We’ve all clicked “Sign Up” on a promising app, only to face a form longer than a tax return. No wonder many of us bail out. In fact, recent research found that around 64% of users drop off during a typical SaaS signup flow. That’s like losing two-thirds of potential customers right at your doorstep.
One major culprit is form length and complexity. According to another research, 27% of users have abandoned a form simply because it felt too long-winded. Every extra field or unnecessary step gives users a reason to hit the "back" button and never return.
Understanding these numbers is crucial. They highlight a direct relationship between simplifying your signup flow and boosting conversion rates.
Here's exactly what you'll discover in this guide:
- Practical examples of sign-up flows that prioritize simplicity and user-friendliness.
- How to effectively integrate social signup options to reduce friction.
- User-centric design practices to make your forms intuitive and accessible.
- Using social proof effectively to build trust and improve conversions.
- Common pitfalls in signup flows and how to avoid them.
Let’s dive in and turn more of your curious visitors into satisfied users.
Sign-up flow page examples with best practices
Theory is helpful, but real-world sign up page examples are where the magic happens. Below, we’ve gathered standout signup flow examples from top products that get it right, each demonstrating a specific tactic that reduces friction, builds trust, or showcases value early. Let’s see what best-in-class looks like in action.
1. ClickUp: keep it short and simple
ClickUp’s signup asks for nothing more than your email address — no name, phone number, or extras. You type in your email, hit “Get Started,” and you’re inside in seconds.
This minimalist approach isn’t just about aesthetics. Case studies show that trimming a form from four fields to three can boost conversion by nearly 50%. ClickUp applies that lesson perfectly by delaying all other details, like team size, role, and billing, until after you’re already engaged.
.png)
By asking only what’s essential upfront, ClickUp turns signup from a chore into a quick win. Users breeze through registration and immediately see the value of task lists, docs, and built-in workflows. For more on smart form layouts, check out form design examples.
If you want to replicate this success, ask for just one critical piece of information at first. When users know they’ll unlock real value right away, they’ll happily complete a single-field form.
2. Asana: reinforce collaboration from the first click
