Have you ever heard anyone saying that simplicity is overrated in UX? When no, today is the day, as we challenge the notion of simplicity being the hallmark of good design.
Most educational pieces of information and books about design tell us that simplicity is one of the most vital parts of UX. But what does simplicity in design mean exactly? We tend to throw that word around without fully realizing that simplicity is relative.
When it comes to UX, it’s unfair to call a certain design simple. Most products that are available now aim for a minimalist design that cannot be called simple by any stretch of the definition.
In this article, we will unpack the differences between simplicity and clarity, as well as show how to create clarity in design.
Does design always need to be simple?
We all remember the days of chaotic and cluttered design that made our eyes hurt after a few minutes of interacting with it. It might be one of the reasons why we’re so hellbent on making simplicity in design a focal point nowadays. But does design really need to be simple by all means?
The truth is, most products, like applications and software solutions, are complex in terms of design. The reason is pretty straightforward: it’s impossible to have a complex project, like an extensive management system or editing software, without it having complex UX design. But here’s a thing: when we’re saying that the design is complex, we don’t mean that it’s complicated.
There’s a definite distinction between complex and complicated. Complexity incorporates necessary elements needed to maintain the integrity of operations. Think of it like gears — every piece moves with a certain purpose. Complicated, on the other hand, means burdensome, hard to comprehend. Surprisingly enough, going for simplicity doesn't necessarily fix the issue of complicated design.
So, simplicity neither applies to complex designs as it should be this way, nor does it solve the problem of complicated design. But what does?
The paradox of technology
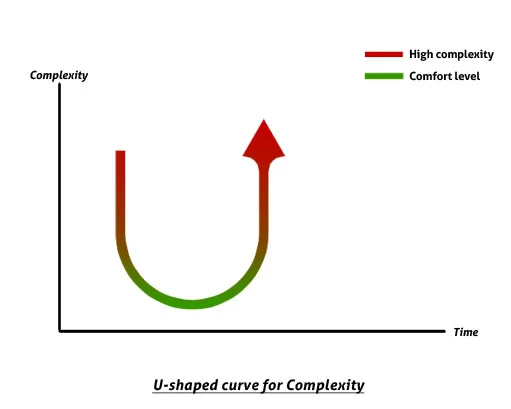
When a new product is created, it evolves from its most complex form to a simpler version and back to complex again. The most basic example of this evolution is cell phones. What started as a room-sized device later became a small and elegant Nokia 3310 that we all had at some point. And then Steve Jobs came around and said that Apple is about to “reinvent the phone” and presented the first iPhone, which was somewhat bigger and more complex than the Nokia phoned we used to love. This is called the paradox of technology.

Cell phones evolved alongside the change in users’ expectations and demands. The more functionality was added, the more complex the product became. So, you can definitely say that Jobs made cell phones more complex, but does that mean we want our simple Nokia’s back? The answer is probably “no”.
This goes to show that simple design doesn’t equate to simple product.
The issue of being overly basic
The other side to this story is that some designs, in an attempt to be simple, tend to fall into a trap of becoming overly basic. Taking away as many design elements as possible increases the chances that the user will be unable to carry out necessary tasks efficiently, which ultimately affects usability.
