Looking for a new job is a twitchy process. Despite the fact that UI/UX designers are in great demand these days, the competition in this market is also very high. That's why you should thoroughly work out your resume to make it look professional and catchy.
When you are about to apply for a job many questions arise in your head: What should a designer resume contain? How should it look like? What common mistakes are better to avoid?
As a design agency, we understand how the resume should look from the perspective of both a designer and an employer. And we want to share this knowledge with you.
In this blog post, you will find useful tips on how to create a resume that your potential employer will definitely notice.
Let's start with the main components of the resume.
What should the resume contain?
A resume is not a document that shows your practical ability to design. There is no need to be over-creative and load the file with visuals. The main purpose of the CV is to present the text information about your work background, skills, and abilities. It's very important to make it readable and consistent.
When you create your resume adhere to the rule: the most important data in the top, less important in the bottom.
Here is the list of key resume components:
- Name and contact information. Of course, the most essential data would be your name and contact information (the employer should know how to reach you out to invite you for the interview). Put it first and don’t get into much detail. An email address and contact number will be enough. You can also include links to social networks if they contain pertinent information that might interest the recruiter.
- Experience. Arrange your work experience in descending order: from the most recent to the oldest. Don’t include the experience that has nothing to do with the current job offer.
- Education. Keep it short. Unless you are a graduate with little experience the name of the college, the field of study, and graduation year will be enough.
- Skills. This section shows why you are better than others. Skills for a designer in the resume is a list of the software you can use, IT knowledge, and other accomplishments you possess only if they may be useful in your potential position.
- Awards. You can end your CV with a list of awards (and again if they are relevant to this position).
In general, state only the information that meets the requirements of the job description.
How to make recruiters notice you

