Adobe XD is a relatively new design tool that was introduced only a few years ago. At first, the general public was quite skeptical about this product but with more updates coming out, Adobe XD has won the hearts of many designers and developers.
But why did Adobe XD become one of the most popular design tools in the market so fast, especially with such strong competitors as Figma and Sketch? What makes this product stand out from the crowd? We will answer all these questions by discussing the best features and benefits of Adobe XD in this article.
Adobe XD: a breakthrough in the design world
Adobe XD was first introduced in 2016 while Sketch and Figma had already been in the market since 2010 and 2012 accordingly. To tell the truth, the beta version of the new product did not impress the users. However, after Adobe XD introduced repeat grid and prototyping, designers could not stay indifferent.
The secret of such rapid and unexpected success is better functionality compared to other design tools. Adobe XD brings to the table features that designers needed for many years. For example, even though Figma also has a repeat grid, the same feature in Adobe XD is much better and easier to work with. That is why more and more designers shift to Adobe XD instead of sticking to older design software that offers no new solutions.
Adobe XD design examples: best features
We’ve prepared a short overview of Adobe XD finest features for you to get familiar with what this design tool can offer.
Artboards
Adobe XD offers a whole range of artboards to start your design process. These are the different design areas of any size and shape that can be adjusted according to your needs. For example, you can choose Adobe XD templates for Windows, Android, and IOS, depending on the product you are working on.
It also means that you can create pages for a few platforms (web and mobile applications) in the same project in Adobe XD.
%2525201.png)
Free kits and tutorials
Adobe free resources, such as numerous video tutorials that overview most of the functions make this tool a learning platform for designers, especially for mastering application interface design. You can watch a video on how to make the most of a certain feature and then, try it yourself.
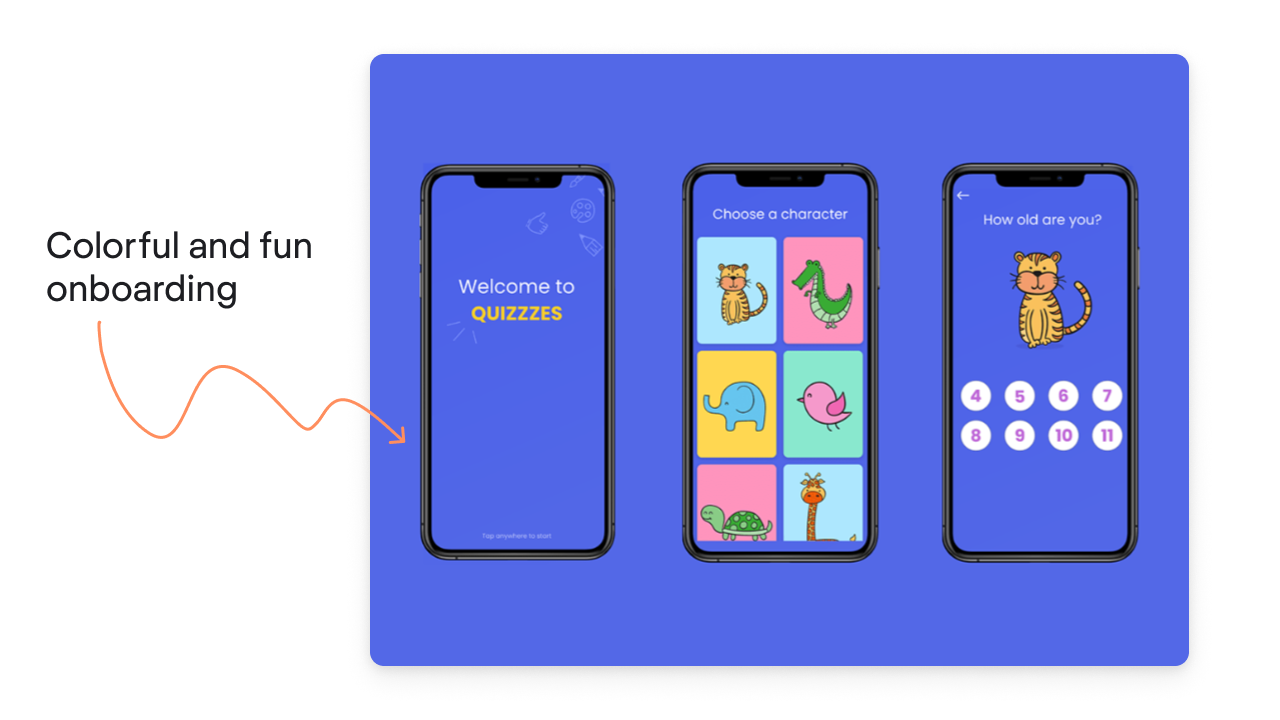
Free kits are a great opportunity to practice your design skills, especially if you are only a beginner in design. With such XD templates, you get access to various common pages and can improve them by adding your own details.
For example, in the picture below, you can see Adobe XD UI kit for a workout mobile app with all the necessary pages such as the welcome page, progress page, and so on.