Asana goes beyond mere brevity; it guides new users to maximum value. Their signup form asks for an email in the format name@company.com as the placeholder. If you enter a personal address (Gmail, Yahoo, etc.), Asana gently prompts you to switch to a work email, enhancing UX design patterns.
.png)
This keeps the form minimal while also educating the user, increasing active usage. Structuring this tactfully is also a good use case for a list UI design approach.
By combining minimal fields with a quick, targeted prompt, Asana both removes friction and channels users toward the workflow that delivers the most value, setting them (and you) up for success from the very first click.
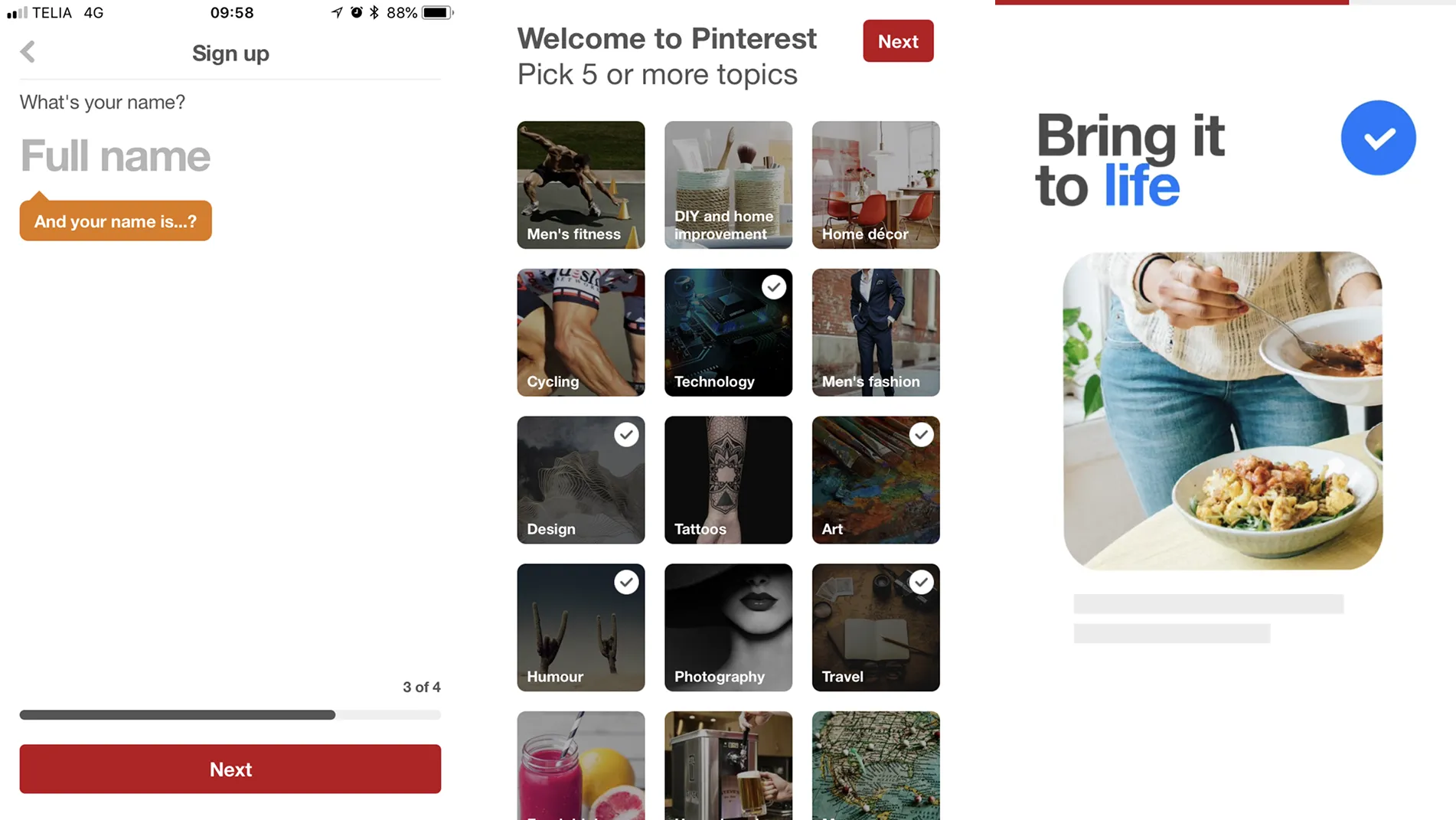
3. Pinterest: gate content to drive sign-up motivation
Pinterest gates most of its content behind a quick, two-field signup — just email and password. Before that, it teases users with a preview layout that often mimics a carousel UI, sparking curiosity with scrollable visuals. This approach removes friction while showing off why Pinterest is perfect for planning everything from weddings to DIY.
Its onboarding feels effortless. By delaying personal questions like age until the end and showing a progress bar, Pinterest keeps users moving. Right after signup, a short explainer video reinforces its promise, “find it, save it, bring it to life”, turning a mundane form into a satisfying experience.

From a UX perspective, Pinterest nails motivation through screen design and clever sequencing. If your product can preview value, be it via a carousel of screenshots, a quick demo, or a gated feature, start with just one field. That’s often enough to get users to commit.
4. Slack: leverage social signup options
Slack makes signup nearly effortless by foregrounding Google and Apple login buttons. With one click, users skip password creation and dive straight into channels and integrations with no friction, no “forgot password” hassle.
Its wizard UI guides users smoothly through setup, while checkbox UX handles consent clearly and accessibly. Social login not only speeds onboarding but also reduces drop-off, with data showing an 8% boost in signup rates for SSO-enabled products.
.png)
To streamline entry, offer trusted third-party logins up front, then guide users into your full product experience before requesting anything more.
5. Notion: let users experience value before asking for commitment
Notion’s signup flow feels more like an invitation than a hurdle. After a quick email or social login, users enter an interactive tour of workspaces, templates, and editing, no credit card required. This flow uses proven user onboarding UX patterns: immediate value exposure, minimal friction, and guided first steps.