When you apply for a job, most likely you are not the only person who wants to get this position. You may be a great and skillful designer, but to have a chance to prove it you have to make your potential employers notice you among other candidates. A well-designed resume increases your chances for success.
What does a well-designed resume mean? Let’s figure it out.
Make your resume match job description requirements
It takes about six seconds for recruiters to skim your resume. Very often the people who look through it for the first time are neither designers nor technicians. They know little about the design language you use regularly. That’s why they tend to search for some keywords or specific info that will allow them to push your resume to the next stage.
To make your resume look suitable for a recruiter read the job description attentively and ensure that your resume contains the skills and requirements that the company is looking for.
Think carefully about who can read your resume and adjust it to that person, just like you do in the UI or UX designing process!
Pay attention to details
As we figured out in the previous section, you are not the only person who applied for a position. When two candidates are almost equal these are details that matter. That’s why it’s essential to make sure that you didn’t make even small mistakes.
- Check your grammar. Make sure there aren’t any misspelled words and all proper nouns are written correctly. Consider leveraging a grammar checker to get done with this quickly.
- Get rid of redundant information. There is no need to include too many details about your education or job experience. Write only that information that may be relevant for this specific job offer.
- Take care of conіstent design. The resume should be quick and easy to read. Pay attention to the fonts you use and the way you group the information. As well don’t make your resume too long (preferably one page).
Avoiding these mistakes will make you look more professional.
Don't forget to indicate your skills
Your UI and UX skillset is especially important in the designer job and can differentiate you from other candidates.
We’ve already mentioned it... but once again: read the job description carefully! Find what specific accomplishments the company is looking for in candidates. These can be knowledge of programming languages, the ability to use different design software, understanding of the latest trends and technologies, etc.
If your skills fit with those the company requires, state them using the same keywords as in the job offer. In case you apply for several positions, don’t forget to adjust each of your resumes according to different companies’ requirements.
This will make your resume look more appealing to potential employers.
Think out the design
When I say the design, I don’t mean all those interactive features and visuals that may be beneficial when designing a product or a website. Still, even in your resume, you can take care of a good user experience and make it appealing to the reader.
- Size. First of all, to make your resume easy to read keep it a single page. A hiring manager will be able to quickly scan it and see all the needed information at a glance.
- Style. Minimalist black and white color scheme is easier to perceive. What is more, this way the resume won’t lose its look when printed. Use whitespace to logically divide different blocks of information.
- Fonts. Use no more than two fonts in your document, make sure they are simple and easy to read. Don’t use calligraphy fonts that imitate handwriting.
- Text. Skim all your text carefully to make sure it is readable and highlights the most essential points in your resume.
To sum up, a simple black and white design with relevant information is the best variant for a good resume.
Send your resume in PDF
And finally, when your resume is ready save it in PDF format. Put your name and job position in the name of the file to make it easier to find.
So, a laconic style of the resume plus readable copy will make your skills visible to the hiring manager at a glance.
Best looking resumes
Now, as you know some basics about what a good designer resume should look like and what it should contain it’s time to entrench gained knowledge in practice.
Below you will find eighteen examples of designer resumes that work.
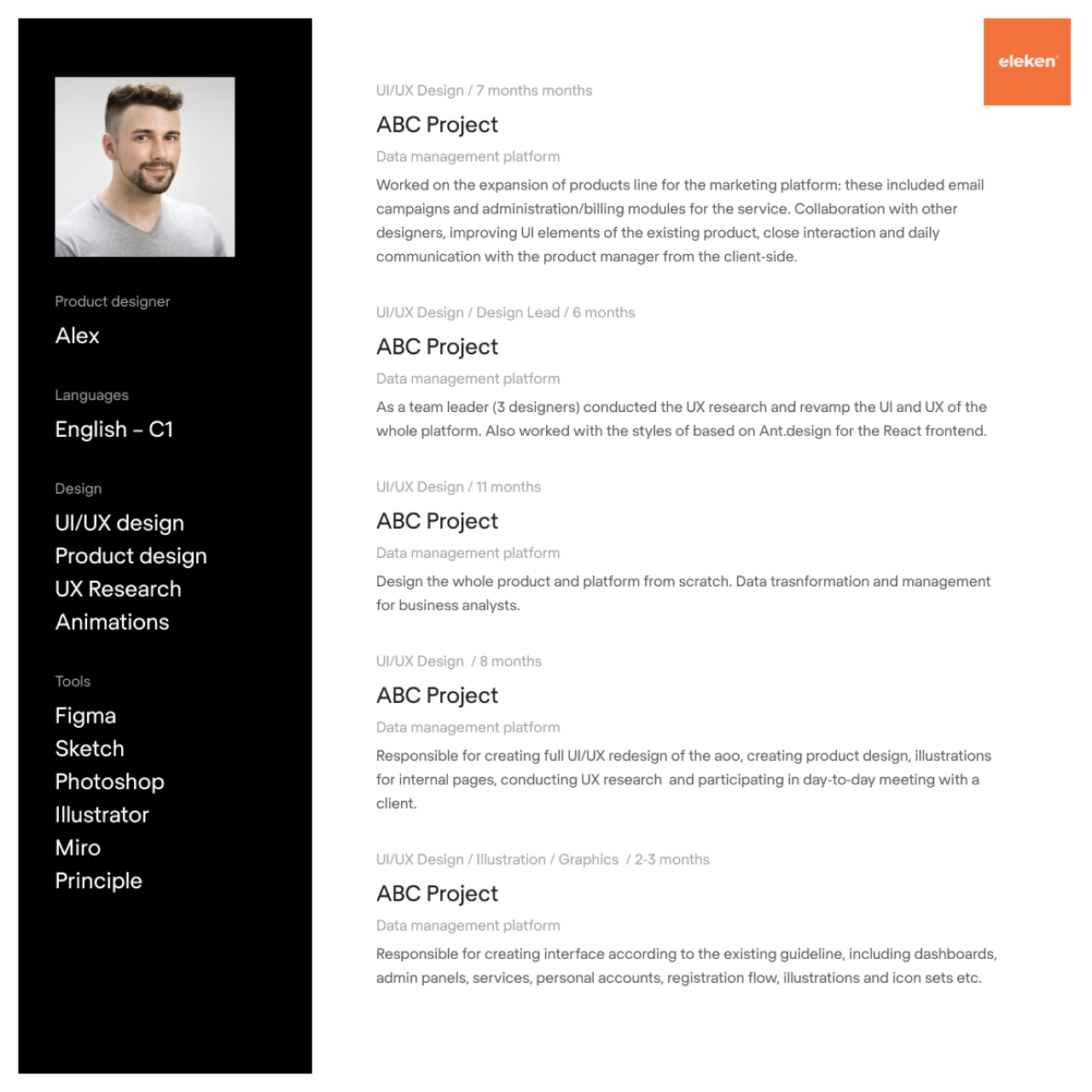
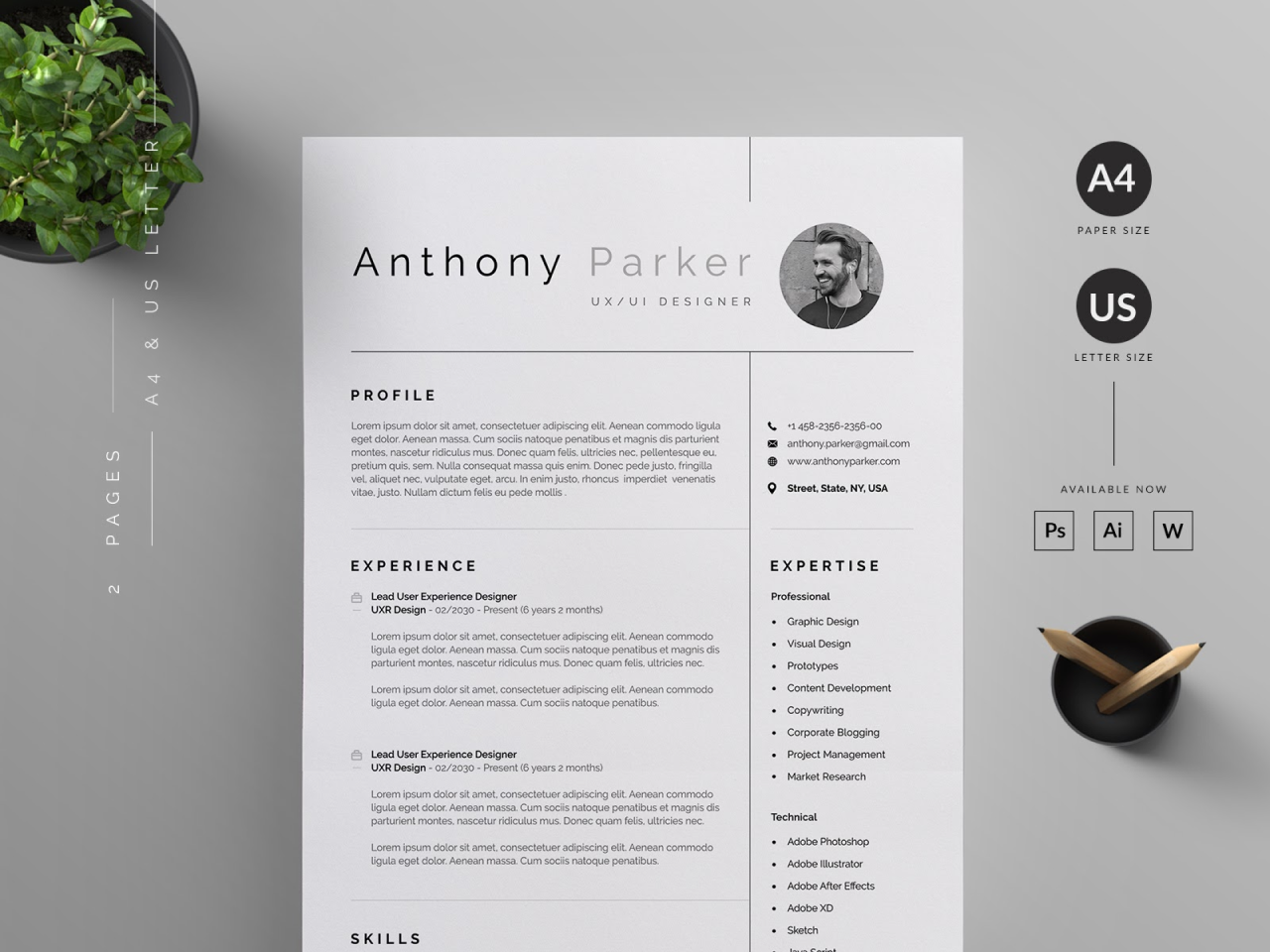
By Eleken

