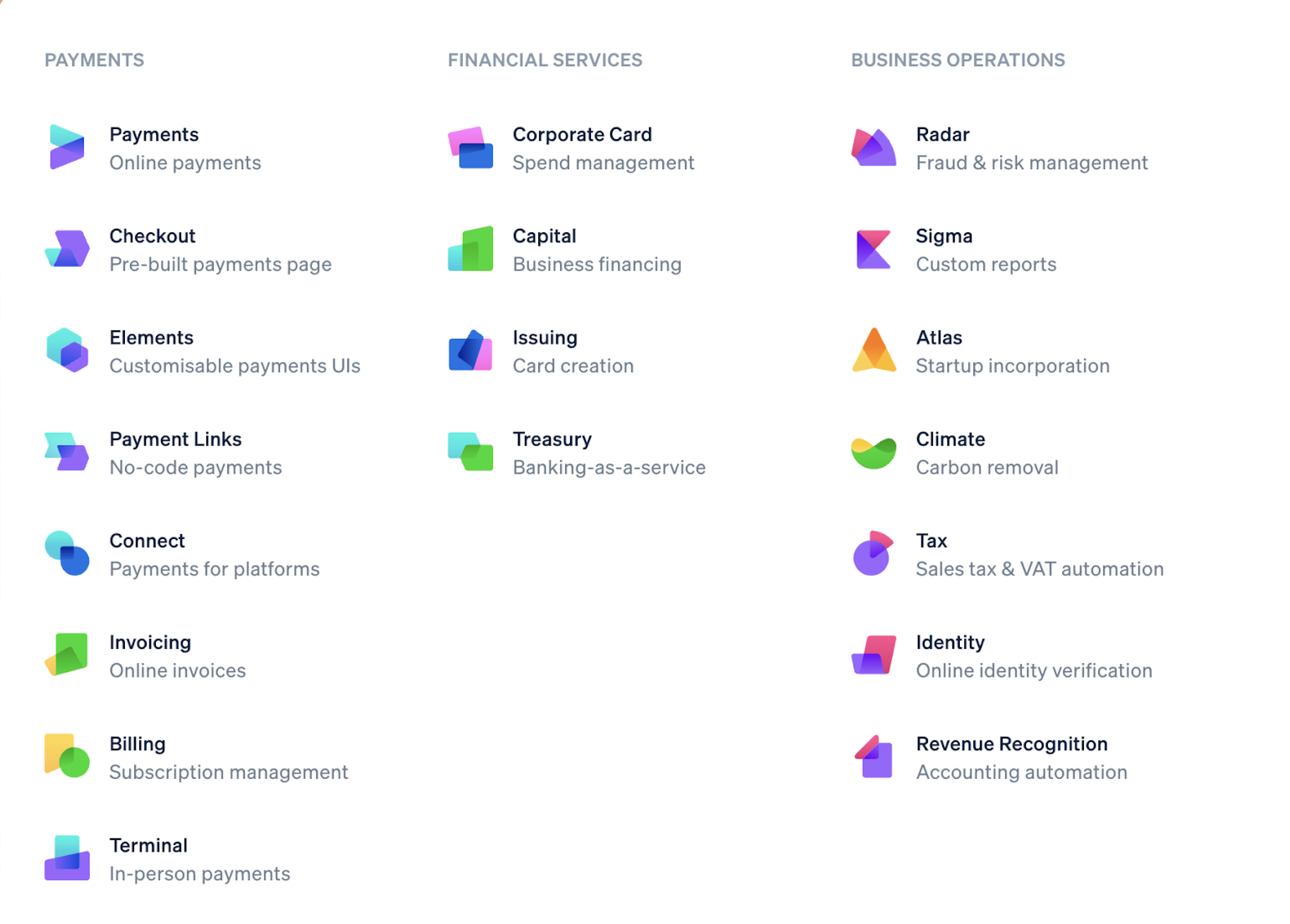
Our UI/UX designer Maksym compliments Stripe for its clarity. Even though the company offers dozens of products, you can always find what you need. All options are conveniently grouped in a dropdown list and differentiated thanks to their unique icons and color schemes.

