There are no universal solutions knowing which will automatically make your design beautiful and effective. Still, there are basic principles that can help you improve each of your creations.
For example, understanding the laws of color, the principle of unity, and the correct use of white space helped us to create a consistent and harmonious website for Handprinter, a unique project that prompts people to make positive impacts on the environment. (check out the case study).
It's difficult to define exactly how many web design principles there are and which of them are more important than others. The good news is that you don't need any special art education to understand them. Moreover, I guess you already know some of them and use them intuitively.
In this article, we are going to tell you about nine key principles of design. Each of them will be accompanied by principles of design examples to give you a clearer understanding. Let's start!
Hierarchy
The principle of hierarchy is achieved by putting elements on the page in the order of importance: elements that matter most are put first, less significant elements go after. As well, more important components are usually bigger, bolder, and sometimes brighter, so the viewer understands that it is something they should pay attention to.
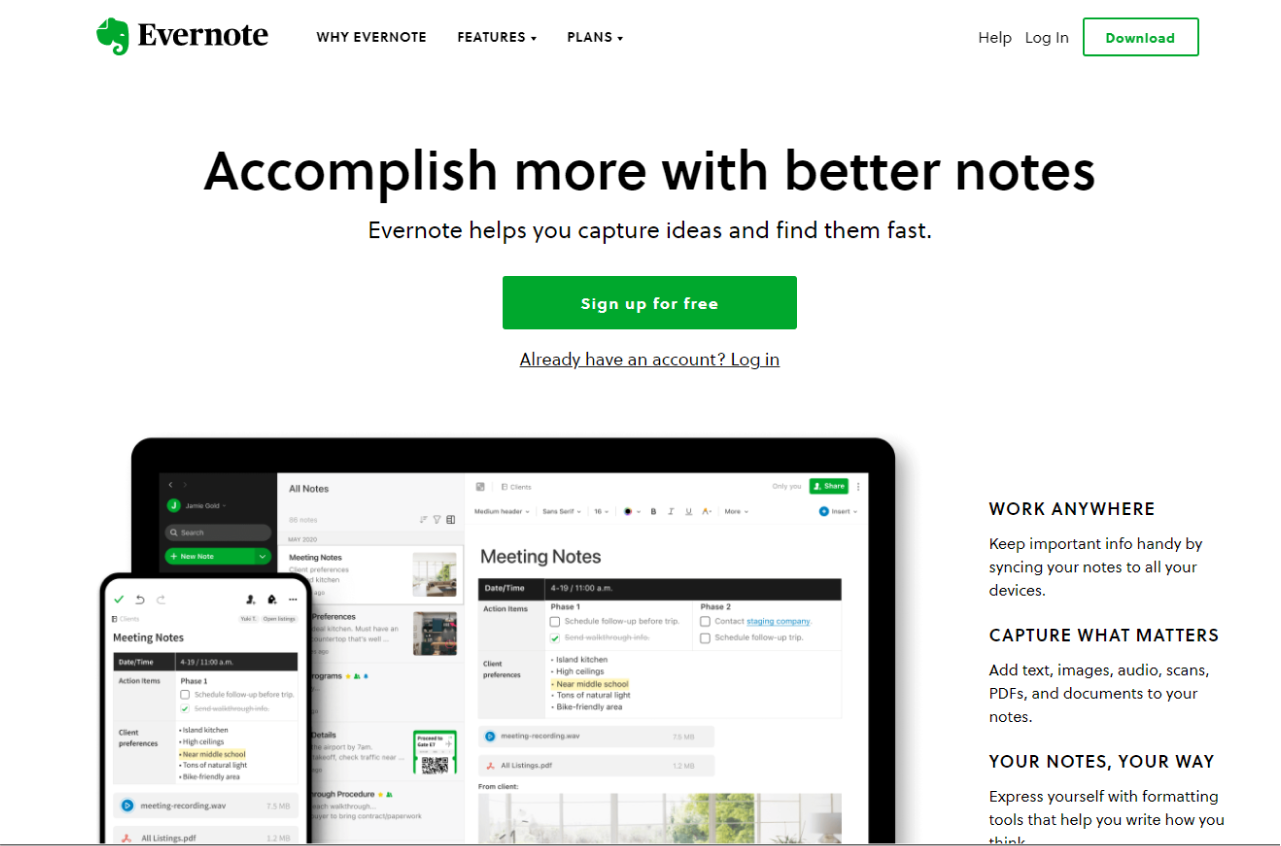
Evernote

Evernote shows us an example of a hierarchy of a title, subtitle, and body copy. When we visit the website, we immediately understand that the title is more important in relation to the subtitle and the rest of the content on the page. In its turn, the subtitle is smaller but also stands out from the rest of the text. This way the hierarchy is created.
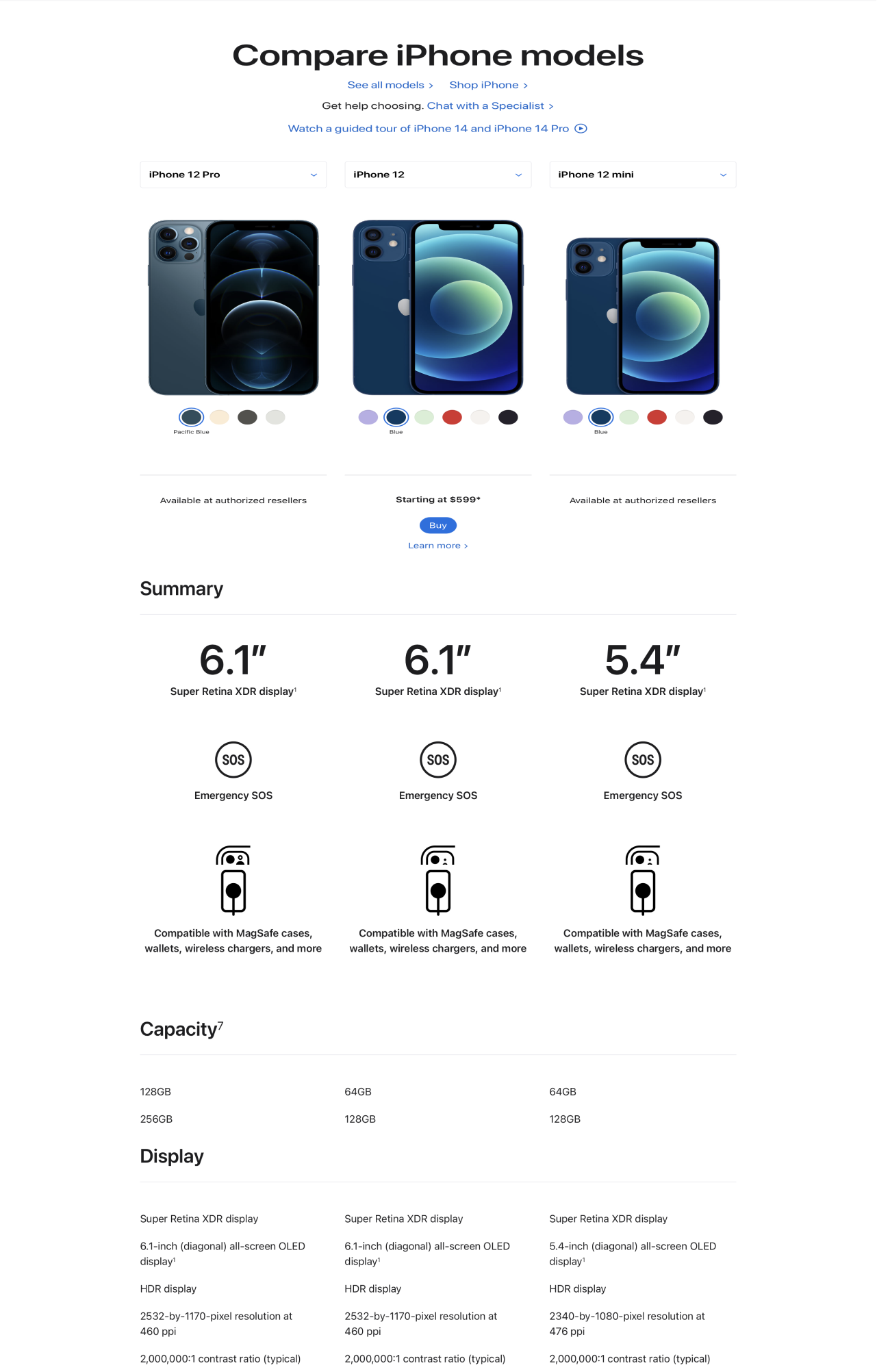
Apple

