It is expected to imagine a moodboard as a collage of bright pictures on Pinterest. And it's no wonder that colorful, pleasantly chaotic, and full of inspiring images and small details, moodboards are more associated with fashion or interior design.

But what if we talk about user experience and user interface design? Isn’t it too amateur to create moodboards for SaaS design?
"Not at all," say our designers, "Moodboards can be a great first step to designing a complex SaaS solution."
In this article, you will learn the main reasons to start a design project with a moodboard. We will also take a look behind the scenes and show you moodboard examples done by Eleken product designers for some of our clients.
But first, let’s start with a definition.
What is a moodboard?
A moodboard is a collection of elements that visualize the ideas for a creative project. It is a result of the early-stage brainstorming process. The main goal of a moodboard is to capture the mood and ideas of future design.
Fashion, interior, graphic design, video production, or even a party require different moodboard formats. Depending on the type of your design project, you can build a physical moodboard or an online moodboard. For digital products, we recommend the latter.
The moodboard for a digital product is a concept board that helps designers collect references, generate ideas, and draft user interface components. The ideas for user experience also appear on this board as images or GIFs. So in the end, UI/UX moodboards are slightly different from other types we mentioned.
UI/UX design moodboard has to rely on elements that will later shape the user experience and interface.
A good design moodboard should contain:
- fonts
- color palette
- style
- general mood
- key states
- reference images
The beauty of the moodboard is that there are no rules. You can be creative and include anything that awakens the emotions you want to express in your design. But remember, the purpose of the moodboard is not only inspirational.
Why is moodboard important?
There are four common reasons to start work on a project with a moodboard.
1. It is a great first step.
The fear of the blank page is a real problem for many creatives, including designers. A moodboard is a great way to start the ball rolling. It structures the beginning of the new design project, decreases stress, and allows you to structure your ideas and set the creative direction.
2. Moodboards are a huge source of inspiration.
Moodboard is a collection of relevant references, ideas, and moods in the first place. So a glance at the moodboard will always remind you where you have started and what you wanted to create for this particular project.
3. Moodboards improve the design process.
The design process will become smoother and less time-consuming with a good moodboard. UI/UX moodboards contain useful elements for future design, such as fonts, colors, and other UI elements, which can be used later.
4. It is a great communication tool.
It can be difficult to explain the design idea with words. So this is the case where it's much more effective to show than to tell. And designers can just show a moodboard to the client and the team to share their creative vision. A client can also participate in creating a moodboard by sharing references they like. These elements will become part of moodboard and help a designer develop a similar style.
If you are convinced by the reasons mentioned and want to make your own moodboard, here are five simple steps to follow.
How to make a moodboard in five steps
- Brainstorm together with your team and stakeholders to set the creative direction. Learn everything about the the product you are working on, like the problem it is going to solve, the primary goals you want to achieve with the design, and such.
- Collect references that express your ideas best. Don't limit yourself. Use GIFs, videos, or even sound effects and textures.
- Now, try to think differently. Find a unique angle and generate your own ideas. It is very important in the early stage of the creative process to think outside the box.
- Design a moodboard. Choose moodboard format, pick a template, or go freehand, and arrange your key references and elements on the board.
- Present your board to the stakeholders, explaining how you will develop each element. Go back to your moodboard throughout the design process.
As we mentioned previously, UI/UX moodboards are better prepared in virtual format, so let's look at some common tools for mood board creation.
Tools to create a moodboard
There are many tools to build a moodboard. Some of them are more suitable for graphic, fashion design, or video and photo production. When creating a UI/UX design moodboard, you can rely on the following collaborative tools.
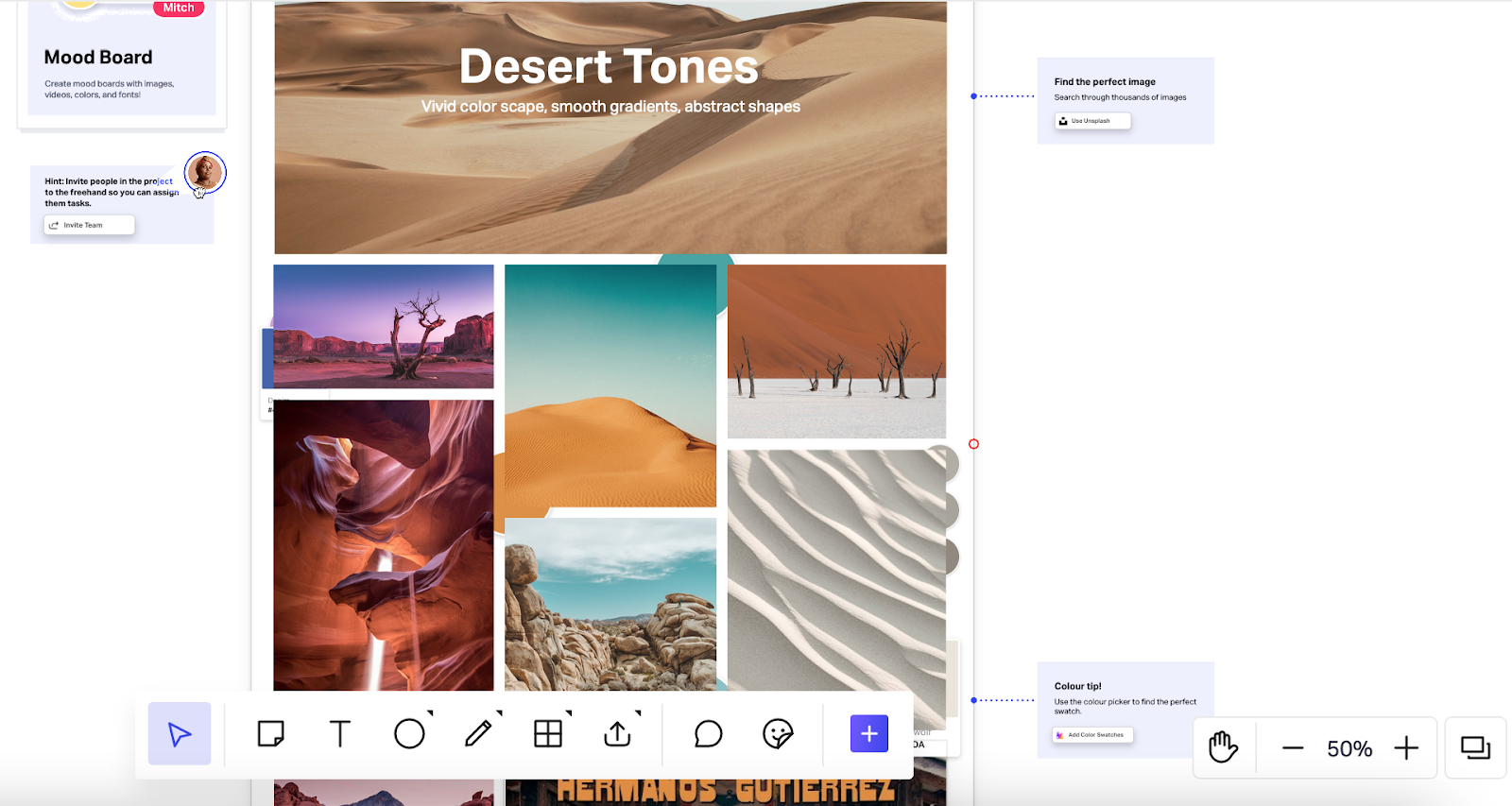
- Freehand (now owned by Miro) is a design and brainstorming tool the team can use simultaneously. Perfect for collective moodboard creation.