.png)
Instead of gating features, Notion lets you build a page, drag in a template, or collaborate with a teammate right away. One Reddit user put it well: “Users aren’t seeing the value before you’re asking for money.” Notion flips that by delivering small wins early, which builds trust and reduces abandonment.
If you want to cut drop-offs, try interactive demos or free trials with no upfront payment. Let users explore your core features before asking for commitment.
6. Duolingo: guide users with a friendly form
Duolingo’s signup feels like a helpful tutor rather than a barrier. The form uses clear labels, supportive placeholder text, and inline validation to reassure users at every step. You never wonder what’s wrong as errors appear instantly with friendly messaging, keeping frustration at bay.
The login and signup options are clearly separated, so returning users aren’t confused by the new-user flow. By treating each action distinctly and providing immediate feedback, Duolingo reduces cognitive load and makes registration feel effortless.
.png)
If you want to put users at ease, design your form with clear labels, instant validation, and unambiguous paths for new and returning users. A little guidance goes a long way toward boosting completion rates.
7. Stripe: secure signup with seamless magic links
Stripe asks for just three pieces of information: email, full name, and password in a single, straightforward form. That minimal barrier keeps new users moving forward, while still gathering enough details to create a personal account.
Instead of interrupting the experience with instant email verification, Stripe sends a magic link in the background. Click the link, and you’re automatically authenticated and logged in without retyping credentials. This approach balances user convenience with security, letting people dive into the dashboard immediately before handling any extra checks.
.png)
If you want to blend trust and speed, consider deferring email verification and using magic links for authentication. Users will appreciate starting work right away and completing security steps only when needed.
8. Canva: frictionless signup with guided onboarding
Canva begins with a single email field, then asks how you plan to use the tool, social media, presentations, or other, so it can surface the most relevant templates. If you indicate a team use case, it prompts you to create or join a team. Finally, it offers a quick free trial of Pro features, showing you premium benefits without interrupting setup. Canva layers a card UI approach with a grid layout design to create a path that feels exploratory rather than demanding.
.png)
This sequence showcases value at every step and makes registration feel like exploration rather than a chore. Users immediately see how Canva adapts to their needs and why upgrading could help them accomplish more.
If you want to boost engagement, mirror Canva’s approach: collect only one essential piece of information up front, then guide users through a brief, personalized introduction to your product’s key features.
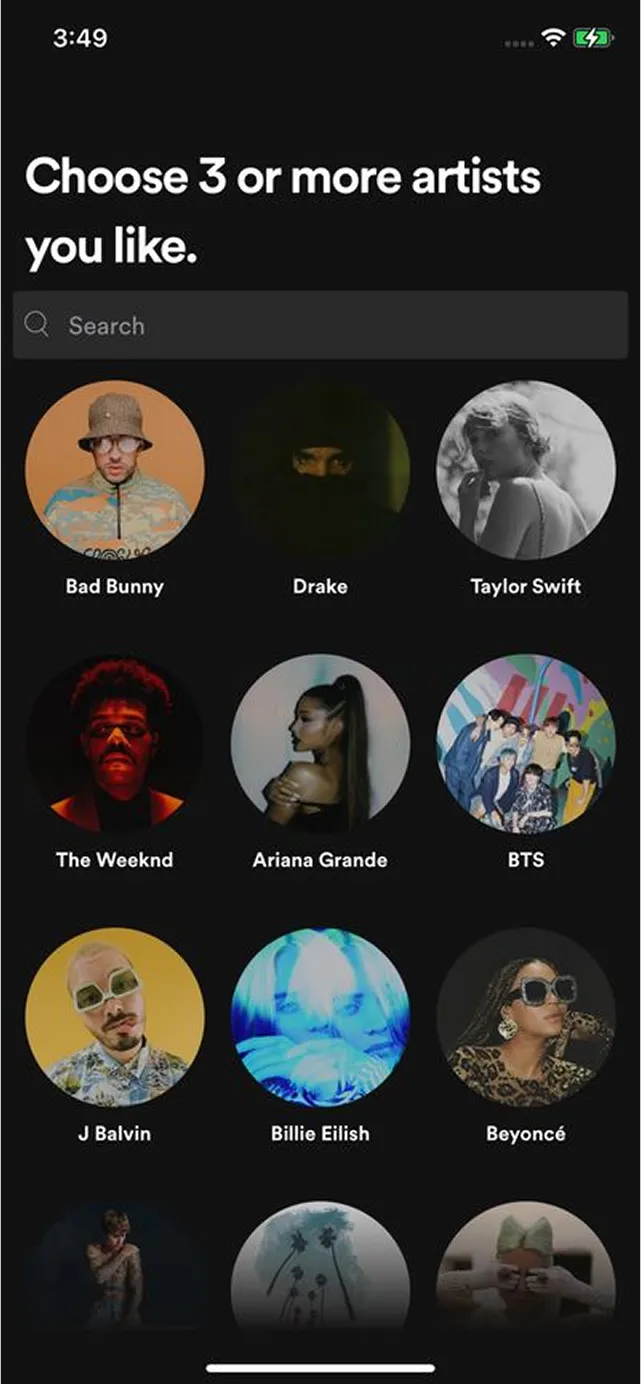
9. Spotify: personalize the signup experience with AI
Spotify makes personalization part of the signup itself. Right after creating an account, users are asked to pick a few favorite artists or genres. Based on those choices, Spotify instantly builds tailored playlists and recommendations.

