And yet, well-designed popups work. They boost conversion rates by up to 11.09%, according to a study by OptiMonk. That’s a big deal when running a SaaS product; every signup counts.
At Eleken, we’re pretty sure the problem isn’t the popup itself. It's the timing and context. After designing 200+ SaaS products across data, AI, geoservices, fintech, and enterprise platforms, we've seen that the most hated popups are usually the ones that appear too early or do too much.
The best ones act like helpful teammates: timely, respectful, and integrated into the user's flow.

Below, we’ll share real product examples and popup templates, showing popups can work without affecting the user. But before we discuss whether popup designs are good or bad, let’s start by defining a popup.
What is a popup in UI design?
A popup is a UI element that suddenly appears on top of the interface to deliver a message or prompt the user to take action.
Popups can take different forms, such as modals, tooltips, banners, and slide-ins. But they all have one thing in common: they interrupt, hopefully with good reason.
They guide users, highlight important info, or nudge them toward something valuable. However, they can also hijack the experience and make people want to slam their laptops shut.
To design popups that work, you should understand this: it’s not only a UI component but also a moment. A tiny interruption in the user’s flow. And in that moment, you either earn trust or lose it.
The psychology of popups: why do we hate them?
Popups trigger the irritation that feels personal. What’s more, they’ve already trained us to react instantly and negatively. Yet, understanding why that happens is the first step to fixing it. Let’s hear it straight from the people dealing with them every day.
User frustrations from forum discussions
Users don’t just dislike popups. They’ve developed reflexes against them. You’ll find comments in Reddit forums like, “Things should never pop up. Ever.”

That reaction is learned behavior. After years of aggressive, badly-timed popups, users have been trained to treat them like spam: something to close, not consider.
Another user writes, “...I close them too. I hit "Escape" key to close the popup. If the popup doesn't close with "Escape" key I close the tab.”

The trust is gone before the message even lands. That's the cost of bad UX: it doesn't just ruin one interaction, it poisons every future one that looks even remotely similar.
One Redditor summed it up perfectly, “I hit escape; if escape doesn't work, I click out side the box. If clicking outside the box doesn't work, I close the tab and find a better site. I don't even bother looking for the "x" that may or may not be there. I'm not interested at all in whatever it says.”

The business side: why popups still exist
If everyone hates popups, why are they still everywhere? Because like it or not, they work.
Popups can drive conversions, collect emails, and push users toward actions that boost KPIs. And when numbers move in the right direction, it’s hard for businesses to argue with results.
As one Redditor put it, “That sounds fine in paper but when you see the conversion, engagement and adoption numbers go up and business partners loving those rates there's no arguing with that. In real life, business decisions drives customer experience, not the other way around. And as designers, we need to balance those voices.”

This is where the tension between UX best practices and business goals becomes very real. Designers aim for flow, clarity, and user autonomy. But marketing wants leads. Product wants engagement. Sales wants conversions.
Another Reddit user framed it as a strategic tool, “It's a marketing move more than anything else. There are advantages to seeing the interactions of potential customers with your product that you can then transfer over to how you market it online... ”

Yes, popups can feel annoying. But from a business standpoint, they're also a tool for data, feedback, and growth. The challenge is making them work without ruining the user experience. Great product teams aim for that balance: conversion without compromise.
Defining the problem: good vs. bad popups
Not all popups are bad. Some are helpful, even welcome, when they show up at the right time, for the right reason.
So, what separates a useful popup from one that instantly frustrates?
It comes down to intent.
One Reddit user put it perfectly, “I think the difference is intent. If an intentional user action instantiates a popup then it's not annoying. Pretty sure we all intuitively know that.”