Here is an example of the product designer resume from our design agency. Black and white blocks divide the resume into two parts: basic information about tools and design responsibilities is to the left, design experience is to the right. This way the document looks laconic still includes all the needed information.
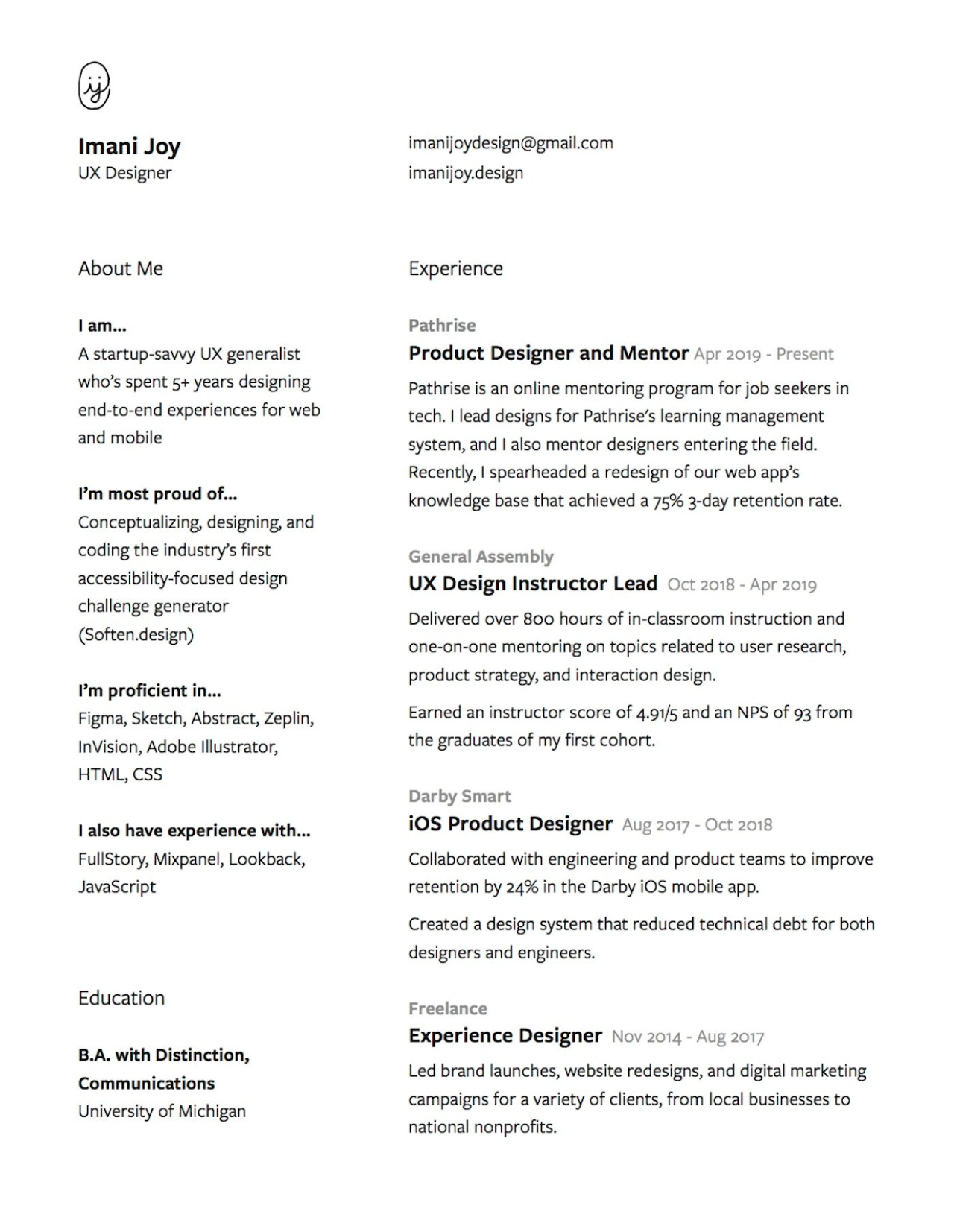
By Imani Joy

The clean and minimalistic layout of UX designer resume. In this example, the author addresses the reader to tell in the resume about her user experience skills, awards, and accomplishments which makes the “about me” section more personal. Also, this laconic design is nicely matched with the personal designer’s logo.
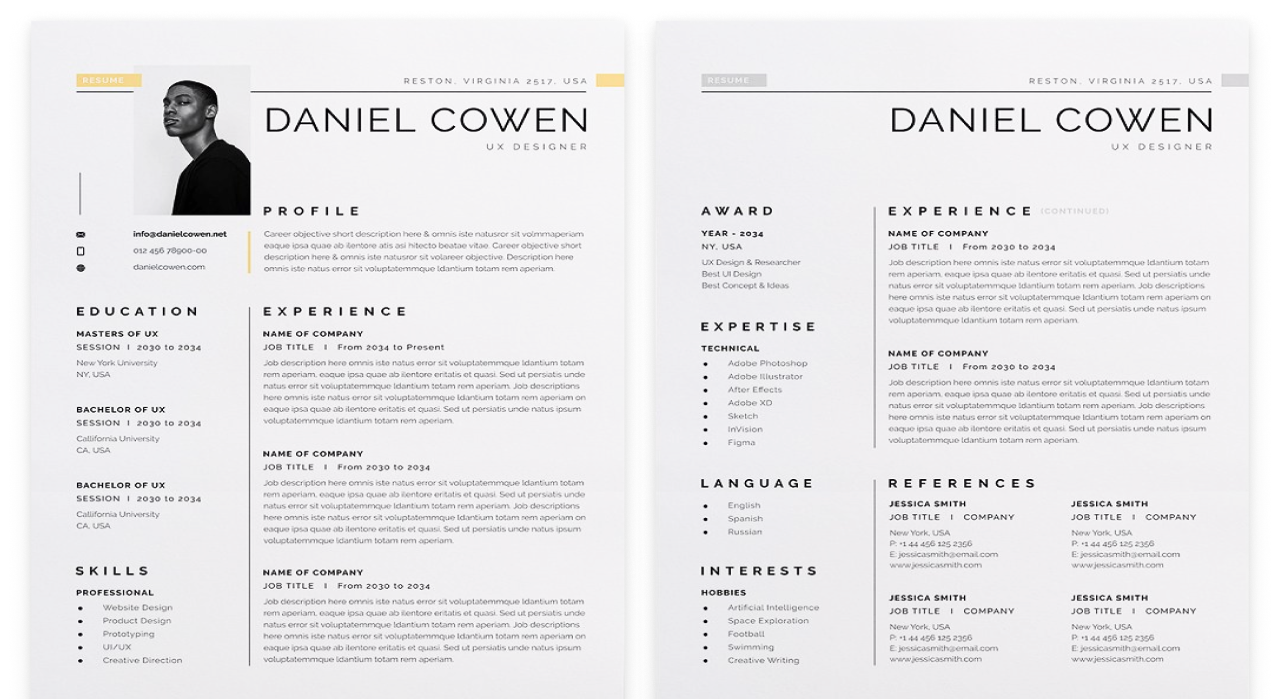
By Reux Studio