- Figma Moodboard Kit. Designers LOVE Figma, so naturally, the product contains moodboard templates. You can use all the benefits of Figma in your moodboard creation process.

- WorkCanvas. Convenient and well-structured templates with a focus on product design make Canvas worth a try.

- Mural. One of the most popular brainstorming tools, Mural is also often used for moodboarding. The product is very flexible, so your moodboard can become as detailed or unique as you want.

You can also design your digital moodboard in any other design or digital brainstorming programs like Sketch, Canva or Figjam. Our team prefers Figma as a go-to tool.
Now, let us show you some of our projects and moodboards we created for them.
Examples of moodboards from Eleken team
Here are three examples of moodboards our team created for UI/UX design projects. We’ve got some more to show, so when you’re interested, feel free to find them in our portfolio.
Tymewise
Tymewise is a simple time tracker for solo freelance workers. The market is full of time-tracking solutions, but that did not scare our designers away. Our idea was to create an easy-to-use time tracker, with a breathing interface. We also wanted the design to be well-structured and at the same time expressing the feeling of freedom.
The first step to this goal was a moodboard. Mimimalistic as the product itself, the moodboard collected styles and references that best matched our idea.

The moodboard also highlighted the colorful dashboard elements we wanted to implement in the product. This moodboard helped us set the direction and create a spacious UI and intuitive UX for the app.

Hirerise
Hirerise is a recruitment software for small businesses to track vacancy candidates. The UI/UX design of this project also started with a moodboard. We gathered UI references and build a board that helped steer our design ideas in the right direction.

The board contains examples of the dashboards we planned to implement, such as vertical side bar idea, icons and buttons design, and main color ideas. Some elements like buttons and icons our designers drafted during brainstorming.
On this board you can see the idea of a monochrome UI with bright color highlights and a professional yet up-to-date mood. The draft went through iterations of design process and resulted in a sophisticated platform for applicant tracking system.

As you can see, many elements from the moodboard as well as color palette made its way to the final UI design version of Hirerise almost without changes.
Refera
We helped our client Refera redesign their product and landing page. Refera is a dentist referral solution. Similar products in healthcare and documentation field overuse the blue colors and cold official style. We wanted to create something different.
Eleken designers started the redesign process by collecting references that were close to the Refera concept. Our designers gathered fonts, colors, and pictures communicating our vision of a trustworthy and friendly platform.

By the way, the old version of the website had some illustrations. Our designers came up with the idea of the real doctor pictures already on the moodboard stage, as it looked more professional.
Take a look at the final result: Refera platform got modern design UI/UX design that stands out among competitors.

Such an Intuitive and easy-to-use product, combined with a friendly landing page brings confidence and trust.
To sum up
As we wrap up our exploration into the world of UI/UX design and the magic of moodboards, it's clear that these seemingly simple collages are the unsung heroes of the creative process. They're not just mood enhancers; they're the architects of seamless digital experiences.
Now, taking a peek into Eleken's design wonders—from Tymewise's sleek time tracker to Hirerise's savvy recruitment software and Refera's refreshing dentist referral solution—we've seen firsthand how moodboards set the stage for remarkable user interfaces.
However, not every design project needs a moodboard and the work can start from wireframing right away. But we at Eleken often start designing SaaS products with a simple moodboard. For us it is a fun and creative exercise to warm up for UX research, prototyping and design iterations.
If you need UI/UX services, Eleken designer will join your team to create the mood, look and feel of your solution. Contact us. And be sure we will start work on your product with a moodboard :)







.png)