And they’re right. When popups appear because the user did something, like scrolling down, hovering over a feature, or pausing at checkout, they feel natural. They’re relevant, easy to dismiss, and written like a human, not a sales script.
Bad popups interrupt users the moment they land, block key content, guilt them into actions, or offer irrelevant messages. They’re designed to push, not help. They prioritize short-term conversion over long-term trust.
This is exactly what we see across our SaaS redesign projects. Products come to Eleken with:
- popups appearing too early;
- irrelevant upgrade modals;
- dark-pattern “gotchas”;
- banners that obscure dashboards.
And after redesigning the UX, we consistently see lower churn, smoother onboarding, and higher activation rates, even when popups stay in the product.
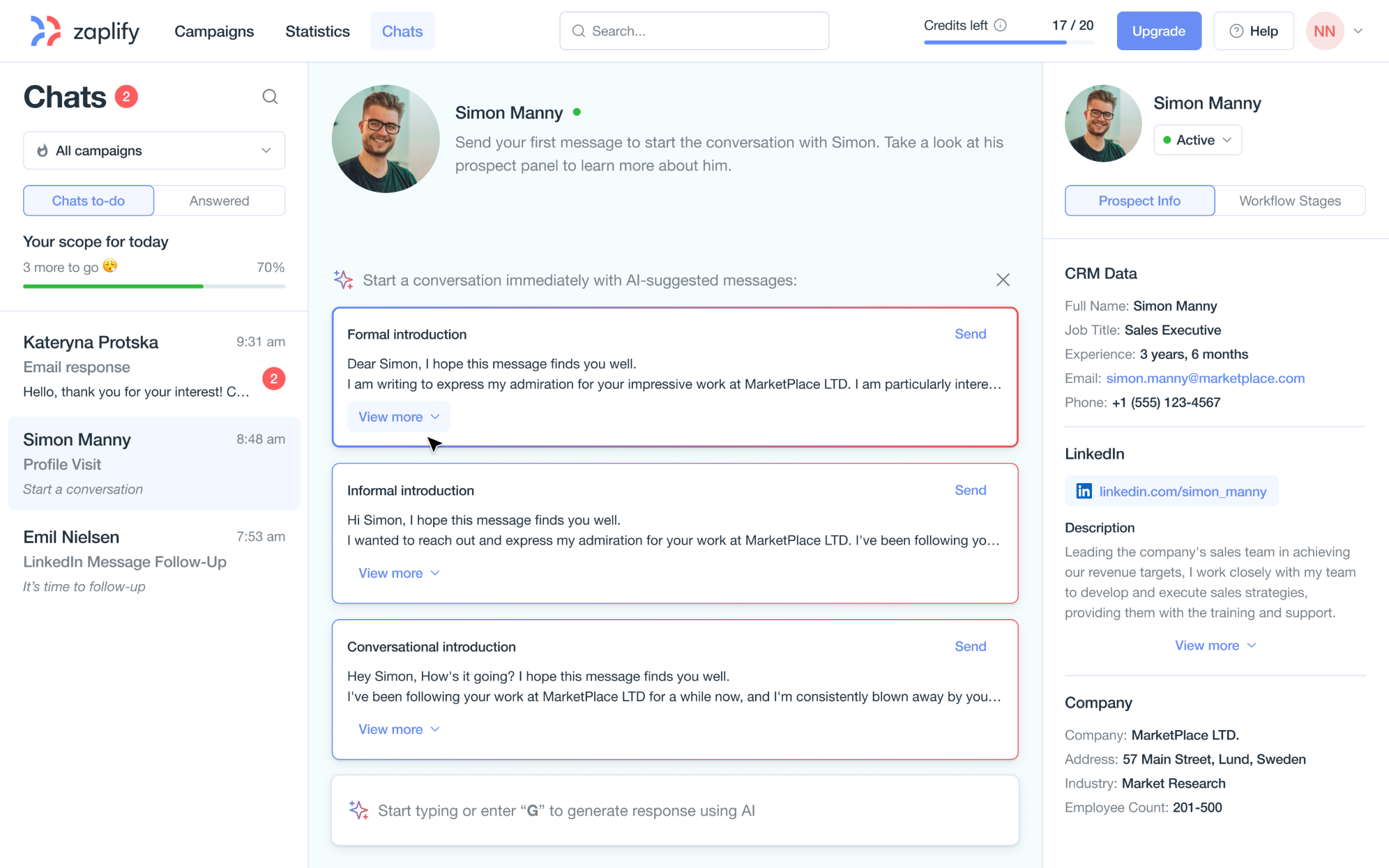
For instance, when we redesigned key flows for Zaplify, better contextual prompts helped them 2× activation rates without adding a single extra popup.
Intent + timing = everything.

If your popup respects the user’s journey, solves a real problem, and disappears just as gracefully as it arrived, it’s doing its job right.
Moreover, one Redditor shared they can save lives, too, “I work in the medical space and pop ups have literally saved patients lives. I agree that when overused, they’re annoying and can cause alert fatigue, but they have their place.”