Apple's website shows a nice example of the principle of hierarchy in its "Compare iPhone" section. All the data about different iPhone models is placed in the order of importance. General information at the beginning is bigger, more contrasting, and has icons that support the text, while the copy of more detailed technical information is smaller and not so contrasting.
Contrast
Contrast allows you to attract the viewer's attention to the specific design element. To create contrast, you should put two completely different elements together. They can differ by color (classical black and white tones; bright and dull, etc.), size (small and large objects), font style (light and bold), etc. Contrast helps to properly organize the information on the webpage.
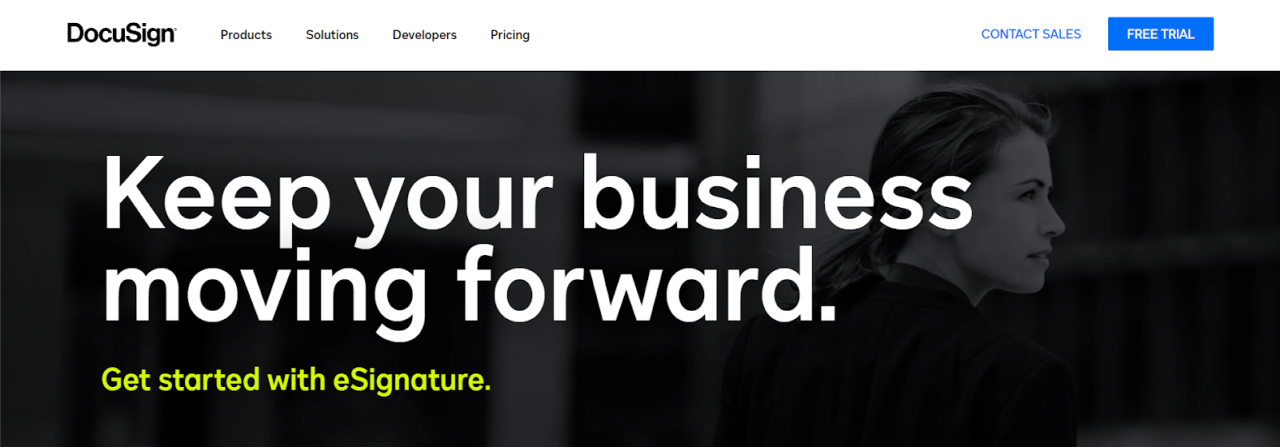
DocuSign

The first example of contrast in design is DocuSign. The white, bold headline on the DocuSign website contrast with the dark background, so that it becomes clearly visible and easy to read. As well the bright yellow CTA is impossible to miss because of the use of contrast.
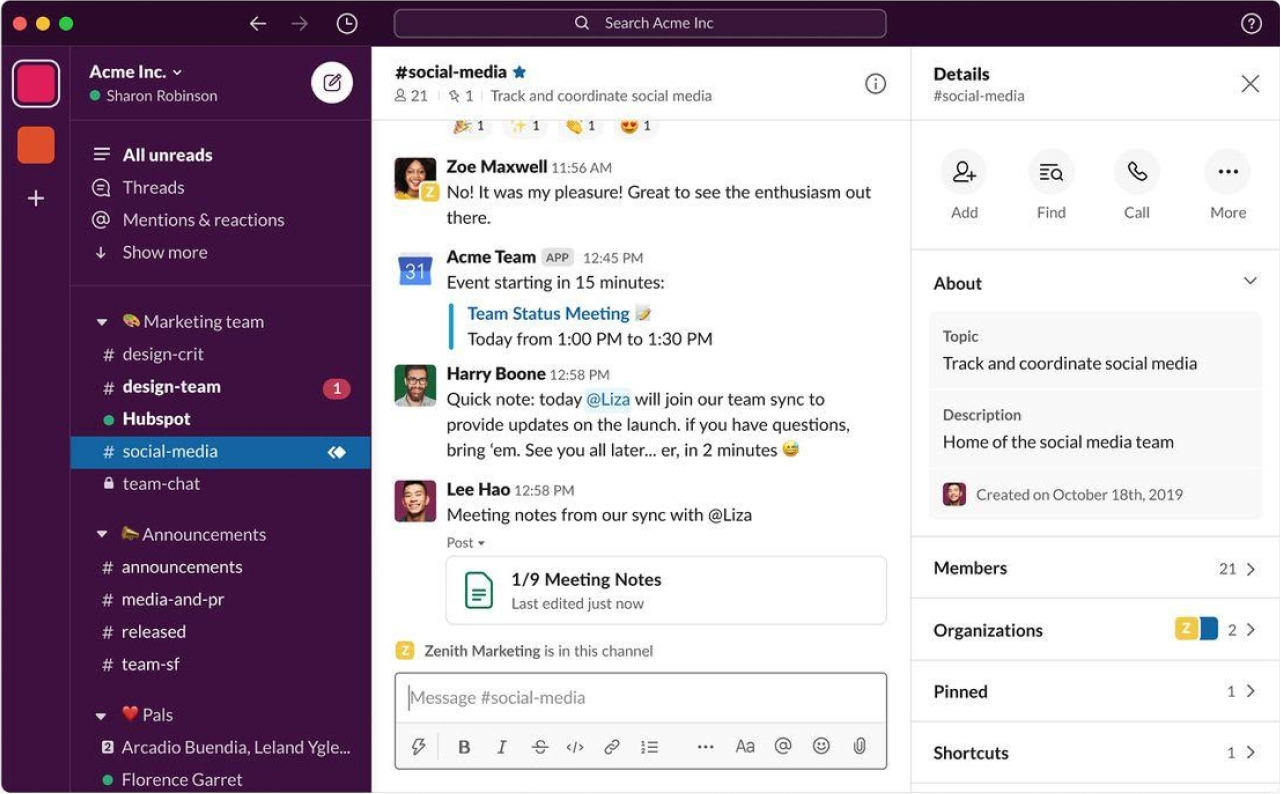
Slack