This example divides resume into two parts: short information is on the left side and the data that takes more space is on the right. Such division of categories makes the document readable and appealing.
By Webduckdesign


These two examples show excellent resume design with a nice division into two parts with the help of the color. Small icons don’t overwhelm the design with visuals and just make it more attractive. The strong bold header is clearly visible.
By Kejia Shao

This sample posses a nice posting of data, starting with essential info like name and contacts and ending with education.
By Yingyu Liu

Clean and simple design makes this resume be noticeable. The information is well-structured with the help combination of vertical and horizontal presentation.
By Laura Henderson

An example of nice use of fonts, spaces, and color.
By Gabe Cagara

A good example of laconic design with a lot of white space to logically separate the blocks of information.
By Misba Abbas

This example is easy to read because of the use of a bullet list, the color of headings, and phrases in bold.
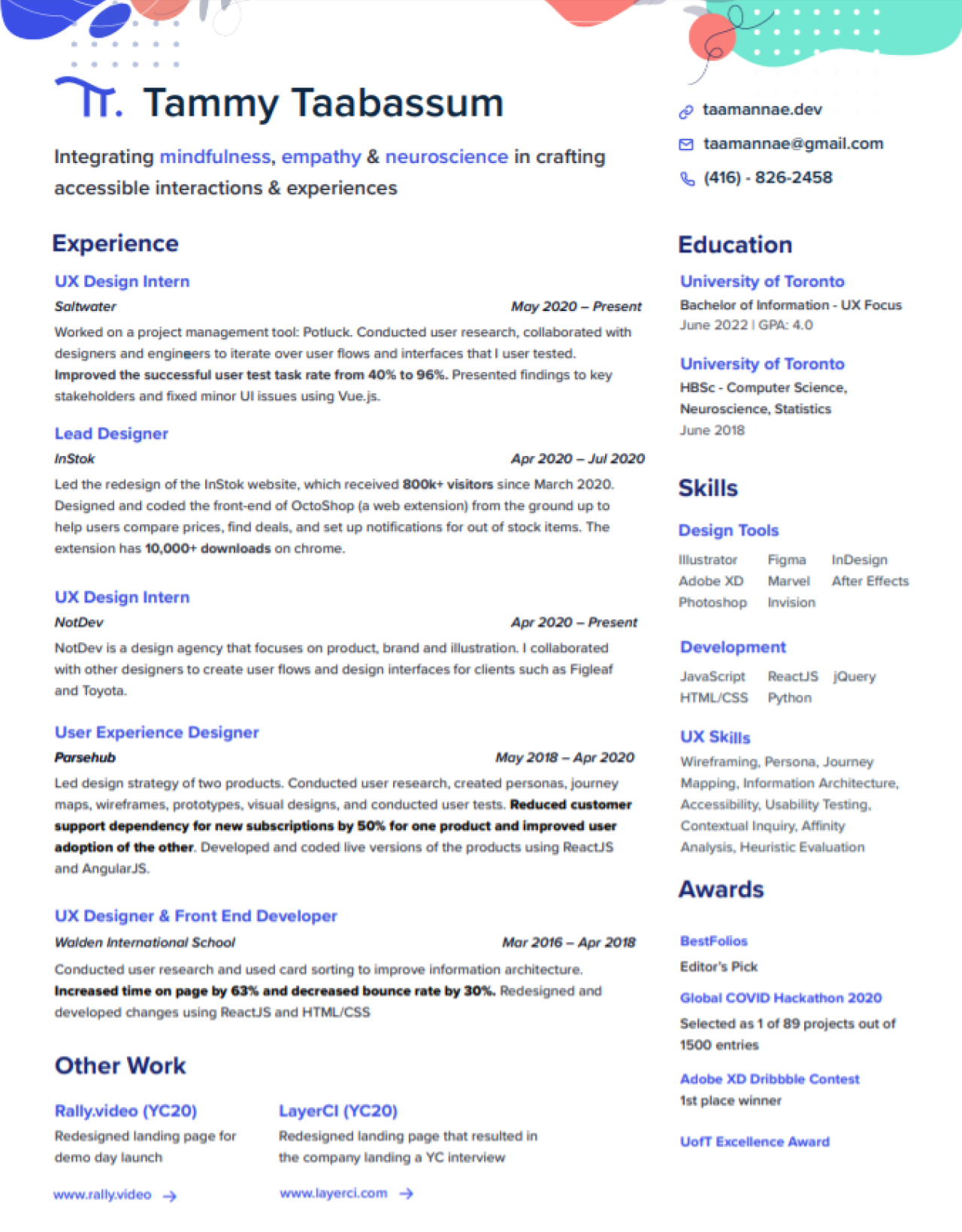
By Tammy Taabassum