Examples of effective and annoying popups
Some popups earn clicks. Others earn eye-rolls. Let’s look at a few popup ideas that work:
- Lead generation popups are your classic email capture forms, but the best ones don’t just beg for an address.
They offer value first. A free download, discount, or sneak peek that feels relevant and timely. The secret? Good copy, thoughtful timing, and clear, easy exits.
Pro tip: Trigger after the user scrolls 60% of the page or spends 30+ seconds. If they’re still around, they’re interested. Sleeknote did it even better: a simple “I have something for you” button that triggered a popup only when clicked, offering helpful templates, not pressure.

- Exit-intent popups can work if they don’t scream “WAIT! 20% OFF!” like a last-ditch sales pitch.
Instead, use this moment to offer something useful: a quick summary, a free resource, a “Still deciding?”, or a “What’s new” guide.
Pro tip: Keep messaging calm and optional without countdown timers and pressure.

- Cookie consent and legal notices are legally required, but that doesn’t mean they have to ruin the experience.
A good GDPR banner is clean, low-profile, and respectful. Give users real options, avoid tricking them into clicking “Accept,” and let the content remain visible. Always link to the full privacy document so users can explore the terms if they choose.
Pro tip: Use minimal layout disruption, a fixed bar or slide-up banner works better than full-screen overlays.

- Product recommendations and upsells can be great when they feel personal and helpful. Show users related items based on what they're actually doing, not just what you want to sell. Keep recommendations concise, but let them click through for more details if they’re interested.
Avoid interrupting checkout or flooding them with popups after every click.
Pro tip: Suggest upgrades after the user interacts with a feature, not before. Keep the popup at the same level of importance as other elements on the page, so it feels natural rather than disruptive. Again, context is everything.

- Support and feedback popups. AI chatbots, feedback prompts, and “Was this helpful?” modals work best when they appear at the right moment, usually when the user needs support.
Pro tip: Trigger feedback modals after the user's task completion, and make chatbots easy to minimize.

Here are some of the most common popup disasters we've seen (and fixed). If any of these look familiar, it might be time for a redesign.
- Popups that hit before the content does.
Many sites throw a popup at you within the first 3 seconds, before you've even figured out what the product does.
To fix it, wait for signals of interest. Trigger the popup after users scroll about 60% of the page, spend 30–60 seconds actively engaging, or show exit intent by moving the cursor toward the tab bar.
Or follow Udemy’s website popup design lead: they trigger a prompt when the user hovers over a course they’ve been exploring.

- The dreaded “popup spam” stack.
We’ve seen sites with overlapping modals, email capture forms on top of cookie notices, plus a chatbot in the corner blinking for attention. That’s not engagement; that’s an ambush.
Take Etsy, for example. It's a great platform, but its popup experience? Not so great. Users often report getting hit with a cookie banner, a newsletter signup, and an app download prompt before seeing a product. That’s pressure. As Reditor wrote, "Etsy is my enemy number one."

A better approach is to use a smart notification center, a single, expandable widget that quietly stores all non-essential messages. This would let users engage on their own terms.
Or at the very least, use a queue: one popup at a time, triggered by logic. Prioritize clarity over clutter with subtle tooltips.

- Hard-to-close modals (a.k.a. UI hostage situations).
If your popup hides the close button, has no escape key function, or uses guilt-tripping copy like “No thanks, I don't like saving money,” congratulations. You've entered dark pattern territory.
Fix it:
- Make the close button clear and visible.
- Let users hit Escape or click outside the box using a light dismiss interaction.
- Skip the manipulative copy. It doesn’t convert, it annoys.

- Aggressive animations that overload the senses
Flashy animations, shaking buttons, and sliding text might look fun to some, but for many users (especially neurodivergent ones), they can be overwhelming or nauseating.
To fix it, swap jarring motion for calm transitions. Or better yet, use low-friction alternatives like inline banners or subtle tooltips. This is especially important when users are filling multiple input fields, since distractions can break focus and lead to form errors.

Popups don’t have to be the villain, but they do more harm than good if they're annoying. Let’s go over a few best practices to change that.
UI/UX best practices on how to use popups
Theory is nice, but real popup design examples are better. Here are popup UI practices that balance clarity, timing, and empathy.
Permission primers: setting up popups the right way
Users hate popups when they appear with no context. But if primed first, they say yes more often.
Reddit user explains, “If you automatically and with no context serve someone a system popup requesting hardware permissions like location, camera, or notifications, they'll usually press 'no".
The Redditor recommends waiting to request camera permissions, “When they do, serve them an overlay in your website's style briefly explaining why you can't take a picture until they grant permission. Once they click okay, then trigger the system popup dialog. According to the stats, your user will be much more likely to press "yes".