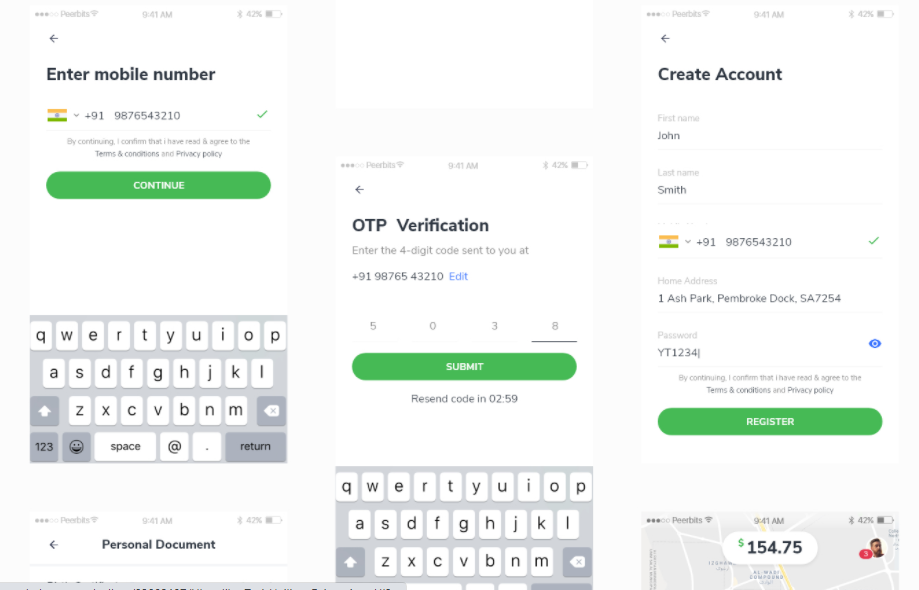
Another example is a free kit for a taxi-driver app, with such pages as creating an account, entering your personal information, and the interactive map with the cars available. By using these templates, you can learn more about how typical applications look like and what are the most common features that are needed for their users.

Icons
Icons make an essential element in designing any software product. These are the little images that signify the main features of the software and make the application easy and fun to use. In Adobe XD, you have many tools to create your own set of icons or redesign the already-existing templates.

You can also make your icons more realistic and vivid by using 3d format, as in the next example. Consequently, the icon will remind users of real familiar objects that they can make associations with, instead of flat images that bear no meaning or emotional context.

In Adobe XD, you can create notification icons in different drawing styles. The following icons were designed for a social media application and show the most common notifications such as likes, comments, and new messages.