The author of this sample shows how to highlight the abilities to solve problems. In each work experience, we can find the line in bold with the solution the designer provided to the issue and the benefits it resulted in.
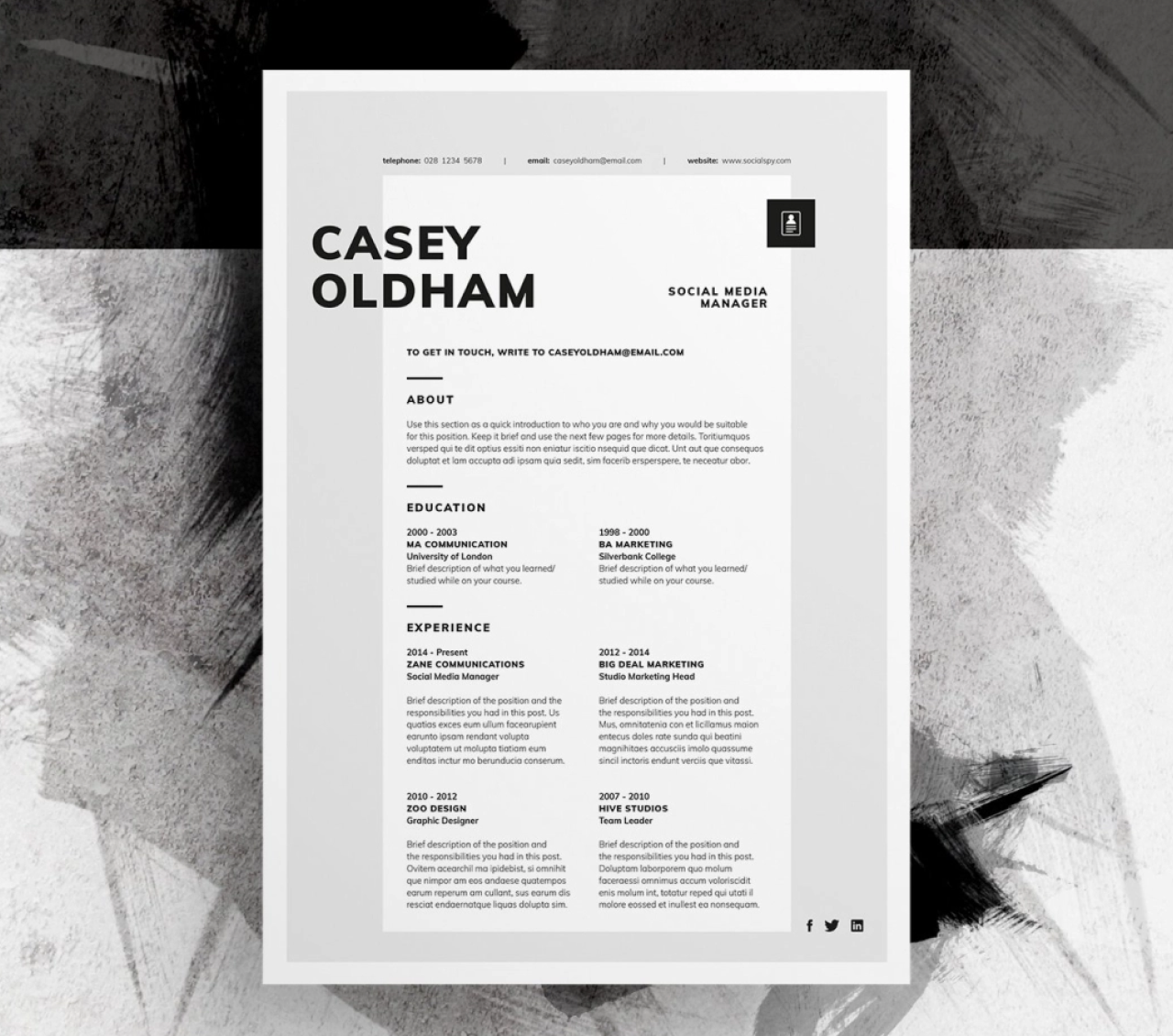
Template “Casey”

Nice use of frames makes this resume stands out. Blocks are well-separated and it makes the whole document easy-to-read.
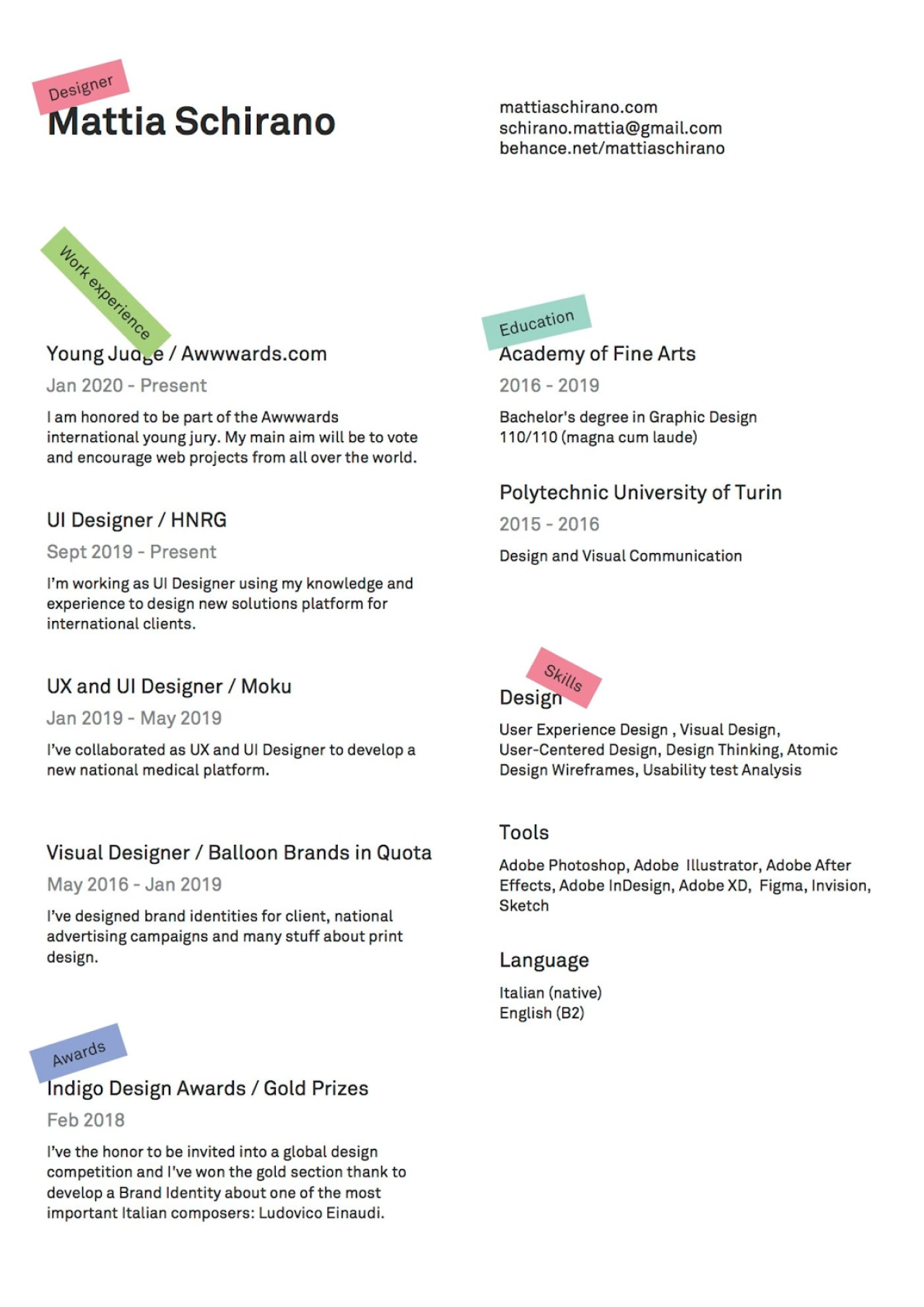
By Mattia Schirano