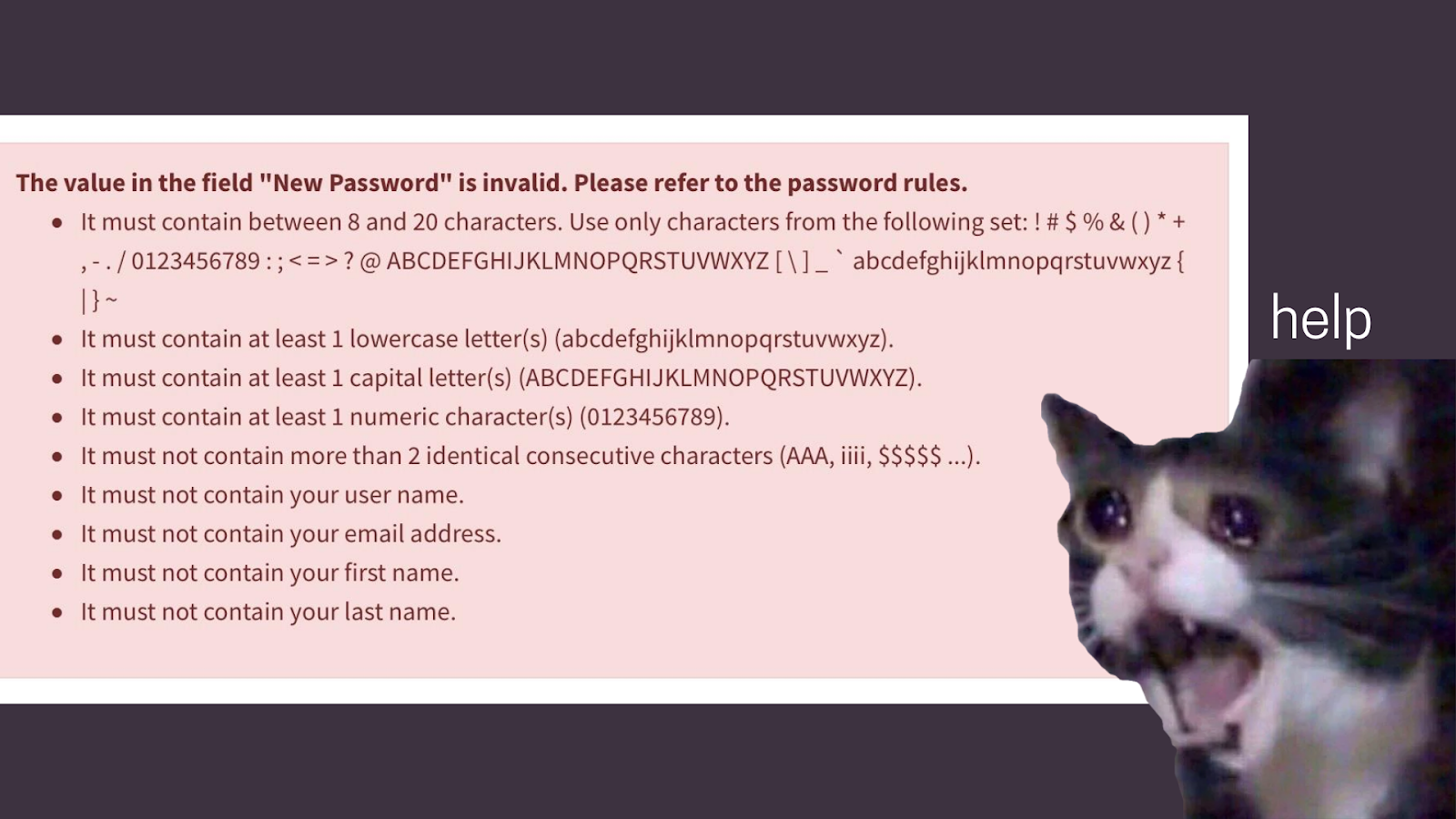
For instance, imagine you’re trying to create an account on a website. After tediously filling out dozens of forms, you push the submit button… only to have the entire registration form completely reset and display a message that your password was supposed to contain certain symbols.
Sounds infuriating. In this case, the design should have been more complex but also more clear to make operations frictionless.