The whole design of this popular cloud-based messenger is bright and contrasting, we can even note it "pops" with color. According to Andrew Wilkinson, one of Slack's designers, "to get attention in a crowded market, we had to find a way to get people’s attention." And they did it by using a lot of contrasting elements in their application and website as well.
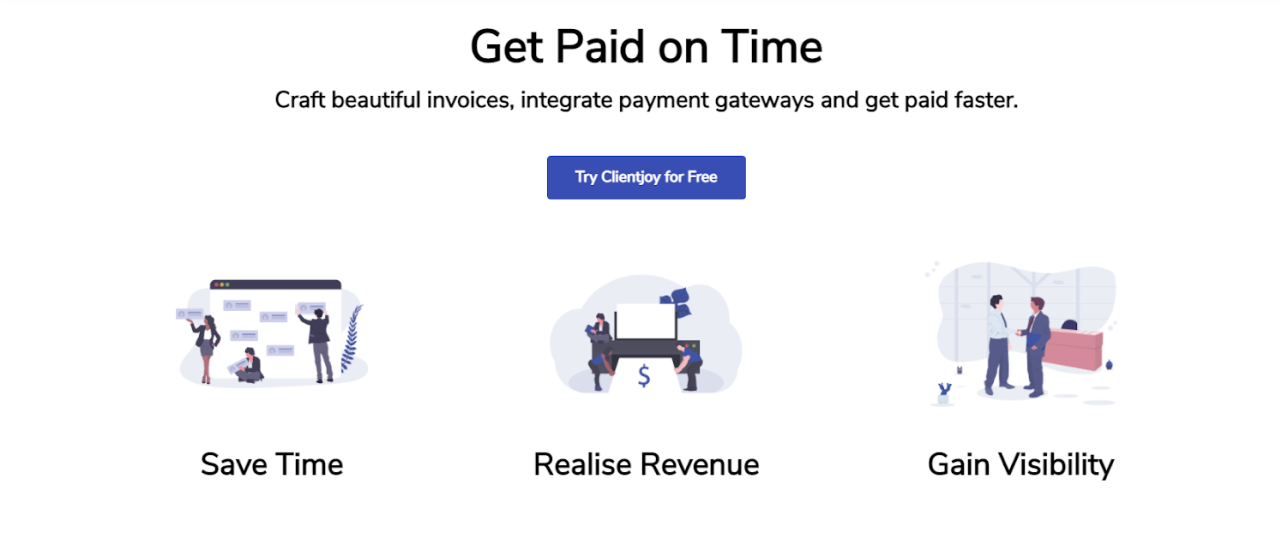
ClientJoy

The ClientJoy (former Gridle) was designed by our team (check the case study).
Bright blue CTA on the white background is an example of how contrast helps to attract the reader's eyes to an important design element. As soon as the reader opens the website, they see the "Try Clientjoy for Free" button which stands out well.
Balance
Balance is the juxtaposition of elements that creates steadiness and harmony. The state of balance is intuitively comfortable for the viewer and makes the design look attractive and complete.
We can divide balance into symmetrical and asymmetrical.
Symmetrical means that the visual weight is equally distributed in all directions. You can imagine a vertical or horizontal line across an image or layout, and the visual balance still remains perfectly symmetrical.
Asymmetry is an intentional step towards creating a sense of movement in a design. It is usually expressed when different elements are unevenly distributed in the image or layout. And although one side outweighs the other, the viewer still has a sense of balance.
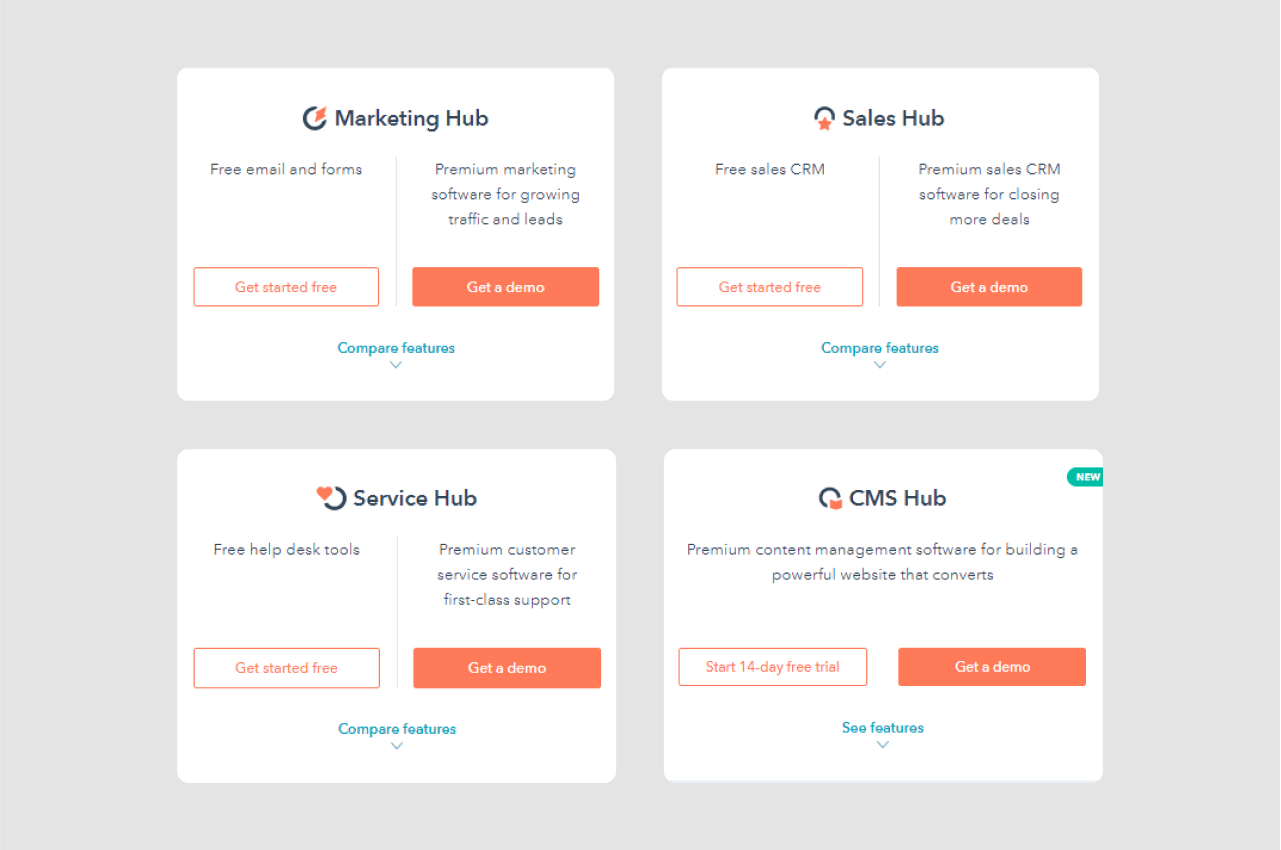
Hubspot