3D transformations
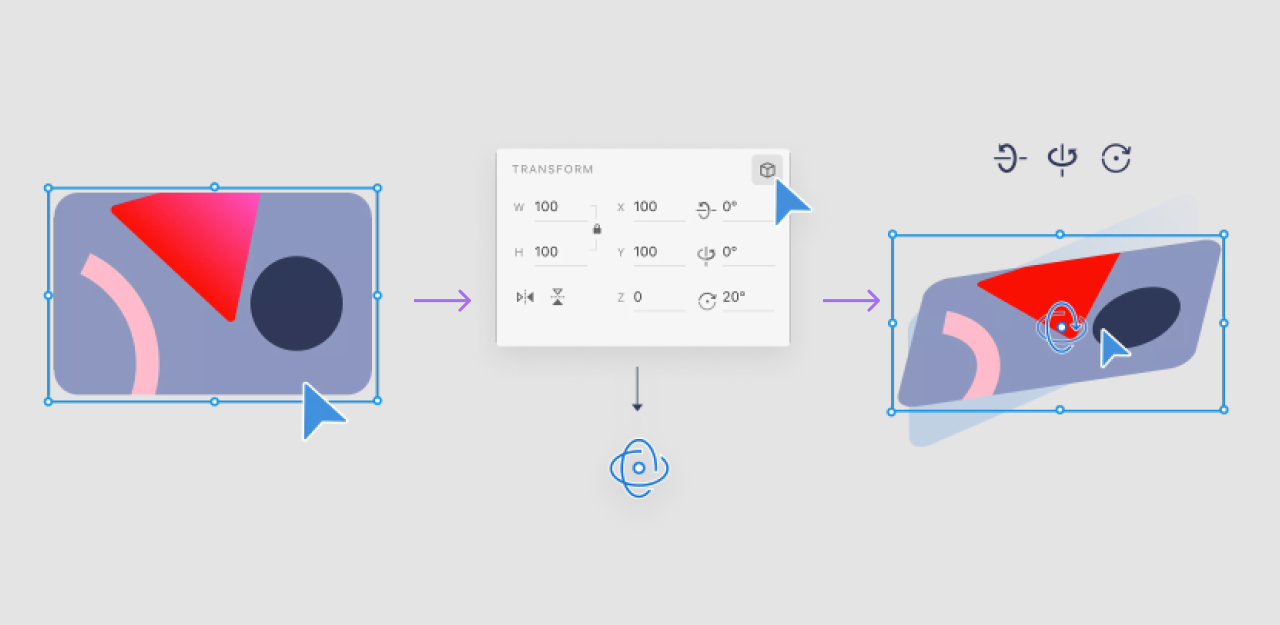
3D icons definitely take UI and UX to a whole new level. However, 3D transformations make them even better. With movable 3D icons, using your SaaS product turns into an engaging and unforgettable experience even if it has to do with such mundane daily tasks as ordering food or simply creating a new list.

3D transformations come in handy for any SaaS solution. With 3D transformation, even an ordinary list of features becomes more distinct and memorable, as shown in the picture below. You can apply this feature to some of the objects to make them more prominent or use 3D transformation for all the elements to add more depth to your design.

Fonts
Even though fonts seem to be less important than colors or images, they add the finishing touches to the design of your software solution, as many web design examples clearly demonstrate. Just like accurate navigation, fonts can both attract or put off the users because they define how your product looks like.
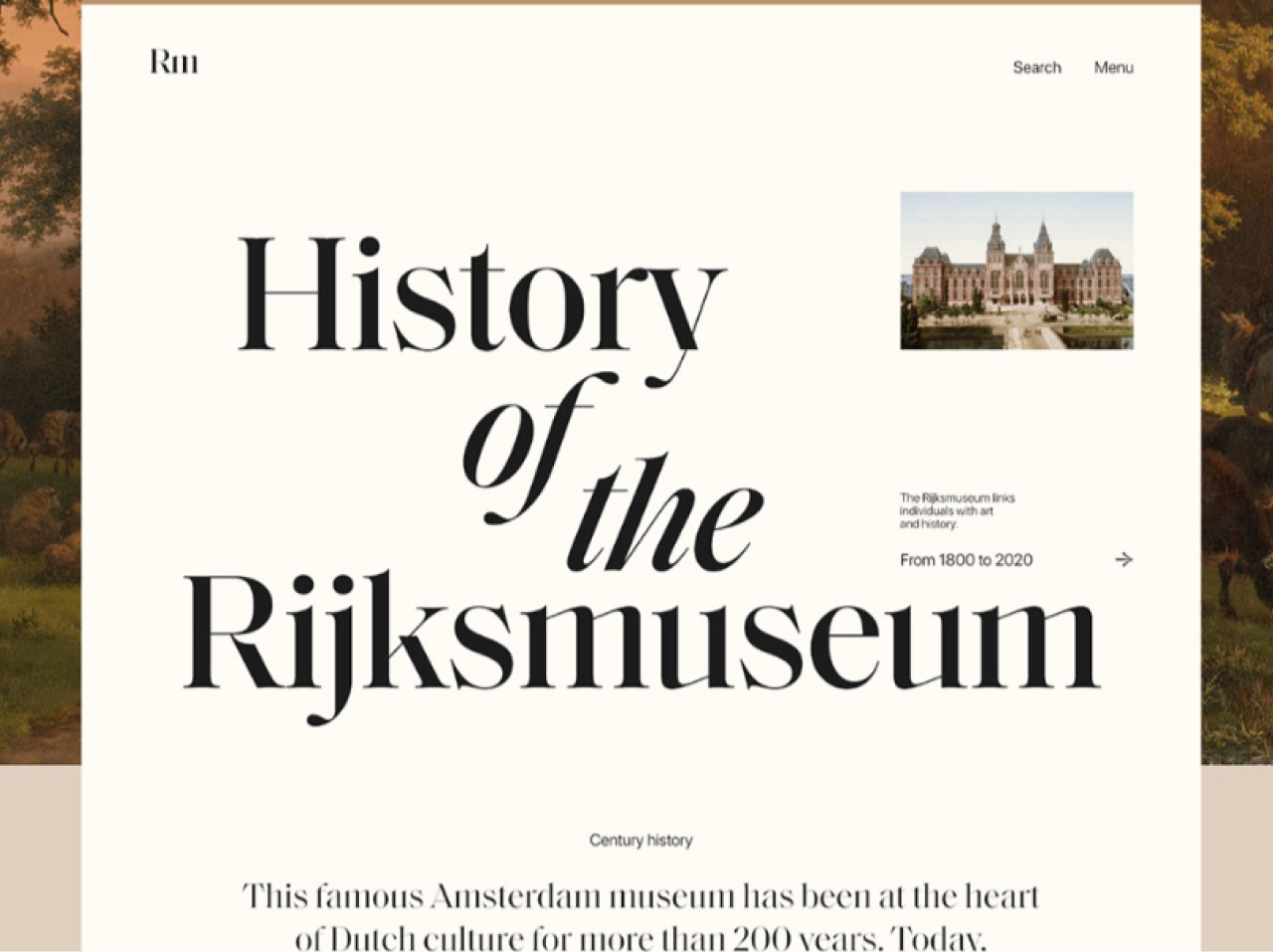
Adobe XD is a tool, in which you can play and experiment with fonts and styles to match the idea of your solution. You can even create your own font if you did not find the style you need. As you can see, the following font is a great match for the website of a museum and art gallery in Amsterdam, enhancing the overall homepage design, as it is classy, artsy, and even a little bit romantic.