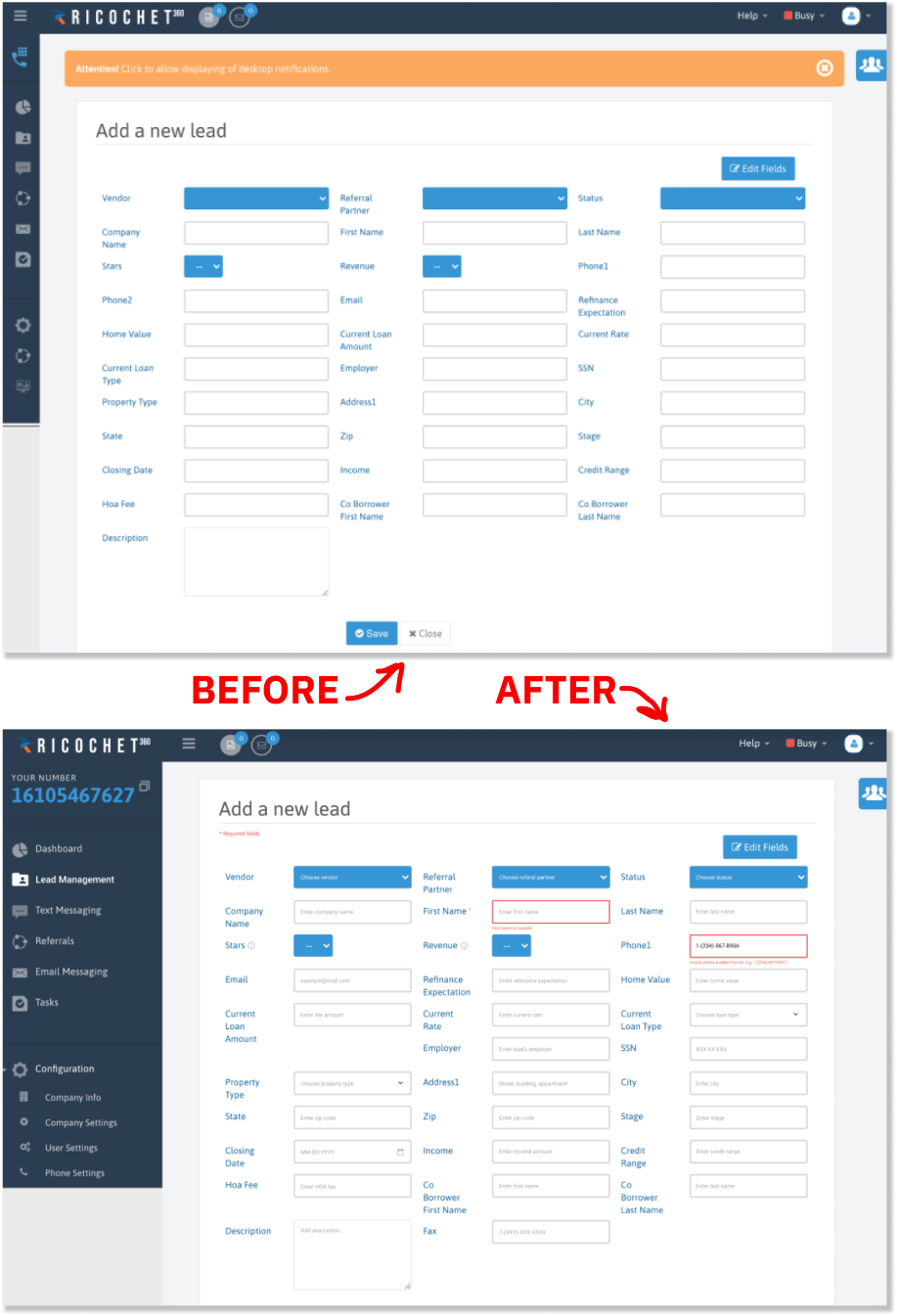
One of our clients, Ricochet360, reached out to us, asking to redesign their CRM platform to improve user experience. The root cause of most issues was unclear and, frankly, confusing UX design. For example, “Add a new lead” screen featured 31 fields with no clear instructions on how to properly fill them out and which fields weren’t necessary. Our team implemented small changes, like tips for each field and an error message when the form was incorrectly submitted. What is the result? A much clearer and streamlined user experience. It is still quite complex. But it is also functional.

Why clarity is more important than simplicity
Clarity in UX refers to how comprehensible and easy to access the information on a given screen is. A clear screen allows for frictionless navigation and interaction without any obstacles. In other words, clarity is when the user can segment the task flow to reduce potential mistakes.
Generally speaking, sticking to the principle of clarity helps maintain the balance between minimalist design and functionality. We say “minimalist design”, because a clear webpage also means avoiding unnecessary elements to let the necessary ones “speak”. Basically, achieving visual clarity means reaching a point where there’s nothing to add or exclude from the existing design.