The elements on the left side and on the right side are mirroring each other. It is the simplest example of symmetrical balance.
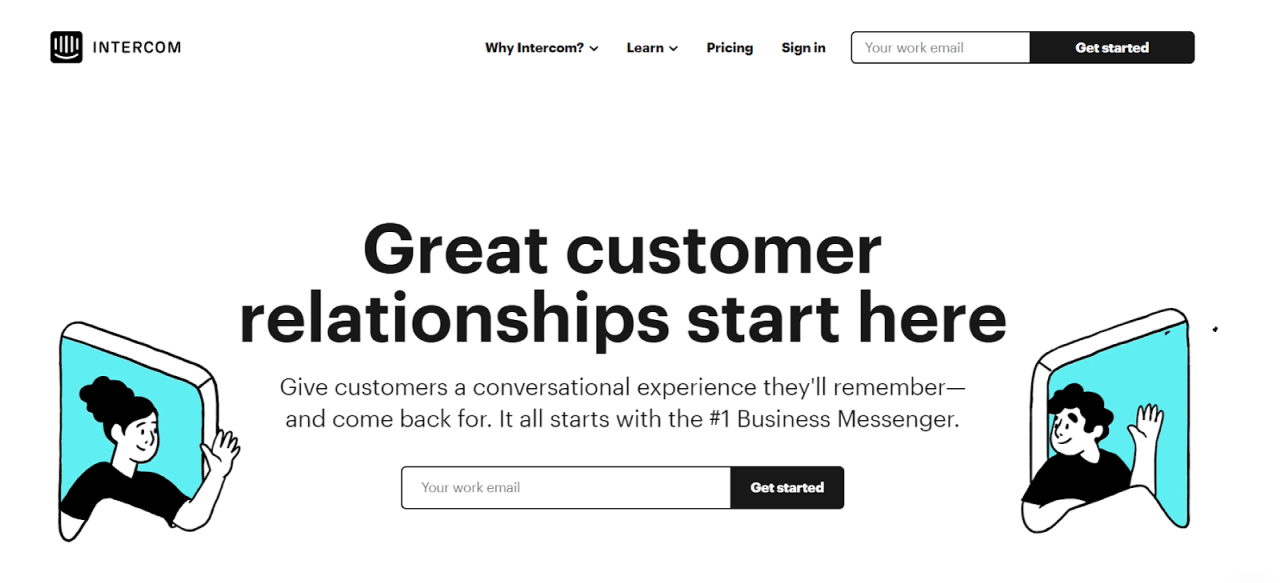
Intercom

Illustrations on both sides of the layout are of equal visual weight which makes this part of the website layout a good example of symmetrical balance.
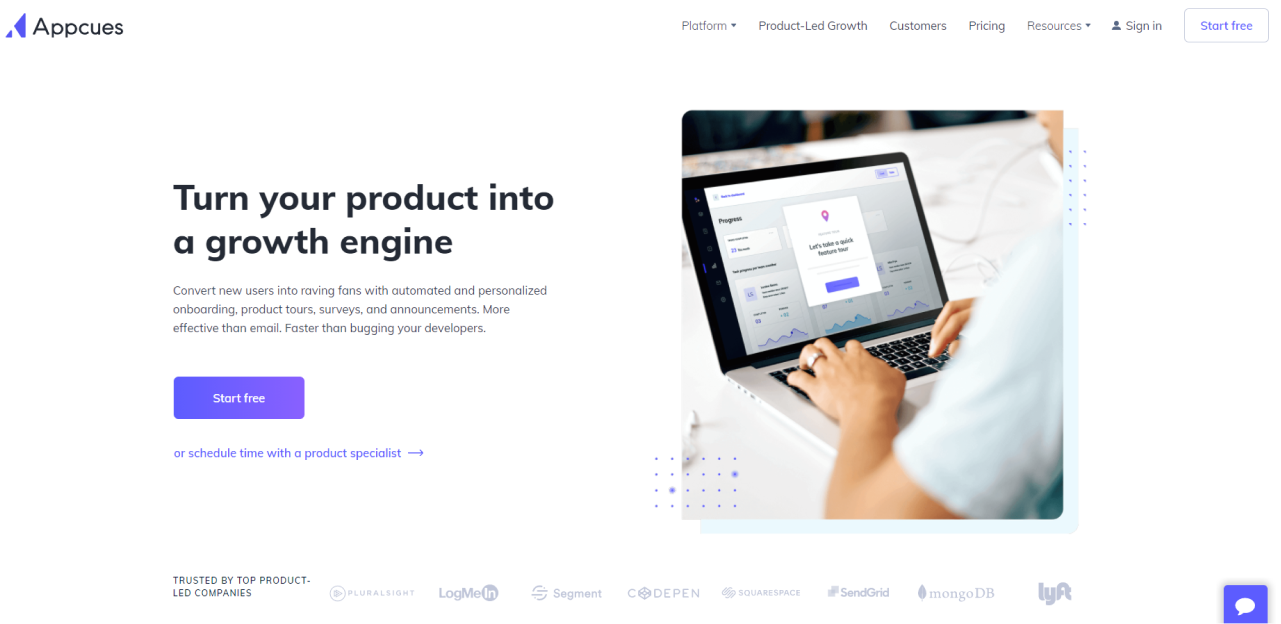
Appcues

The big image on the right is balanced with the text of the title, subtitle, and the CTA on the left. It’s the classical way to create asymmetrical balance - one bigger object is opposed by several smaller objects.
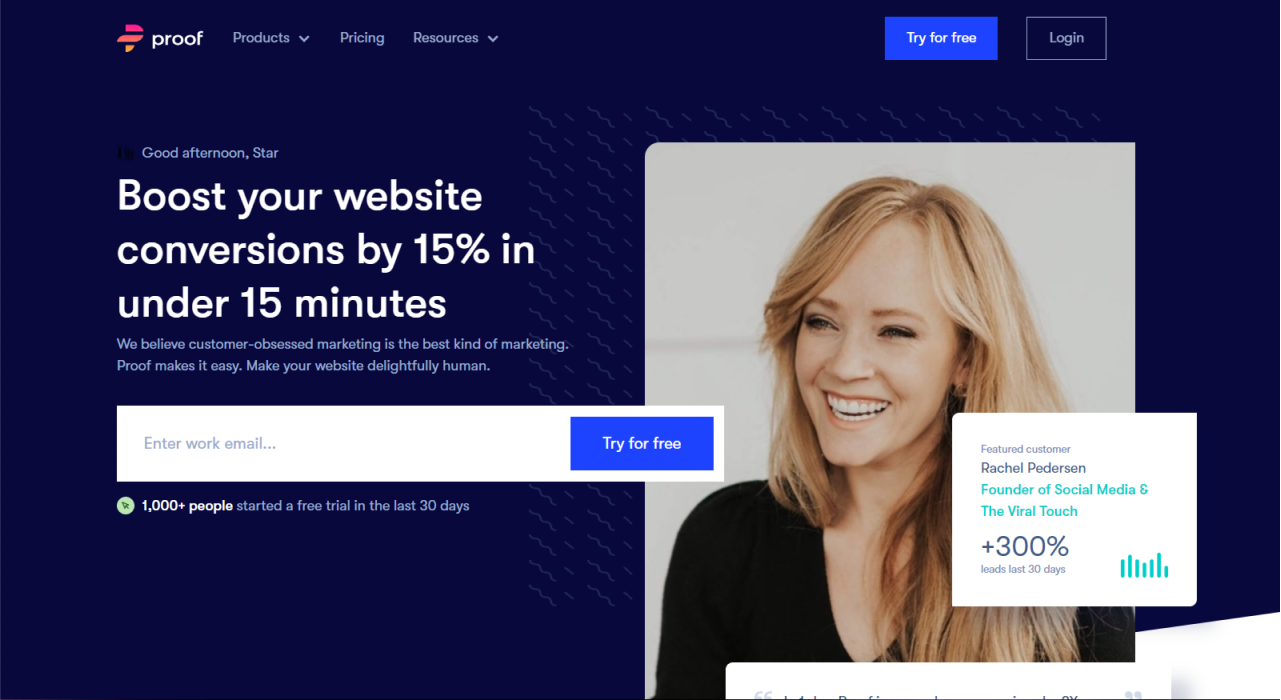
Proof