This immediate payoff keeps users engaged from the start by showing how the platform adapts to their taste. It’s a simple way to prove value within minutes.
If you want to boost engagement early, consider using light AI-driven prompts during signup to shape a personalized experience. People are more likely to stick around when what they see reflects their preferences.
10. Sellbrite: make sign-up feel inviting, not intimidating
Sellbrite’s updated sign-up modal keeps the engaging full-page background that teases what users can expect — real dashboards, charts, and data ready to explore. But the modal itself is now sleeker, taking up half the space of the old version while still collecting the same info.
.png)
By compressing the layout and adding Google and LinkedIn sign-in options, Sellbrite makes signup feel faster and more approachable. With its visual context and refined form, Sellbrite draws on solid screen design and form design to make the process less overwhelming.
If your form feels long, consider redesigning the layout to appear less overwhelming. Pair it with visual context or product previews to show users what’s waiting once they’re in.
11. HoneyBook: reduce drop-offs with clear progress indicators
HoneyBook keeps its sign-up flow short and transparent. After entering a name, email, and password, users are shown there’s just one more step to complete the free trial — no credit card required.
.png)
By clearly showing it’s a two-step process, HoneyBook lowers the psychological barrier to finishing. Users know they’re almost done, so they’re more likely to stick with it.
If your form spans more than one screen, add a progress indicator. When users can see the finish line, they’re more motivated to cross it.
12. Google: keep users focused with a distraction-free form
Gmail’s signup form is a model of simplicity. With clean white space and no visual clutter, it follows Hick’s Law by reducing choices and distractions, helping users move through the form without pause.
.png)
This minimalist approach is especially effective for busy users setting up Google Workspace accounts. They see only what’s necessary, making it easier to complete the process quickly and confidently.
If you want users to finish signup without second-guessing, strip away unnecessary elements. A clean, focused design keeps attention where it belongs: on getting started.