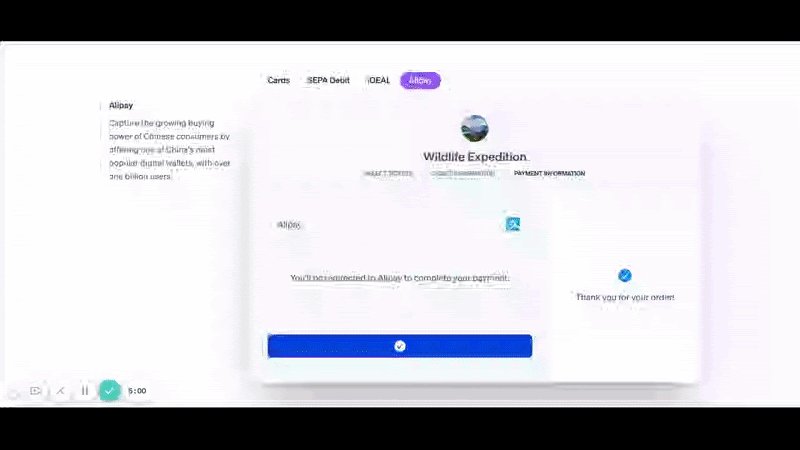
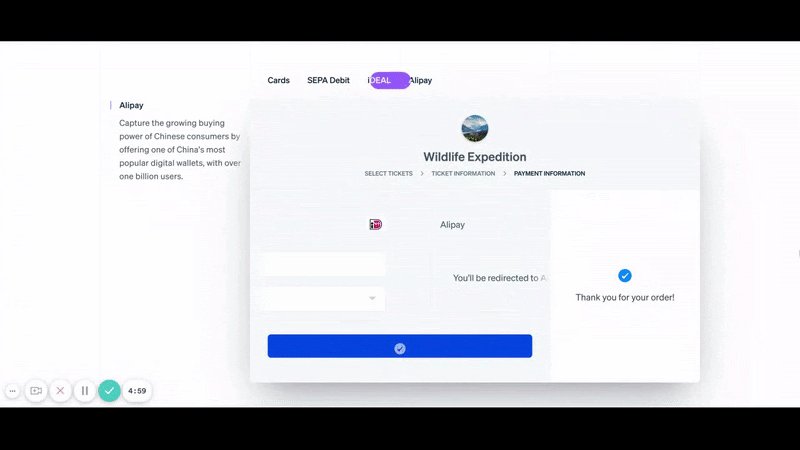
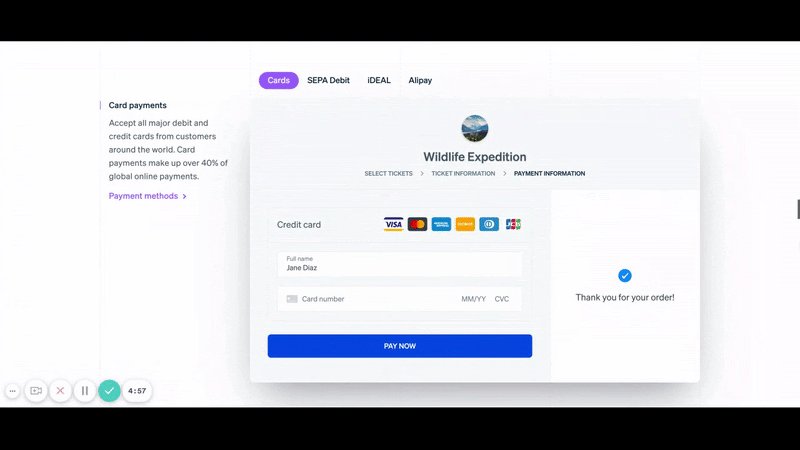
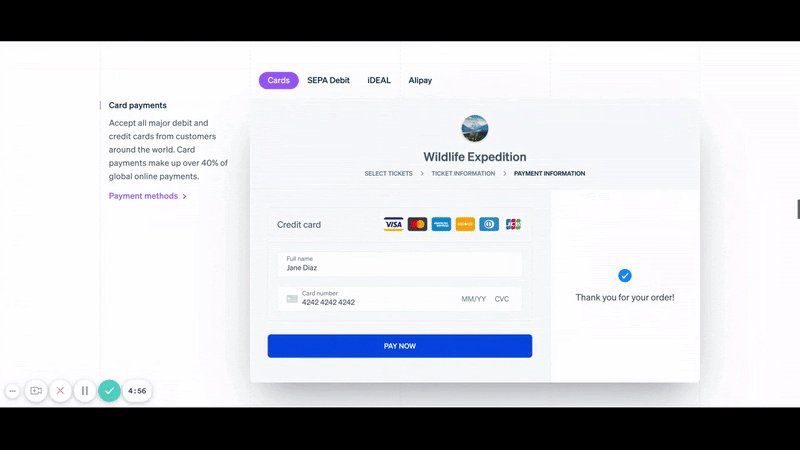
Stripe’s copy is sharp and clear, illustrated by telling animations. Animations tell so much that you don’t even need to read the copy to understand how the product works.