Respect the user’s context, give them a reason, and you’ll reduce friction without sacrificing engagement. Primers work well for:
- Camera and location permissions
- Notifications
- Email signups
- Feature tours
- Pricing or upgrade nudges

Timing and triggers: the science of popup success
While every product is different, data gives us strong clues about what works and what gets swatted away instantly.
Wisepops data shows that popups within the first five seconds can sometimes perform well, but in most cases, early triggers backfire. A safer and more user-friendly window is typically between 15 and 30 seconds, when users are more engaged and receptive.
Among trigger types, click-triggered popups lead with a 28.79% conversion rate, followed by hover-based popups at 17.37%.
Custom event triggers like “add to cart” perform solidly at 9.97%, while on-landing popups trail at 4.97%.
Interestingly, scroll-based popups are the most widely used but also the least effective, converting at just 2.18%. And while exit-intent popups convert at only 2.81%, they still generate a high volume of email signups, likely due to how frequently they’re displayed.

Wisepops statistics
Context-aware popups: don’t interrupt primary tasks
On Reddit, the user asked, “Do you hate the ‘Are you still watching?’ popup on Netflix?”

Many users said “no” because it shows up at the right time. Then, this Redditor added, “My metrics tell another story, which leads me to believe there are no right or wrong way, it’s all contextual to the challenge, the use case and the action you are enforcing.”
Another Redditor added, “We also use timed popups and after conversion popups to recruit users… We do have a pretty niche product and our users are very much invested in talking to us. So again, no blanket rule”.

In other words, context beats convention. What works for one product might fail for another. Here are a few strategies that work:
- Post-action confirmations: Show popups after users sign up, complete a task, or click “delete.” These popups feel helpful, not intrusive.

- Destructive action warnings: Confirming high-stakes decisions (e.g., “Are you sure you want to delete your account?”) is one of the few times a modal should interrupt the user. That kind of affirmative action requirement helps ensure clarity and prevents accidental mistakes.

- Low-friction chatbots: If you use a support chatbot, make sure it’s docked, collapsible, and easy to ignore. Don’t let it take over the screen or block navigation.

Microcopy and clarity: making popups less annoying
Sometimes, the difference between a popup that gets ignored and one that gets clicks is just... better wording and clarity. So, you should:
- Write like a human, not a marketing robot.
Words matter a lot. Keep it short, clear, and conversational. Talk like a person trying to help, not like a popup trying to hit a quota.
Don’t use the robotic “Submit your email to receive our newsletter” or shouting “Unlock your 10% discount now!”
Instead, try “Want smarter product tips in your inbox?” and “Here’s 10% off — just because you’re awesome.”
- Make closing easy and guilt-free.
A good popup respects the user’s choice to say “no”. It shouldn’t feel like an escape room.
At minimum:
- Make the cancel button or icon easy to see and tap.
- Support the Escape key.
- Avoid tricks like fading out or hiding the “X”.
And please skip the manipulative opt-out copy, such as “No thanks; I prefer to pay full price.”
Or worse, “Nope, I hate free stuff.” It doesn’t make users laugh. It makes them leave.
When writing microcopy, align it with your design system so every popup feels consistent with the rest of the product experience. That way, users don’t feel like they’re stepping into a different product context.
A/B testing and analytics: measuring popup success
Popups can quickly test assumptions and refine messaging, especially in early-stage products or lean startups.
One commenter noted, “… I think A/B testing on the web may be cheaper long term but for super early stage entrepreneurs pop ups would be interesting. And some businesses only scale as pop ups. Mainly holiday (all holidays, Halloween, Easter, etc., seem to thrive as pop ups.)”.

Also, popups can work as flexible, real-time test tools. However, many teams focus on conversion rates and miss the bigger picture.
Yes, run A/B tests. Yes, track opt-ins. But if that's all you're measuring, you only see part of the story. Always compare results with the previous step in the user journey to see if the popup actually improves flow or creates friction.
Here are the UX-focused metrics and KPIs that give you real insight:
- Bounce rate: Did the popup drive people away?
- Time on page: Did users stick around after it appeared?
- Return visits: Did they come back later, or was that one click their last?
- Trust signals: Use feedback widgets or micro-surveys to measure how people feel about the experience.
- Popup interaction rate: Not just clicks, but closes, skips, and delays. How are users really engaging with it?
And if you’re building an app from scratch, this video might help:
Alternative UX solutions to intrusive popups
You don’t always need a creative popup design to get attention. There are plenty of lower-friction ways to guide users and prompt action, without hijacking the screen.
Let’s break down some modern alternatives we like, many of which are inspired by effective UX design patterns and real-world screen design examples.
- Inline banners sit within the flow of content. They gently nudge, but never interrupt. Good for promotions, alerts, or passive lead-gen prompts. Think of LinkedIn’s little “Start a post” prompt.