So, what is the difference between simplicity and clarity then? Simplicity includes many aspects of UX, such as:
- Functionality
- Design elements
- Ease of use
The concept of clarity, on the other hand, is centered around delivering easy to use design. This is where the confusion lies and it’s something designers need to always keep in mind when working on UX. So, it’s time for a little confession: the argument we provided initially isn’t necessarily about why simplicity is overrated, but rather why changing the angle of the conversation towards clarity in UX is more logical and productive.
How to create clarity in design?
Now that we’re on the same page about simplicity versus clarity, the next logical question is: how do we create clarity in design? We now know that design should be simple and clear to curb the inevitable complexity of SaaS products. Luckily, we’re not going in blindly, since there are existing principles of how to deliver good user experience. Such principles are detailed in an approach called ten usability heuristics.
Jakob Nielsen created a systematic approach to making sure the user experience is unmatched. Curiously, these ten heuristics aren’t all about how to make your design simpler. They’re more about how to harness design to make people’s lives easier.
For instance, when our client TextMagic turned to us, they were looking to transform their text messaging service into an all-in-one marketing tool. The biggest challenge was ensuring that added functionality didn’t make user experience worse. Our team implemented design patterns that made complex processes clearer.
The result — TextMagic is now a holistic marketing tool with a more user-centered design. And there are many more examples of basic SaaS services — such as Notion or Intercom — transforming into all-in-one tools and continuously working on delivering clarity in UX.
Calm. An example why clarity is more important
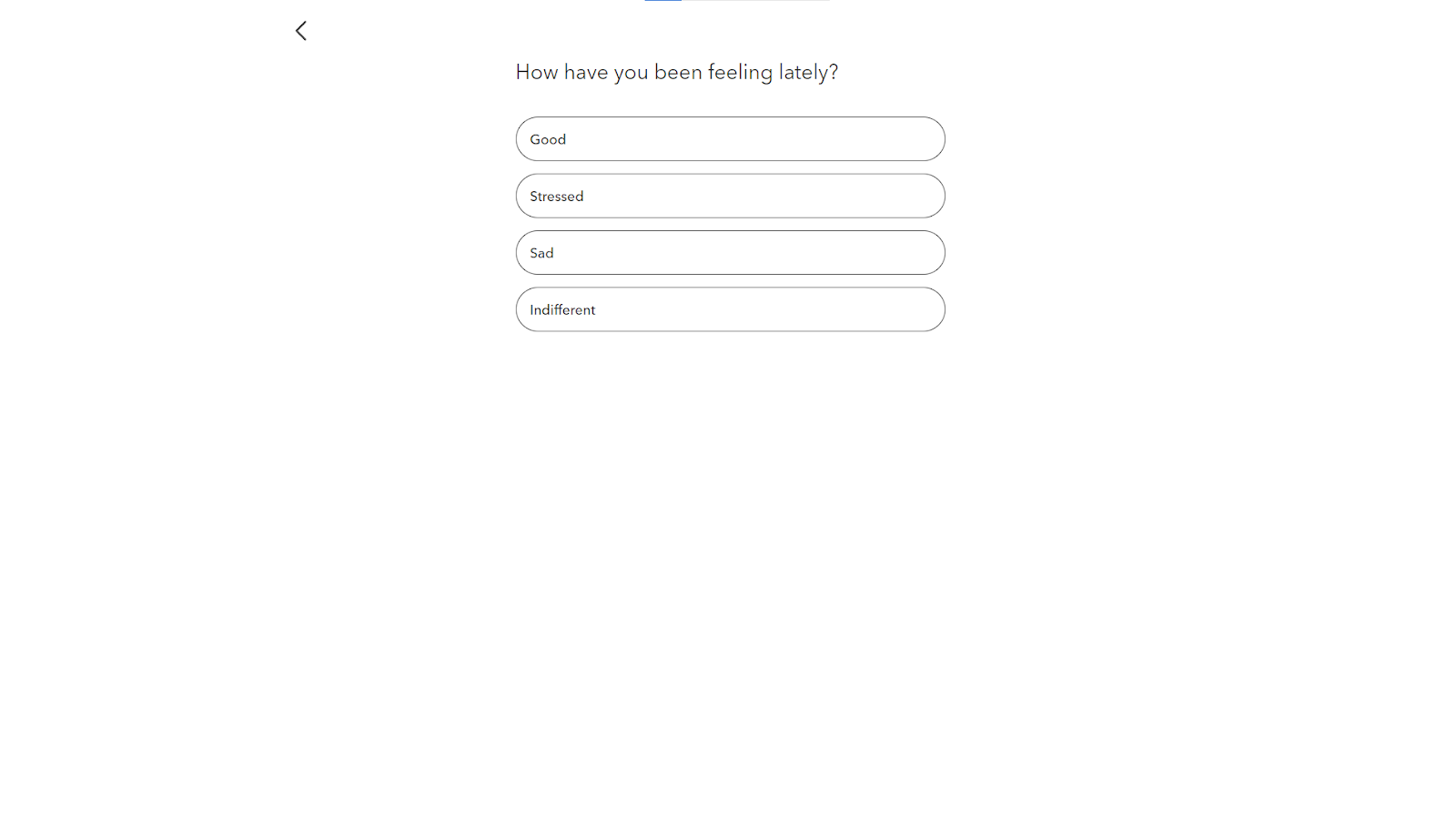
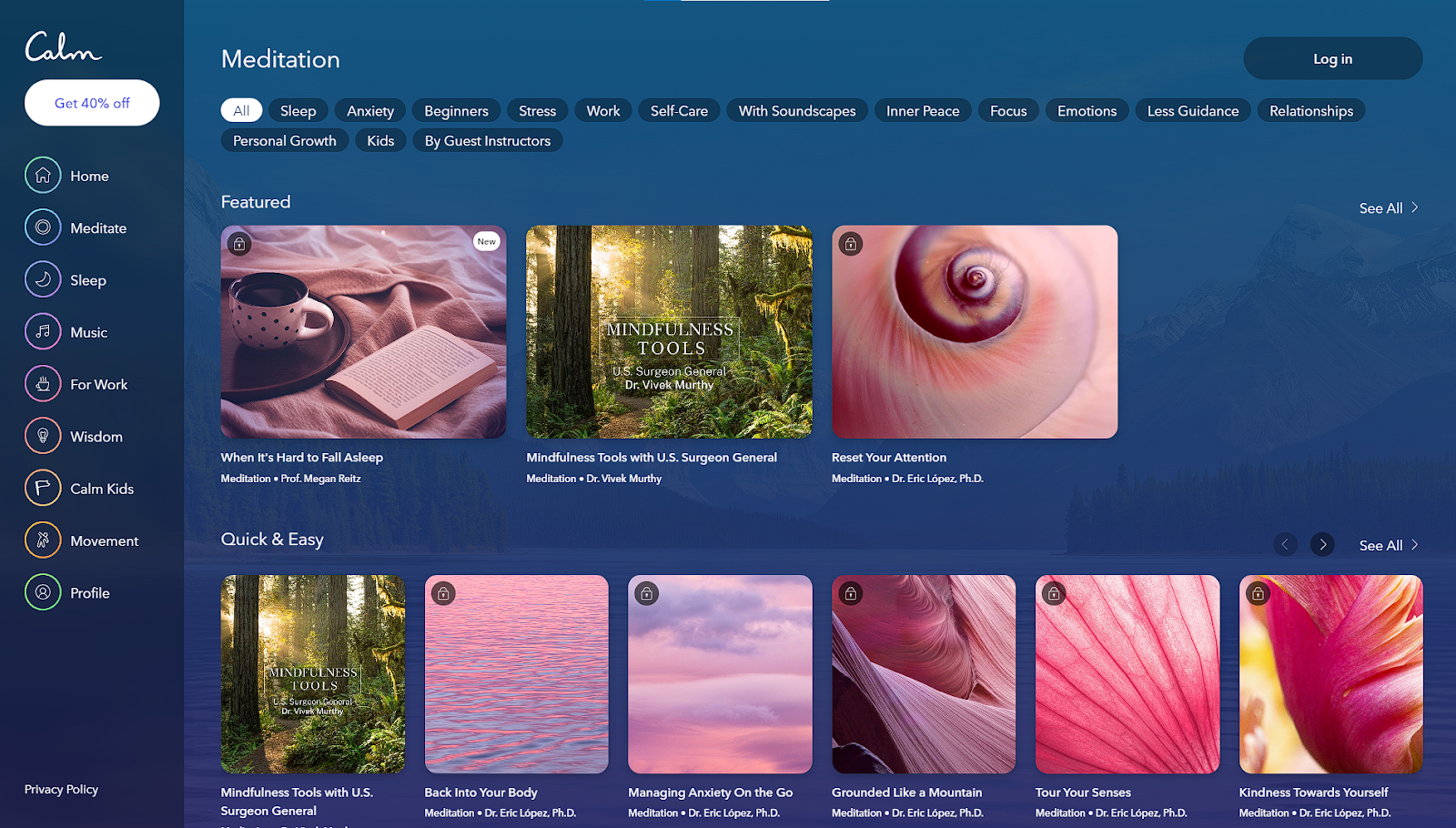
One major argument for why simplicity shouldn’t be the main focus is that trends in design are becoming too minimalistic and lifeless. The word “simple” tends to get interpreted as “blank”. A good example of clean UX design that actually looks exciting and engaging is the application called Calm. The app provides music for meditation and sleep therapy.