Different design elements are scattered through the whole layout and still together they create a balance.
Emphasis
The emphasis as a principle of design is put to enhance or decrease the importance of certain design elements. Contrast colors, size, space, lines, or shapes help to create emphasis.
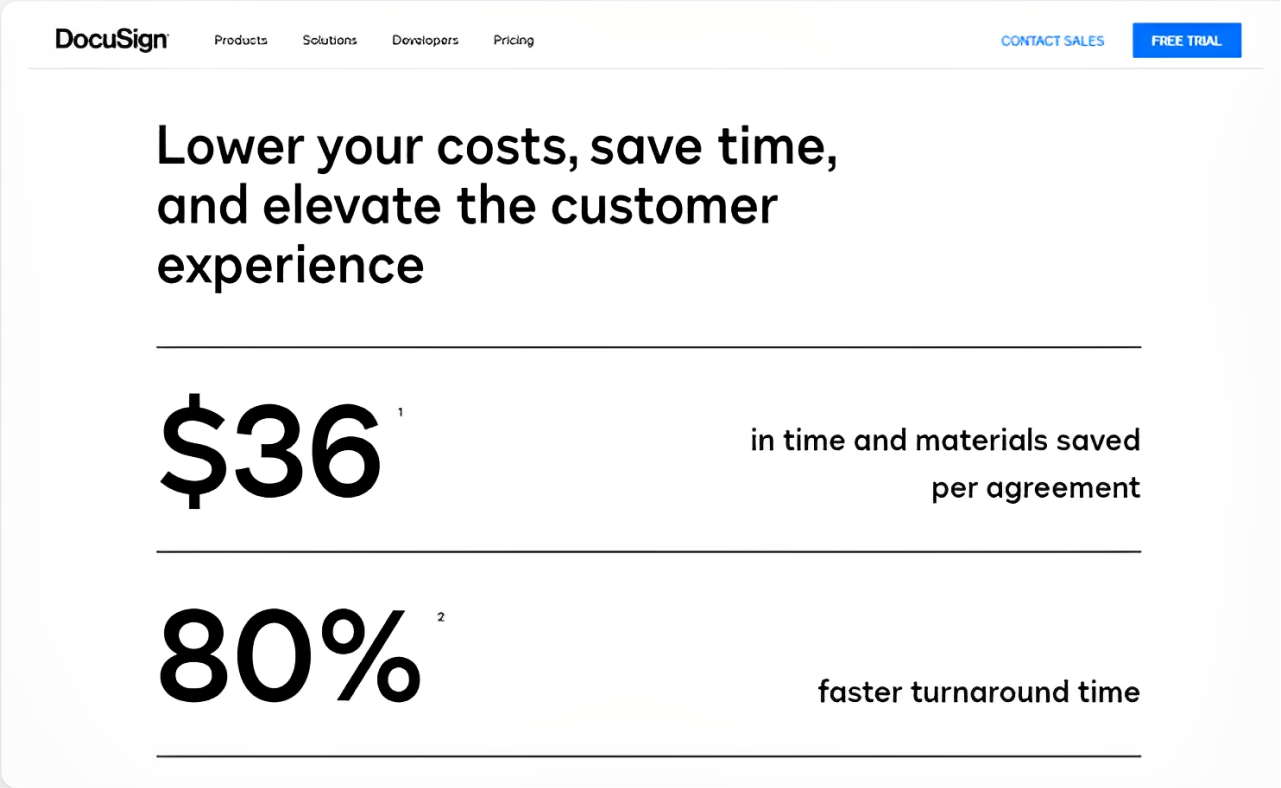
DocuSign