- Slide-ins and toasts are the polite popups of the UI world. They quietly appear, share a message, and vanish without demanding attention. They’re great for confirmations (“Saved!”), limited-time offers, or subtle CTAs.
For example, with our client JobCall, we used this approach to streamline task assignments. Instead of interrupting the flow, we designed a modal that lets users quickly repeat previous settings, saving time without breaking focus.

- Smart status bars and top-of-screen banners are persistent but subtle. They let users know something's available, like a discount, a shipping update, or even relevant app content, without covering the main experience or disrupting flow.
One of our clients struggled with onboarding instructions that were overloaded with screenshots. Users got frustrated jumping between steps. As helpful user onboarding UX patterns, we introduced Smart Screenshots. Users click once instead of five static images across multiple pages to open a modal with everything they need.

- Contextual chat prompts and conversational UI elements can be helpful. However, the way they appear should vary depending on user behavior, device, or context. For example, a chatbot that launches a full-screen popup feels intrusive, while a clickable menu entry point or a docked chat bubble gives users more control over when to engage.
Our client, myInterview, needed to introduce chatbot functionality for enterprise clients like Volvo. So, we designed a clickable, non-intrusive chatbot prototype tailored to that need. It was well received by users, so myInterview returned to us to design the next step: integrating their AI features into Microsoft Teams.
Now, admins can build interview flows directly through the chatbot in Teams, making the hiring process faster, smoother, and much more efficient.

If you’re looking for additional inspiration on interaction-heavy layouts, check out list UI design, grid layout design, card UI examples, and filter UX and UI design components. These are great tools to replace clunky modals with more thoughtful, structured alternatives.
Common popup mistakes from forum discussions and how to fix them
“Wasting 10 seconds of 20,000 users’ time = 2.1 days of human life wasted.”
This stat is a sharp reminder that bad UX doesn’t just waste time but also scales, quietly chipping away at user trust.
We’ve gathered the most common complaints from real user discussions and some popup design ideas on how to fix them:
- Mistake: popups without context
When a popup appears out of nowhere without action or warning, users get annoyed quickly.
Fix: Make popups reactive, not random. As one Redditor put it, “ For me, modals that appear in response to a user action are generally fine”.

Clicked a button? Hovered over something meaningful? That’s your opening, not three seconds after landing. One effective approach is integrating toggle UX elements that let users reveal content when ready.
- Mistake: Overuse: “three strikes rule”
One Reddit user said it best, “Any site that has 3 pop-ups is too much, no matter the reason or where or how big. Including the "Accept Cookies" popup... ”

And they’re right. Cookie banners, chatbot UI examples, and newsletter modals can all pile up fast.
Fix: Prioritize and simplify. Stick to one popup at a time, only when it adds clear value. Use list UI design layouts to organize interactive content in a clean, scannable way and reduce the need for extra popups.
As for chatbots, another user offered this insight, “Can we retire that metaphor of a “chat bot” needing to be a “pop up”? Chat experiences and entry points can be infused in so many other ways. Especially with GenAI chat prompts being so contextual to the content on the page.”

- Mistake: oversized or sticky popups
Large popups that take up a third of the screen or sticky bars that block content at the top and bottom quickly cross the line from visible to invasive. This kind of layout breaks focus, especially in complex form design scenarios or when filling out multiple input fields. The Redditor complains, "The worst IMO are the sites with a sticky popup on the top and bottom ..."

Fix: Keep it light. Respect screen space, especially on mobile devices, and always offer a clean, easy exit. If you need to deliver more information, consider using wizard UI patterns that break processes into smaller, digestible steps, giving users space to think, not react.
Final thoughts
Popups have earned a bad reputation, but don’t deserve a death sentence.
When thoughtfully timed, clearly written, and easy to dismiss, popups can add to the user experience instead of interrupting it.
So if your current popups are causing friction, here’s your sign to redesign them. Empathy, context, and a bit of UX common sense go a long way.
Need help making it happen? That's what Eleken does. Contact us to design popups that users love and businesses benefit from. You know what people hate more than popups? Bad popups: the type that blocks the whole screen upon arrival, hides the cancel button, or demands your email before you even know what the site does.









.png)


.png)