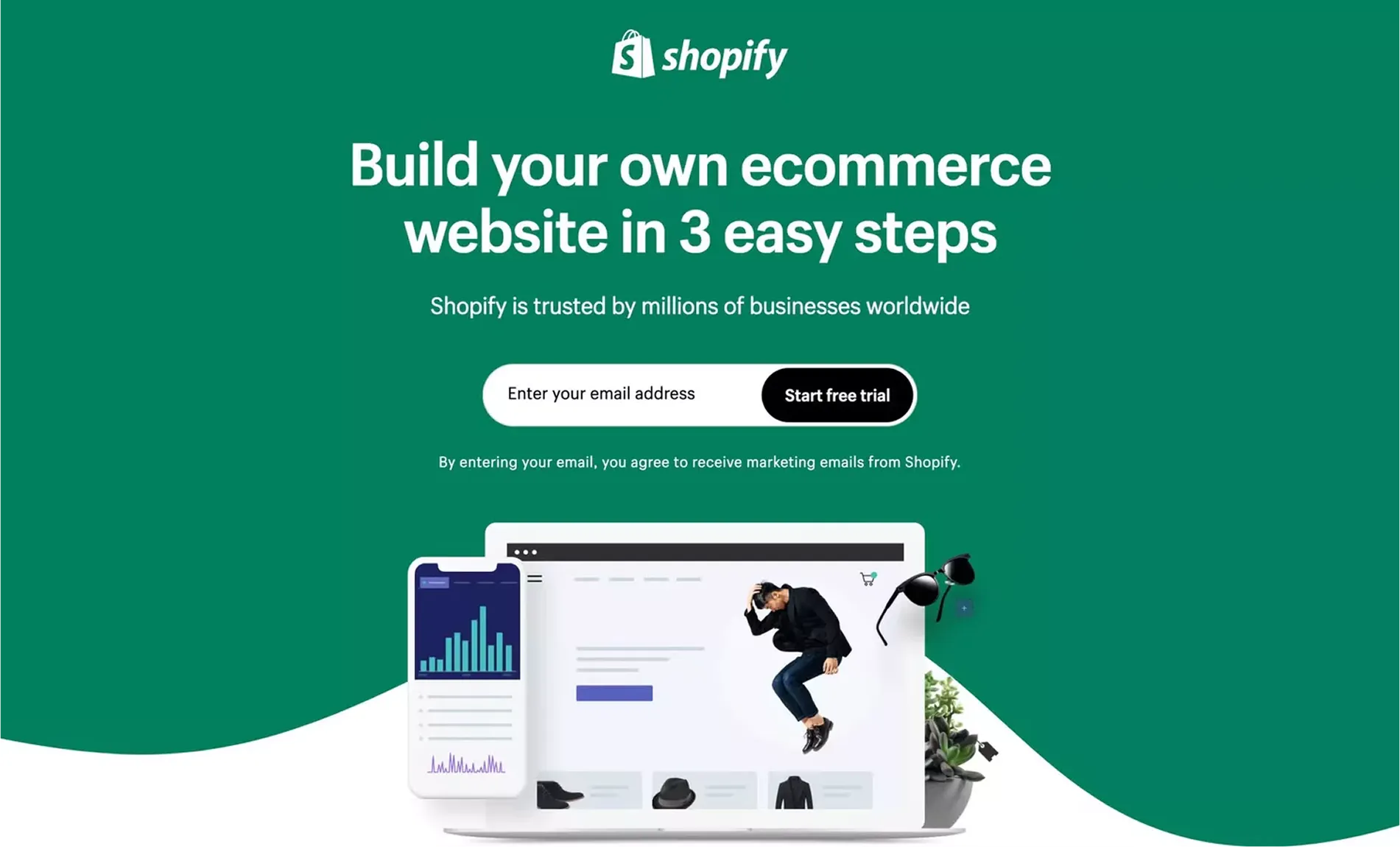
13. Shopify: build trust and momentum from the first click
Shopify’s signup page is built for speed and reassurance. A bold headline promises users they can launch an e-commerce site in “3 easy steps,” immediately calming first-time entrepreneurs.
The form itself asks for just one thing: your email. Paired with a high-contrast “Start free trial” button and no mention of payment upfront, it keeps anxiety low and action high.

To seal the deal, Shopify flashes social proof — millions of businesses already use the platform, making users feel they’re joining a trusted, successful crowd. When signup feels fast, risk-free, and validated, hesitation disappears.
14. Netflix: personalize fast with a three-step flow
Netflix keeps things simple. First, you enter your email and password. Then you pick a plan and payment method. Finally, you select three shows you like and boom, your homepage is tailored.
The process feels personal without being long. Every step adds value, from customizing recommendations to delivering email suggestions. There’s no need for a skip button, just a clean “Next” that keeps you moving.
.png)
If your product relies on content discovery, follow Netflix’s lead: blend minimal steps with immediate personalization to get users invested from the start.