This example shows good use of white space together with bright accents (names of sections).
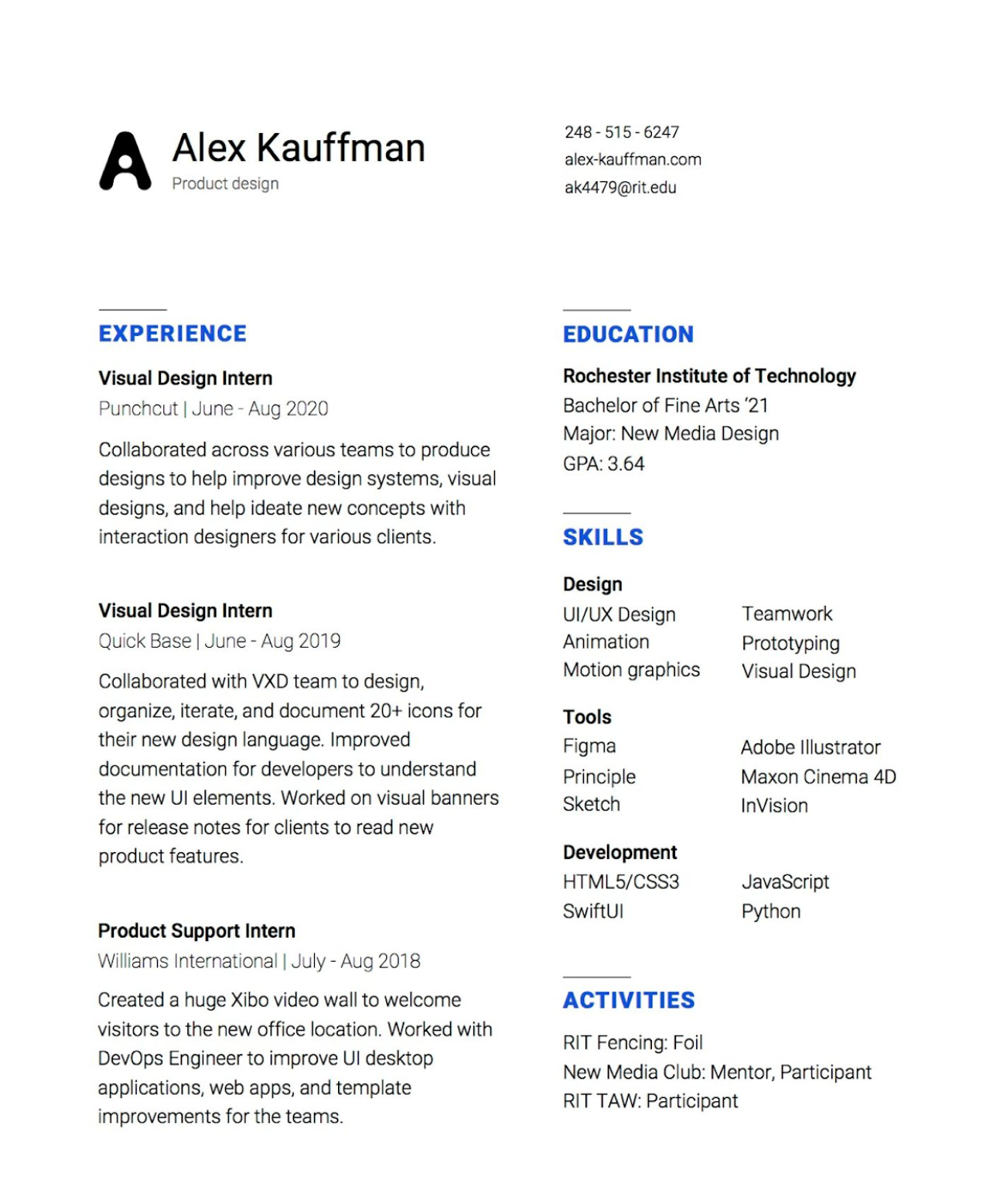
By Alex Kauffman

The names of blocks are highlighted in blue color and all the information is posted according to hierarchy: the most important at the top, the least essential at the bottom.
By Reuix Studio