Here the emphasis is achieved with the help of size and contrast. The reader immediately pays attention to the numbers as they are big and bold.
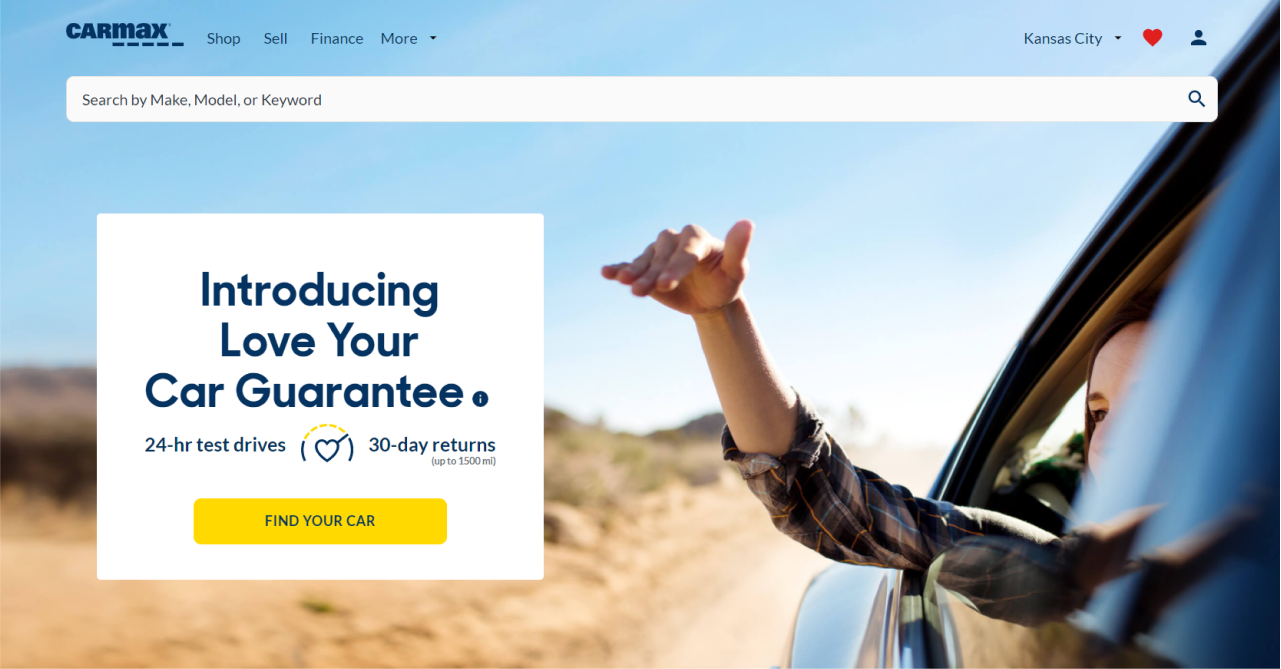
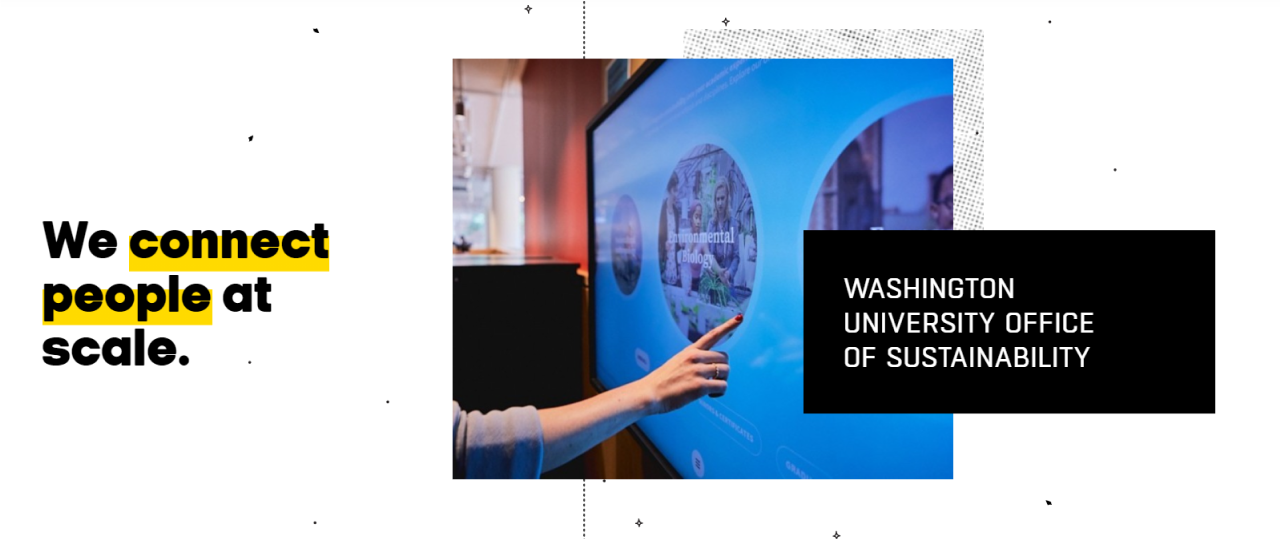
Carmax

Carmax's website has an interesting example of emphasis put on the "Find your car" CTA. First of all, the button is of contrast yellow color that stands out well from the white background. As well, the lady in the car is watching in the direction of the CTA and is pointing her hand towards the button and this way increases the emphasis.
Repetition
Repetition enhances the design by uniting the separate elements. Repetition creates consistency in the design. It can be reached by things like color, shape, font, or even texture.
Precog



The above example shows the repetition of headings. Each of them has the same font, style, and color which helps to unite blocks of information and show the reader that they are of equal importance.
Figma



Here you can see the illustration of the repetition of the blocks in the layout. This example from Figma's website is interesting as it shows not just a repetition of images on the right side, but a mosaic made of several pictures. It creates complexity and makes the repetition not so obvious.
White space
When you try to put too many elements on one page, the design becomes cluttered, difficult to perceive and concentrate on. To avoid this we use the white space principle of design. White space is a zone of a design that is not loaded with any text or visuals. It helps to create a focus on a certain design element and contributes to creating a simple, minimalist design.
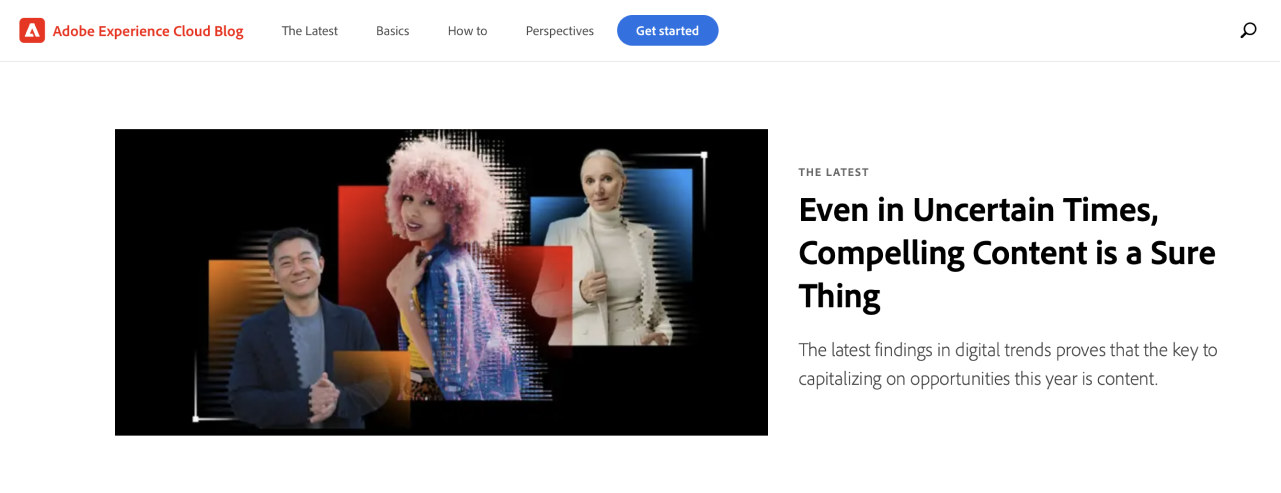
Adobe