In our next example, the fonts were designed for the organic spices website. The design of the website and the fonts themselves are made in different shades of green and represent an idea of a healthy lifestyle.

Repeat grid
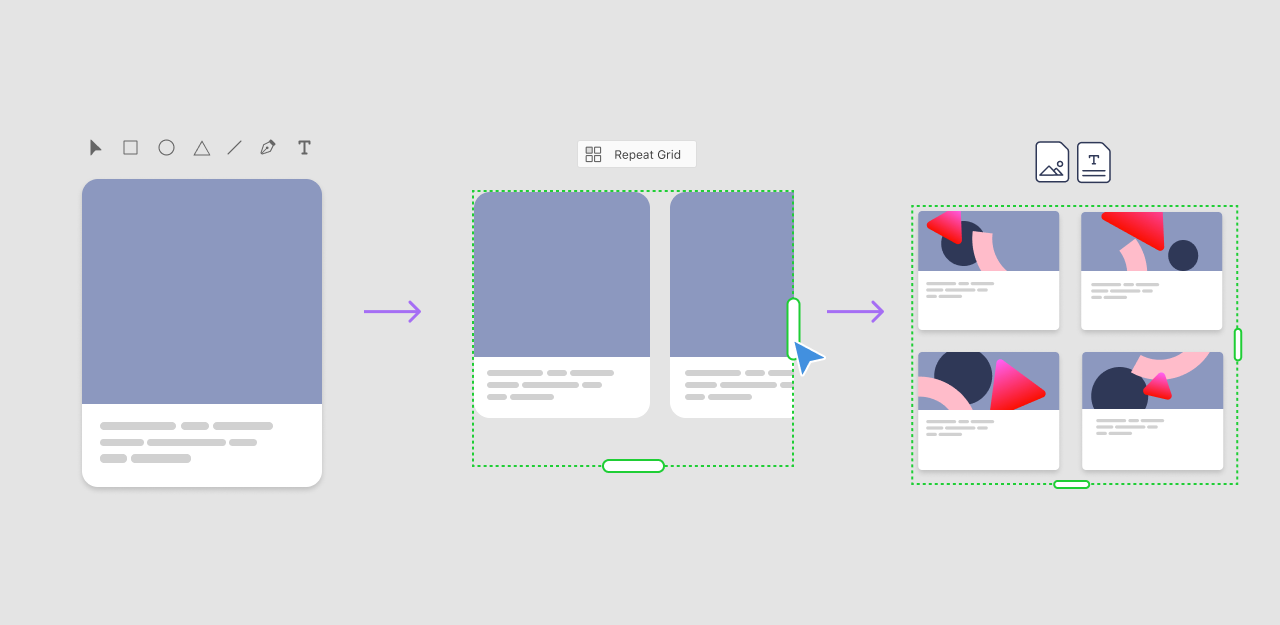
The repeat grid is the feature that has gained the most recognition from Adobe XD users. Compared to other design tools, Adobe XD proves to have the best functionality for managing and designing the repeat grid.
The repeat grid includes such repeated elements as photo galleries, lists, and menus. In Adobe XD, you do not have to insert all the pictures or text in it manually. You can simply drag both the images and text into a canvas and even adjust the spaces between them.