Dasha, another designer at Eleken, notes that Stripe presents a unique case when a website is restrained, with no irritating frills, yet it feels fresh and playful.
As you can tell, we at Eleken don’t mind when startups choose Stripe design as a reference. Problems start when inspiration turns into imitation, and clients say something like “make my startup’s website look like Stripe’s.”
Why imitation is the sincerest form of failure
Making your website look like Stripe’s would work if UI/UX design was about making things pretty. But it’s a bit more difficult than that.
Design is a relationship between form and content, so as soon as you separate the form (Stripe’s design) from its content (Stripe itself) to put this form on top of your product, Stripe’s magic turns into a pumpkin.
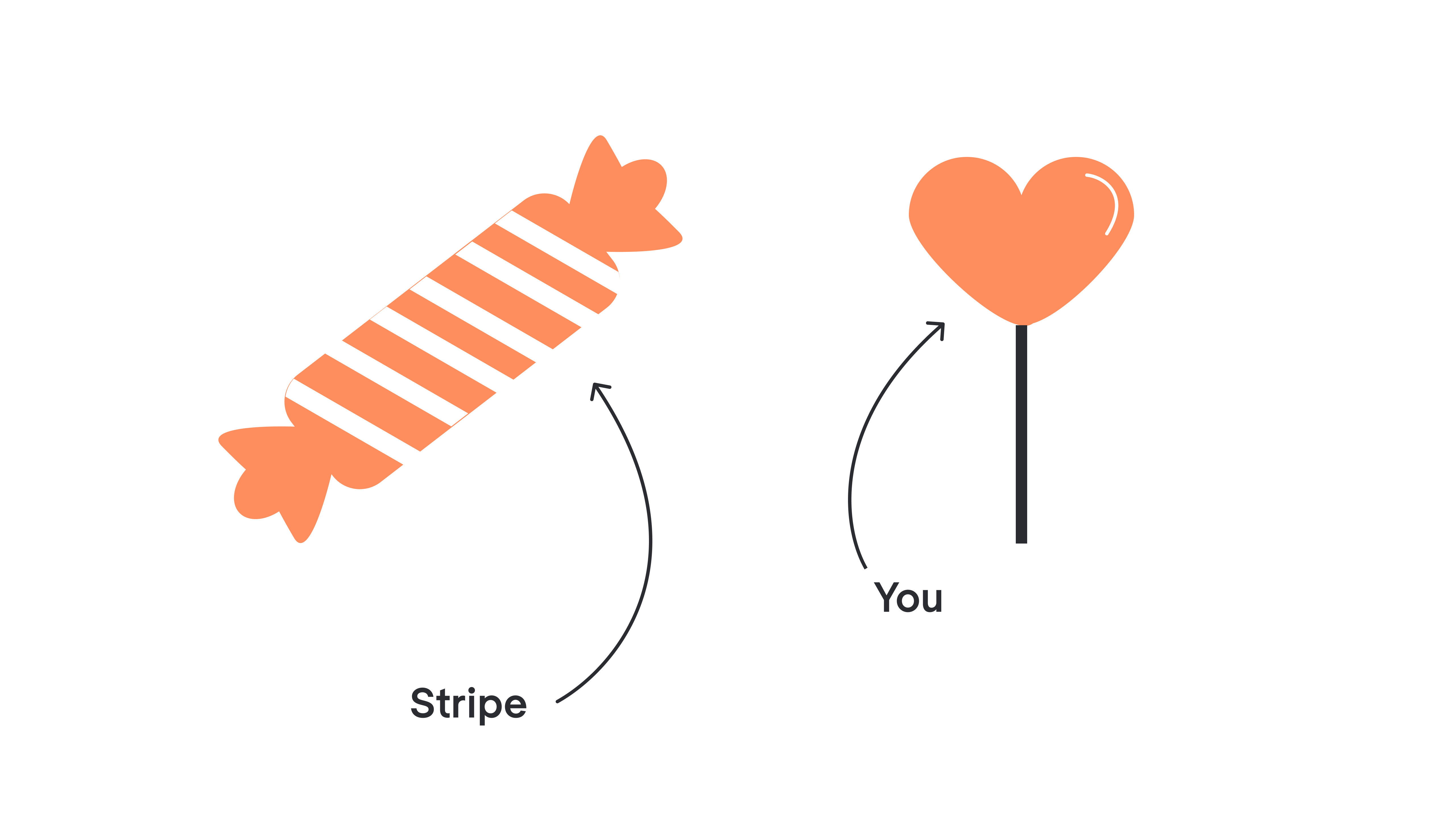
Think of content as candy and design as its wrapper. The wrapper makes eating candies a better experience — it prevents the sugar from melting in our hands. It also draws customers’ attention.