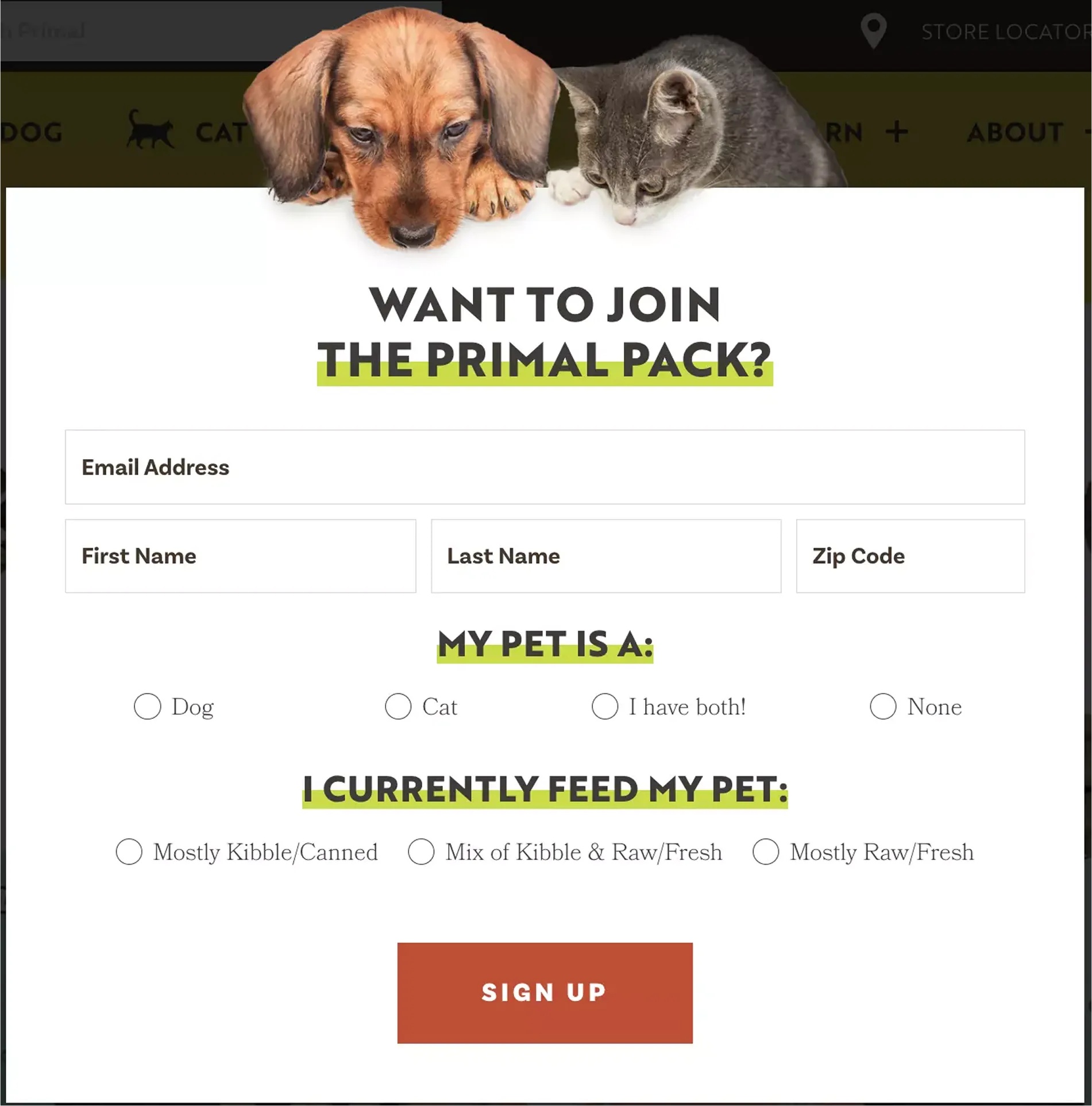
15. Primal Pet Foods: gather more info without scaring users off
Primal Pet Foods doesn’t shy away from asking for extra details, like your name, zip code, and pet preferences. But the form doesn’t feel overwhelming. Why? Smart design. Some questions are multiple choice, not open text, which speeds things up — a great example of thoughtful radio button UI usage.
And it’s not just functional, it’s fun. Two illustrated furry friends “watch” you fill out the form, making the experience more engaging and less clinical.