The UX design of this application truly has customers in mind. The navigation hierarchy is streamlined and intuitive, swiftly guiding users through web screens, one question at a time. Such navigation ensures that the users won’t get overwhelmed with tons of different options and can focus on filling out the questionnaire. This is also a good example of how to utilize psychology in UX design.

What’s interesting is that the answers are used to further personalize the UX. Once you finish the questionnaire, you’re taken to a dashboard, where, based on your answers, you’re recommended to try certain features. It’s also worth noting that the app isn’t afraid to use a colorful scheme, but still in relaxing tones.

While Calm doesn’t necessarily demonstrate simplicity or minimalism in visual design, since it’s not afraid to use bold themes, it certainly is a good representation of how prioritizing clarity in UX can open many creative possibilities.
Tips on how to achieve clarity
The term “simple design” can be misinterpreted because of how vague the definition is. The “simplicity” we care about in UX design is making the user’s life easier. And, based on what we’ve discussed, what we’re actually looking to improve is the design’s clarity. Here’s a few tips on how to achieve clarity in a good design:
- Chunking. A segmentation technique used to break apart messy task flows into smaller groups of information that people can easily process. On one hand, it may seem that chunking can slow the user down. However, when done right, it can actually speed up task completion by reducing the user’s cognitive load.
- Cues on screen. Using visual cues on the screen, like descriptive headings or buttons, helps the user navigate more intuitively. Not to mention, it’s a great practice to improve accessibility in UX.
- Visual hierarchy. Organizing information on the screen based on visual hierarchy principles guides the user through complex tasks in an intuitive and digestible manner. Consistent visual hierarchy can reduce the number of mistakes and task completion time.
- Progressive disclosure. This interaction technique segments the most important information to appear first and tucks other elements away. For example, in most settings menus, the most important options are presented upfront, while additional options are hidden behind another menu.
- Less is more. It’s not a crazy idea, but in order to design for simplicity and clarity you can’t overcrowd the screen. Design less features to begin with and only add new ones if they make sense and don’t disrupt the clarity of the user experience.
A design created with clarity in mind demonstrates why simplicity is heavily misunderstood. After all, most product designs are not simple, they have to be complex to deliver necessary functionality. Ensuring that the UX is clear is better than trying to simplify complex tasks. Focusing on delivering frictionless operations would result in a much more comprehensive and enjoyable user experience.
Final thoughts
It may seem that the argument of why simplicity is overrated is a more semantic issue. However, wrong use of simplicity in design can greatly damage user experience. However, the notion that simplicity is the main goal of good design needs to be challenged if we want to avoid falling into the pitfalls of becoming overly basic.
A much more resultative approach towards UX is focusing on clarity. Understanding how to design for clarity, instead of designing for the “simplicity”, is how you produce efficient design that users will actually appreciate.
If you’re looking for UX professionals to bring clarity into your product or software design, feel free to drop us a line to schedule a consultation! At Eleken, we are happy to provide highly effective UX solutions for projects of any kind of complexity.