A stylish minimalist example by Reuix Studio shows a nice division of sections: those that require more space on the left and not bulky information on the right separated with a vertical line.
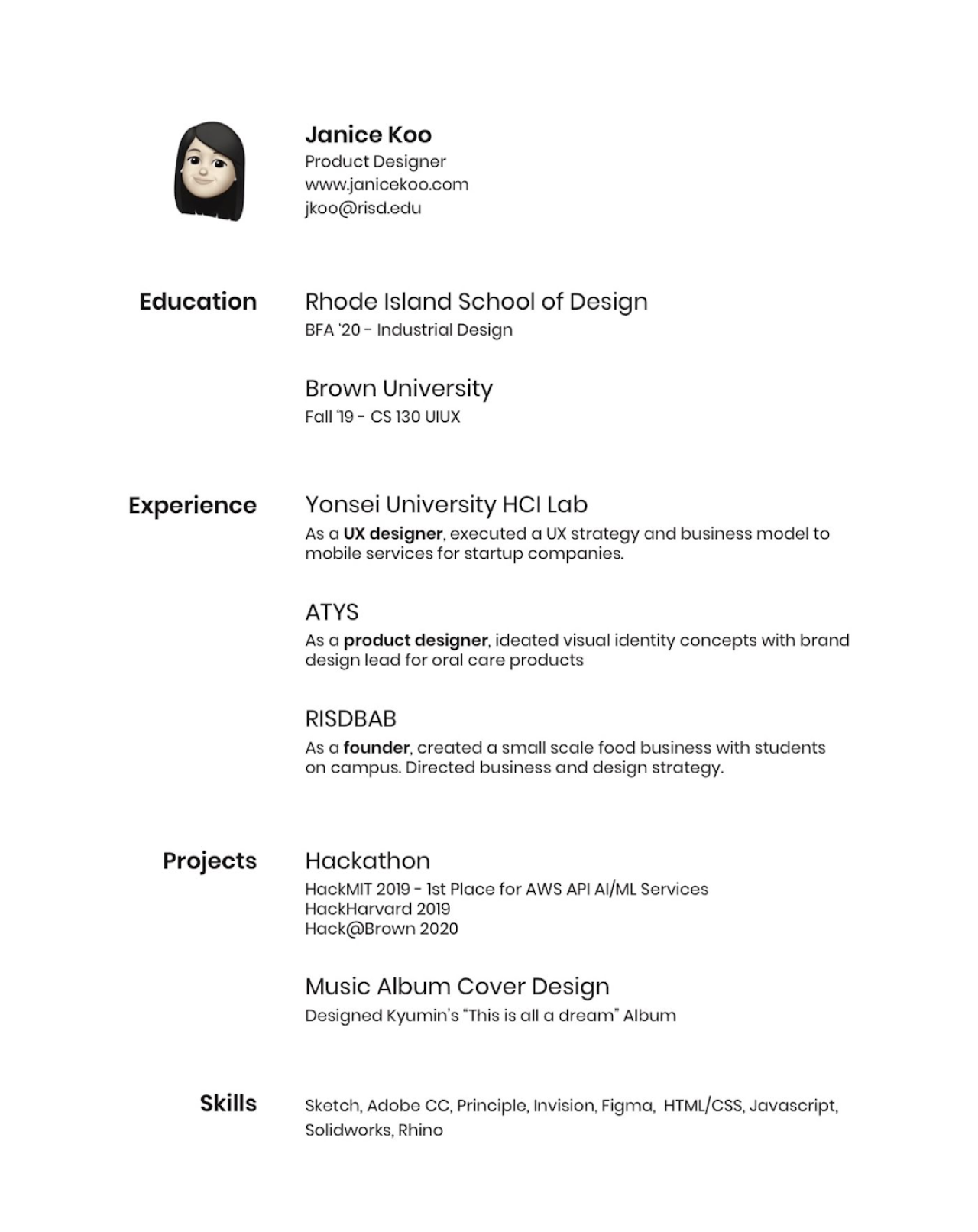
By Janice Koo

The author of this resume is a student, so we see she pays more attention to education and projects than other examples we’ve already checked. Janice highlighted keywords in the “experience” section, so that recruiter can quickly catch the necessary information.
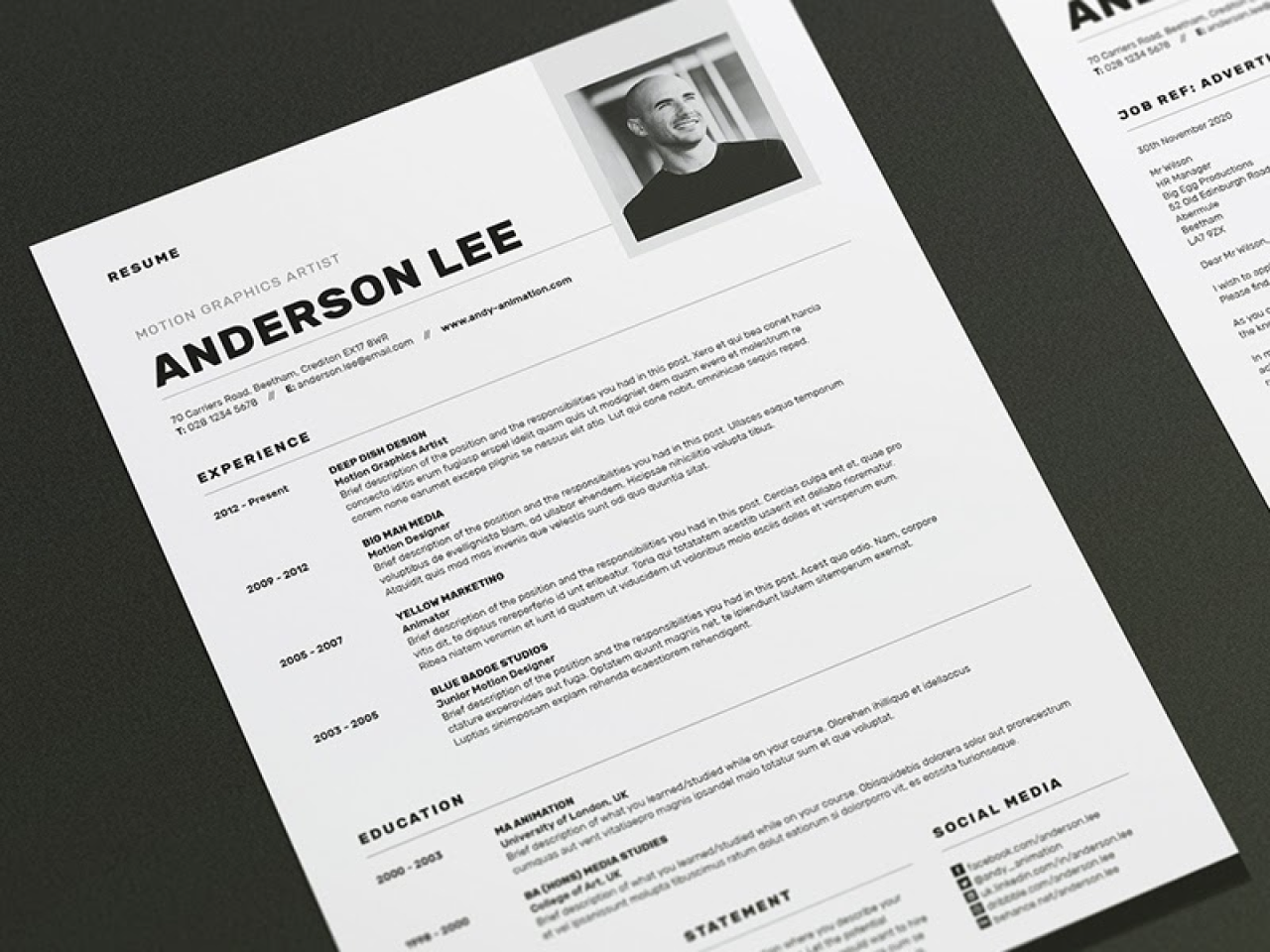
Template “Anderson”