If you need more data upfront, lighten the load with clever visuals and quick-click answers. It’ll feel more like a friendly quiz than a chore.
Common pitfalls of the signup flow process and how to avoid them
Even with the best intentions, many SaaS sign up flows trip over the same avoidable mistakes. Clunky forms, unclear steps, and unnecessary friction can quietly kill conversions before users even see what your product does. Below, we’ll break down the most common pitfalls and show you how to fix them without reinventing your entire sign-up flow with best practices.
1. Asking for too much upfront
Long forms with multiple fields (e.g., full name, company, phone number) can deter users. Simplify the process by requesting only essential information like email and password. Additional details can be collected later during onboarding.
2. Lack of progress indicators
Multi-step signups without clear progress cues can lead to drop-offs. Incorporate progress bars or step indicators (e.g., "Step 2 of 3") to set expectations and reduce user anxiety.
3. Mandatory email verification before access
Requiring email confirmation before allowing users to explore your product can interrupt momentum. Consider granting immediate access with a reminder to verify later.
4. Forcing credit card details for free trials
Demanding payment information upfront can deter potential users. Offer free trials without requiring credit card details to encourage more signups.
5. Overlooking accessibility
Neglecting accessibility features can exclude users with disabilities. Ensure proper label associations, keyboard navigation, sufficient color contrast, and clear error messages to make your signup form inclusive.
6. Confusing login and signup options
Merging login and signup forms can confuse users. Clearly distinguish between the two with separate forms or tabs to streamline the user experience.
7. Overuse of CAPTCHAs
While CAPTCHAs prevent bots, they can frustrate genuine users. Opt for less intrusive alternatives like simple checkboxes or invisible reCAPTCHA to balance security and user experience. Consider using chatbot UI for onboarding assistance. Issues like unclear filters or dropdowns are addressed in filter UX and UI.
8. Lack of social proof
Failing to showcase testimonials or user counts can miss opportunities to build trust. Incorporate social proof elements to reassure and motivate potential users.
9. Poor form usability
Issues like disappearing placeholder text, unclear error messages, or illogical field orders can hinder form completion. Ensure your form is user-friendly with persistent labels, immediate validation feedback, and logical sequencing.
10. Not optimizing for mobile
A signup form that's not mobile-responsive can alienate a significant user base. Design forms that are easy to navigate and complete on all device types.
Avoiding these signup missteps isn’t just about cleaning up forms; it’s about respecting your users’ time and expectations. When you simplify, clarify, and guide, you reduce friction and boost trust. With that in mind, let’s wrap things up.
8 Practical Ways to Simplify Your User Interface
Final thoughts
A great signup flow doesn’t need bells and whistlesб it needs clarity, speed, and a clear path to value. The best sign-up flows are frictionless, intuitive, and tailored to users’ needs from the first click. Whether you simplify fields, add social logins, or guide users with smart onboarding, small improvements can drive real results.
Use these sign-up flow best practices as your blueprint. With thoughtful UX and a user-first mindset, your signup process can turn visitors into active, happy customers.
Need help creating a seamless signup experience? Let Eleken’s UI/UX experts optimize your onboarding flow and boost conversions.
Frequently Asked Questions (FAQ)
Why do most users drop off during signup?
Long, complex forms are the main reason. Simplifying fields and removing friction helps reduce abandonment and improve conversions.
How many fields should a good signup form have?
Ideally, start with just one essential field (like email). You can collect more info later during onboarding.
Should I include social login options?
Yes. Social login buttons (Google, Apple, etc.) reduce signup time and lower friction, especially on mobile.
When should I ask for payment details?
Delay payment until after users have seen the product’s value. Free trials without a credit card increase signups.
What helps users finish multi-step forms?
Clear progress indicators (like “Step 2 of 3”) reduce anxiety and boost completion rates.
How can I show value before signup is complete?
Use previews, demos, or explainers to highlight what users will get. Products like Notion and Pinterest do this well.
Should I verify email before letting users in?
It’s better to let users access your product first and send a reminder to verify later.
How do I avoid confusing login and signup?
Use separate, clearly labeled forms or tabs to avoid user frustration and drop-offs.
.png)