Such functionality does not only make the process of designing a repeat grid much easier and faster but also makes repeated elements look better from an aesthetic point of view.
Prototypes
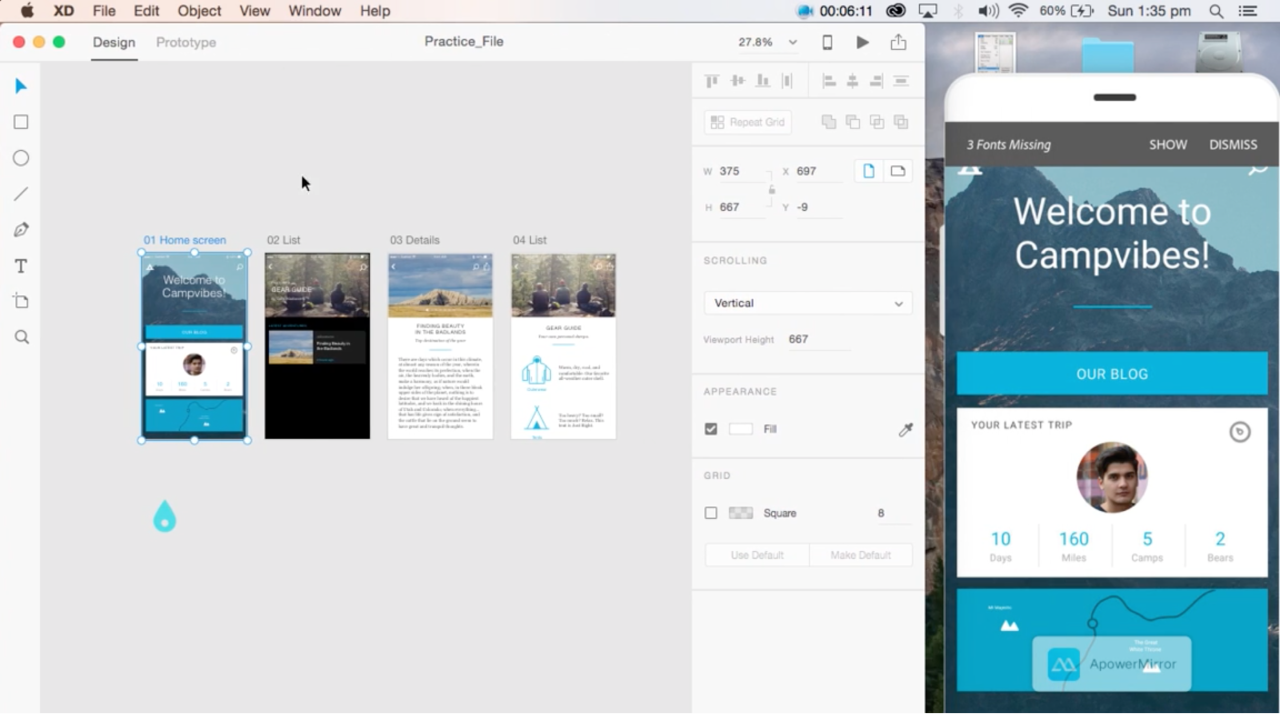
Probably the most useful feature of Adobe XD is creating prototypes of your products, which is especially valuable for mobile UX design. With Adobe XD, it is much easier and faster than with other design tools. You do not have to export anything but just review your prototype in a new tab. You can even click anywhere on any page to see how the user journey will look like in your SaaS solution.

With a prototype tool in Adobe XD, you can also connect your phone to the computer or laptop and check how the design of the mobile application will look like. Without a doubt, such functionality allows you to check and fix any flaws or mistakes immediately.

Conclusion
Adobe XD built a reputation for an excellent design tool during a short time. With new updates coming out, its potential is also growing. A set of such splendid features as repeat grid and prototyping offers many possibilities for designing simple but creative and exclusive UI and UX.
With rich experience in creating UI and UX for different products, Eleken helps not only with the design of SaaS solutions but also facilitates their success in the market by making sure that these applications are usable and functional. You can find our contacts for any additional information on SaaS UI/UX design and our services here.