The use of horizontal lines makes this resume attractive, helps to make a clear division of sections, and distinguishes it from more traditional vertical variants.
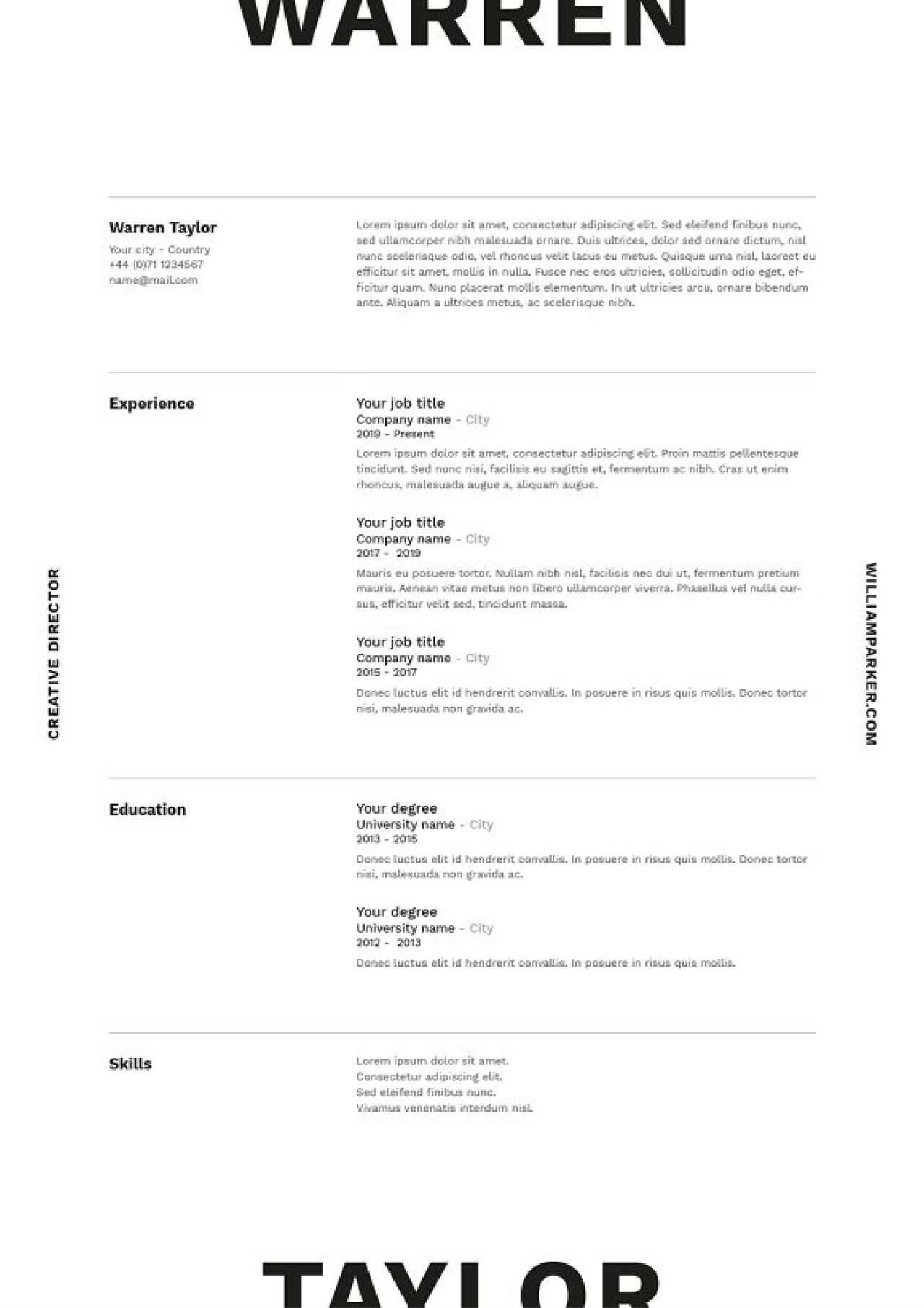
Warren

Here is one more horizontal resume design with a creative and bold headline. The use of whitespace and lines help to easily scan the whole document and quickly find the needed information.
That was the last of well-designed resume examples. As you can see most of them has a minimalist black and white design with a lot of white space and contain minimum visuals.
To sum up
A well-designed resume should be more than appealing. It should clearly explain why you are worth this exact position.
Read the job requirements carefully and use keywords from it to describe your skills, be attentive to details, and check all the text for mistakes. And finally when creating a design take care of a good user experience and don’t forget to adjust it to the person that will read your resume.
Good luck with your job interview!
If you still hesitate if you are a good enough expert read what qualities should a professional product designer possess in the Product Designer Job Description.







.webp)


.png)