A lot of white space on Adobe's website makes the design "light" and minimalistic, and all the information on it readable and easy to perceive.
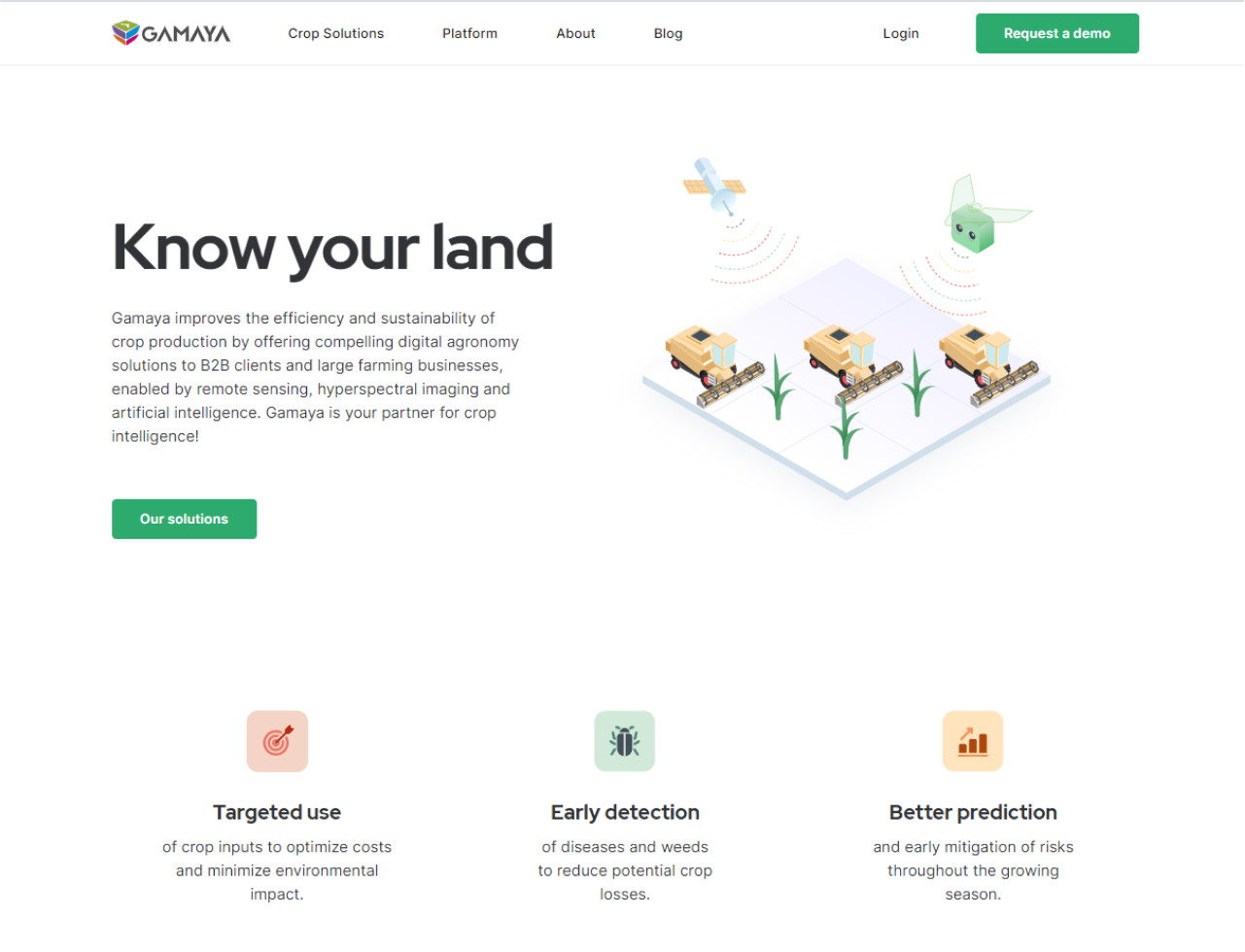
Gamaya

Another example of the use of white space is Gamaya's website, designed by Eleken. Thanks to this principle, each page on the website is clean and minimalistic, all the elements stand out and the page looks less cramped.
Unity
The next principle of design is unity - when each piece of design harmoniously match together.
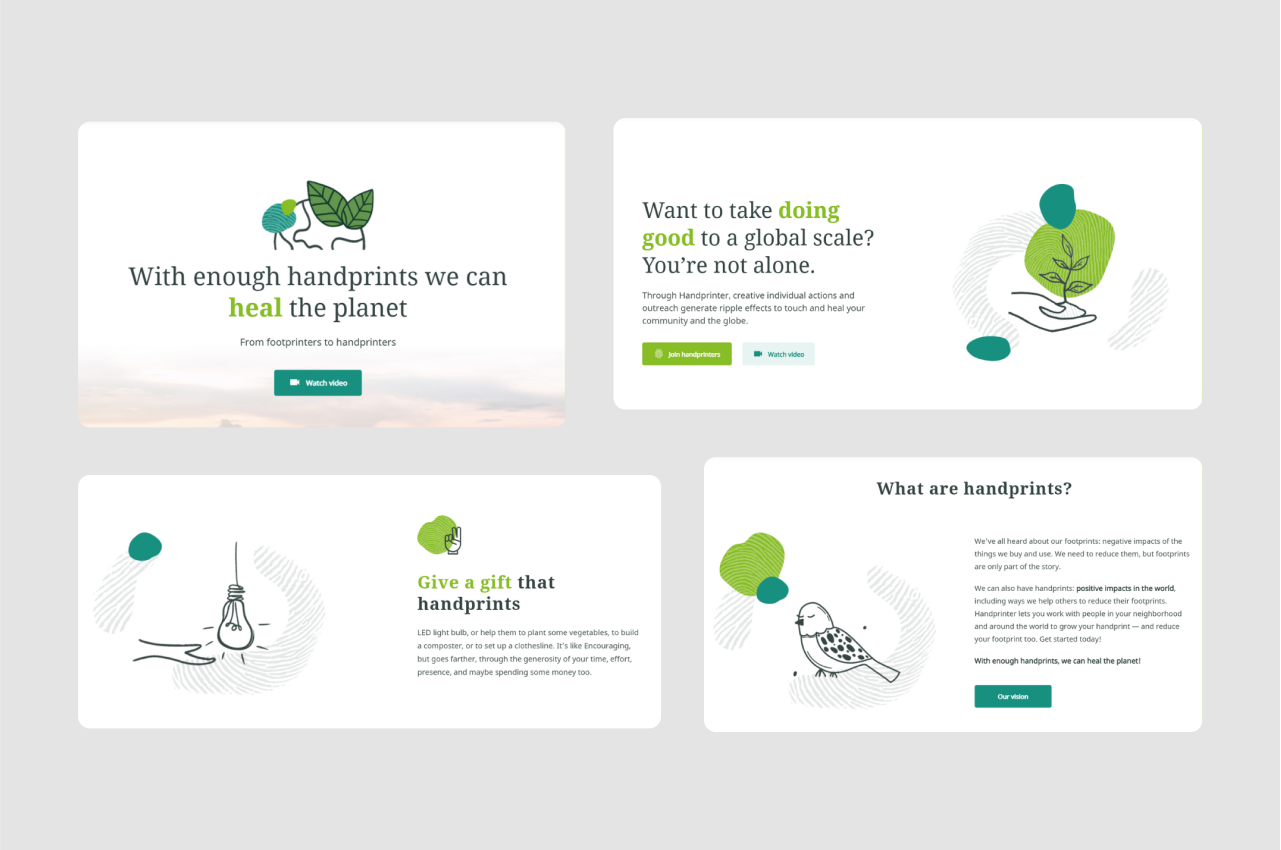
HandPrinter

We've already mentioned Handprinter at the beginning of the article. It is a unique project designed by our team. Check the case study to learn more about it.
The color scheme, fonts, and illustrations across the whole Handprinter's website create a perfect example of unity that leads to harmonious and aesthetically pleasant design.
Pattern
We can explain the pattern in two different ways. First of all, the pattern is a principle of design when certain visual design elements like lines, shapes, or colors are repeated. The most common example of a pattern is wallpaper.
Secondly, we can call established design standards for certain elements a pattern. For example, we are used to the fact that navigation is placed in the header, and language settings are usually in the footer, and when you click on the logo in the header it will redirect you to the homepage. These are design patterns.
Brandalmanac