But if we rip the cover off the best-selling chocolates and pull it on our lollypop, we won’t get a best-selling lollypop. Because it’s not the wrapping that makes candies popular, but a mix of the product and the wrapping. Not to mention the packaging simply won’t fit.

To learn from Stripe’s success it’s not enough to imitate its web design. We need to figure out what’s behind colorful gradients and dynamic diagonals.
What really makes Stripe’s design so attractive?
That’s a good question to ask yourself right after you’ve chosen Stripe as your role model. We believe Stripe’s success is based on three pillars: a valuable product, a human-centered approach to design, and a hard-working approach to the business.
Let’s break them down one by one.
Stripe made a product that relieved users’ pain better than any competitor
Payment processing is complex as hell. Before Stripe, businesses needed to sort things out on their own building compliant payment systems for their sites. That was a risky, expensive and unbearable process. For small businesses, it was often impossible.
Stripe recognized the window of opportunity and enabled people to process payments by copying and pasting seven lines of code. What a delight it was for developers!
Stripe made users’ lives better and earned their love.
Stripe is obsessed with their customers
Customer obsession is like good posture. Everyone knows it’s important but only a few stick with it. Stripe belongs to the minority that builds the business around their customers.
When Stripe had just launched, its CEO, Patrick Collison, went to customers’ houses to see how they installed Stripe. And ten years later, he’s still interested in listening to peoples’ preferences.
Stripe uses gathered insights to constantly improve user experience.
For example, many API products suffer from poor and confusing documentation. Stripe’s documentation, by contrast, is so clear and well-written that it’s easy for developers to get things up and running. What is more, if developers are digging through documents while being logged into their Stripe accounts, they can see personalized code snippets.
Such a user-centered approach earns more love for Stripe.
Stripe always runs an extra mile
If you ask somebody from Stripe’s design team about how they make amazing products and sites, they’d reply they simply spend 20x more time on this than anyone else would. And refuse to cut corners along the way.
Here’s a telling example of this from one of Stripe’s designers. Once he was working on a website animation that showed a payment form being filled and submitted. To fake the typing, he made a new character appear every 100 milliseconds and called it a day.
But the CEO didn’t like the result because typing felt too automatic. He not only suggested making the delay before each new character random but also wrote the needed code by himself. Such serious attention to the smallest detail makes an impression. It inspires all the team to push until the result is not just good or great, but exceptional.
For little details that show that Stripe really cares, users love the company even more.
How to learn from Stripe in a healthy way
The wise lorry from the picture below formulates the moral of our story beautifully: on the road to success, there are no shortcuts.

Maksym from Eleken extends the moral a bit: “People visit Stripe’s site not to enjoy its gradients, but to get their job done. Thus, not an appearance makes a good site, but its ability to give people what they came for in a comfortable and cozy way.”
You can imitate gradients, but that comfortable and cozy assistance is inimitable. To replicate it, you need to figure out who your users are, what their goals are, and how they interact with your product. The deeper you understand it all, the better.
Learning your customers is a great deal of work. If you are ready to get started, our UX maturity article will come in handy. It provides a 6-step algorithm of how an organization can improve their UX processes.
And by the way, did you know that ten years ago Stripe’s CEO wanted his little startup to be like Amazon? He researched things like, what Amazon was doing in 1999, and how they thought about their software and services. That’s a nice little twist of fate, isn’t it?
So if in ten years you’ll be a new SaaS star, recall this article and send some kudos to Eleken design agency.