In the background of this website, we can see a pattern. It consists of small dots and stars floating around and it gives a reader the feeling of space. The logo of the website has a form of a planet, that's why the pattern on the wallpaper complements the overall website concept.
Movement
Movement is how design elements influence the direction of the viewer's eyes through the composition. This design principle helps to interest the reader and keep them engaged.
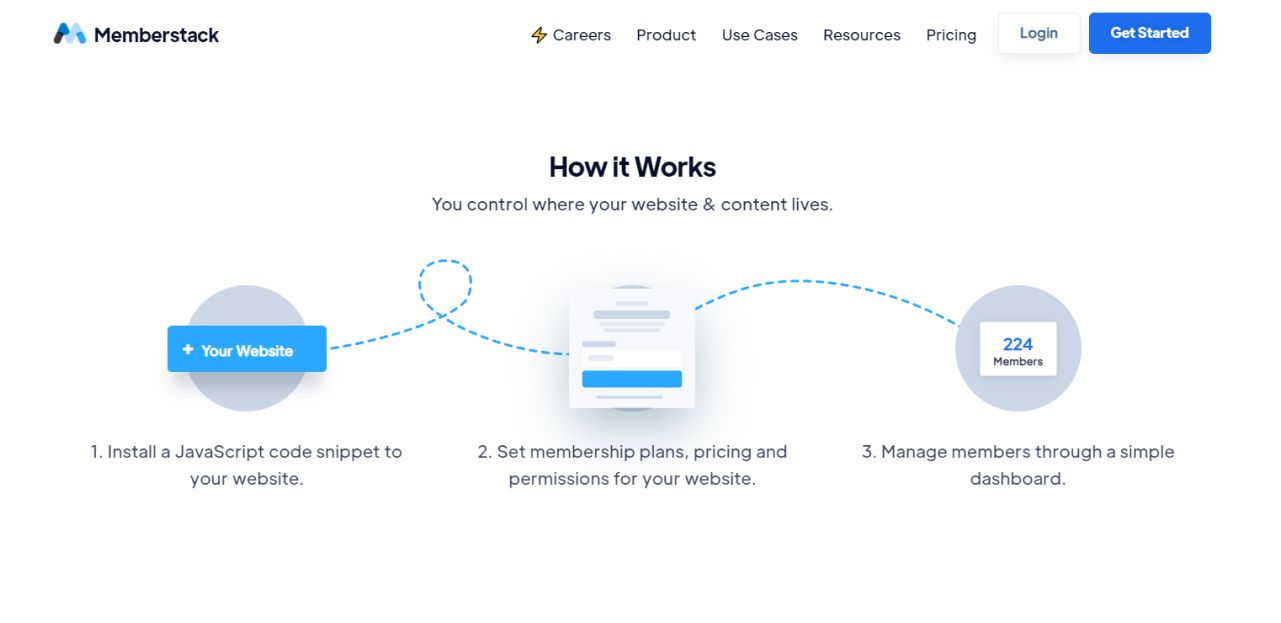
Memberstack

A dashed line that links three steps together prompts the reader to follow it and creates a movement in this design element.

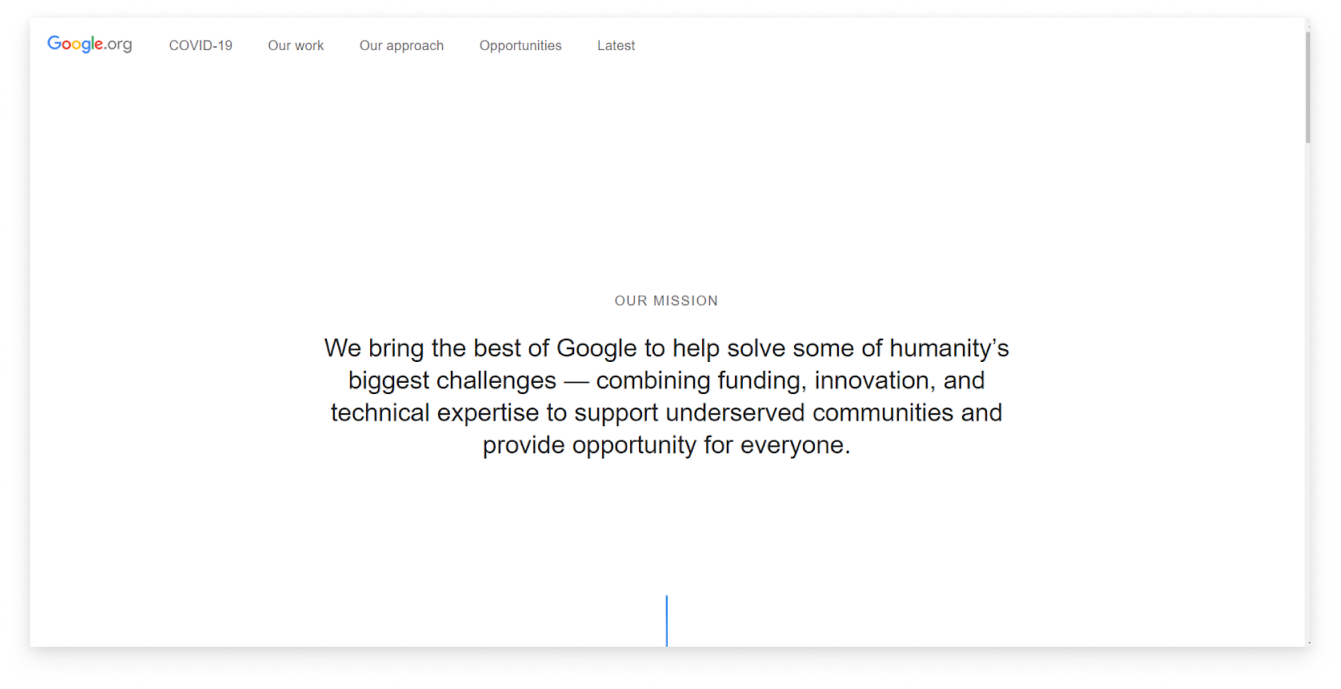
As you open Google’s website all you see is a copy on the white background. Designers decided to add a small blue line that hints to the viewer that there is something more here when you scroll down the page. This tiny object creates a principle of movement.
Conclusion
To some extent, the design is a matter of taste. However, it is also a skill that requires constant mastering. Design is full of principles, techniques, and rules understanding of which will come to you with practice.
But if you're a beginner in this field, keep these nine principles we've discussed today in mind. Every time you see a poster, a website homepage, a logo or some other piece of design try to analyze what principles the designer applied when creating them.
Still, state skeptical about each “rule” and only apply it where appropriate. Design is constantly evolving and changing, and each specific case is unique and requires its own design solutions.
Check some more of our articles that can inspire you on creating your own great pieces of design:
Human-Centered Design Examples for Better User Experience