Designers and developers without exaggeration are people who turn ideas into real products. And how these two main groups of creators collaborate determines the quality of the end product.
Until recently designers and developers were often frustrated with their communication and felt like they were on different planets. Important details were getting lost, specs had to be written manually, and the whole collaboration process seemed to hover in open space.
Nowadays many designers including the Eleken team create designs and hand them over to developers in Figma. In this article, we will show you how we create designs of SaaS products and collaborate with different development teams using Figma as our main tool.
But first, let us remind you how designer-developer handoff used to work when Figma wasn’t around.
A little bit of history
Not a long time ago designers’ collaboration with the development team boiled down to sending tons of emails with ready design files, additional materials, and notes.

In case changes were needed, teams were exchanging messages and files again. And keeping track of design changes was another challenge.
Every designer who did this remembers how frustrating that was. And to be honest, developers can also relate.
Later tools evolved for the good, and developers started using different solutions designed for handoff. With the help of these tools, developers could extract the information they needed to implement design like color codes, fonts, measurements of elements, and other specs.
This made collaboration easier for developers, but as for designers, there was still some hassle, as they needed to keep their tools synced with other tools. But then Figma appeared on the market and quickly won the hearts of designers and the rest of the product teams.
How does Figma change designer-developer collaboration?
Figma takes collaboration between the design and development teams to the next level. When you’re a proud inventor of the time machine and don’t know what Figma is, it is a cloud-based software for collaborative interface design. All files are stored in the cloud and you can work in Figma directly from your browser or through the desktop application.
Collaboration in Figma has lots of benefits:

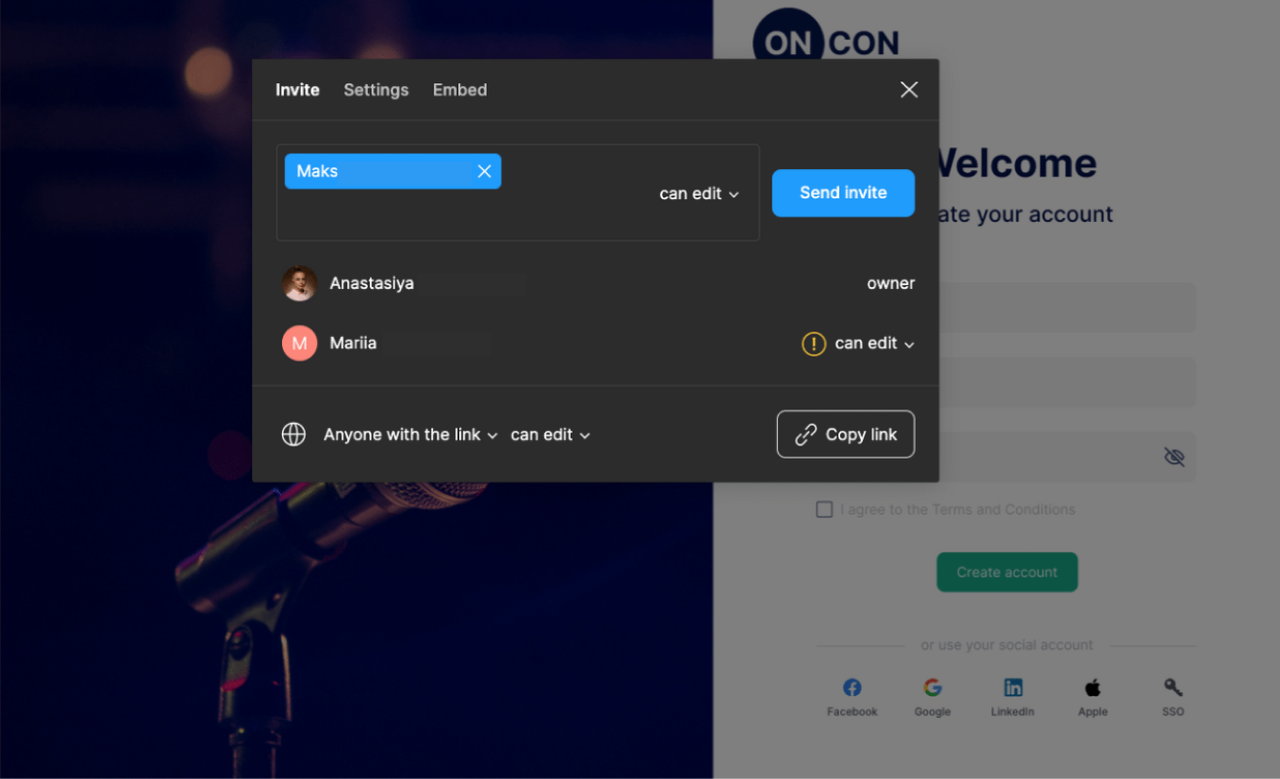
One of many reasons why not just designers but people who manage design teams love this tool is because Figma makes collaboration super easy. You literally need to just share Figma with developers by sending a link or invite:

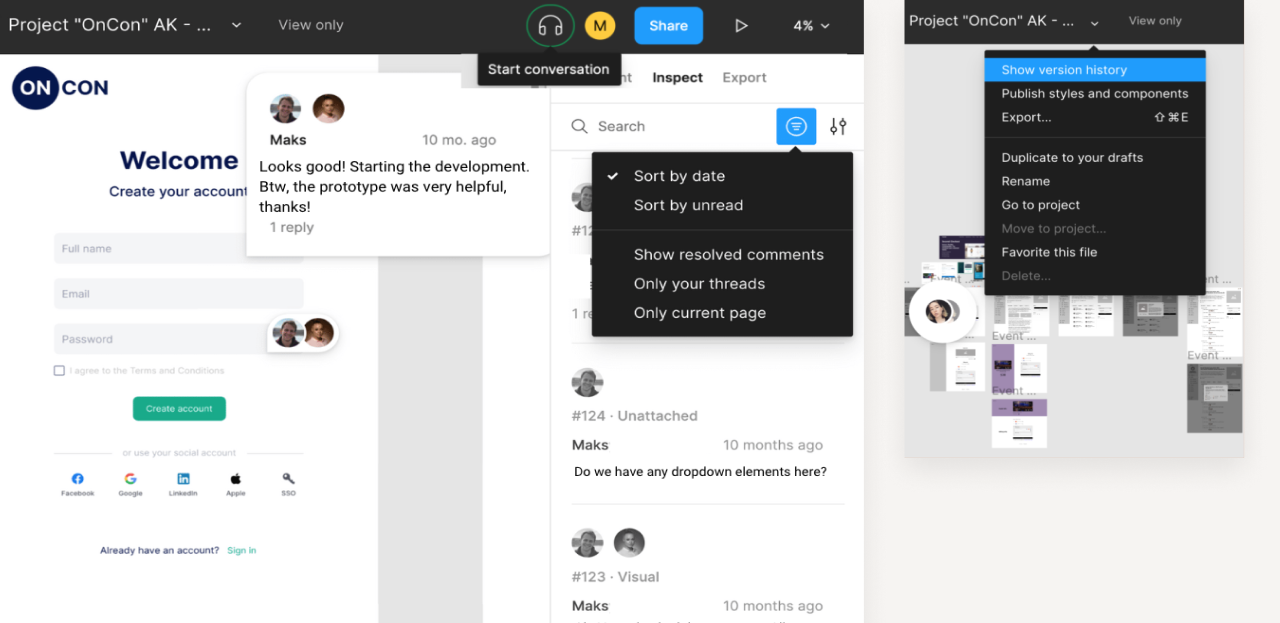
Now designers can show their work in progress to the rest of the team in real-time, as well as share the previous versions. You can also jump into a call right in Figma to quickly discuss the details or leave comments on specific elements of design:

Figma design handoff explained by Eleken team
At Eleken, we design complex SaaS products, and collaboration with developers is extremely important for our work. That’s why we collaborate throughout the whole design process, not just when the design is ready for handoff.
Our design process usually goes as follows:
- Our designer receives direction and requirements from the product manager.
- He/she makes the UX research if needed and drafts a couple of design concepts then approves one with PM.
- Eleken designer, the client’s product manager, and the developers discuss technical details of design implementation.
- Eleken designer works on finalized design and hands it over to developers in Figma.
- Then starts the development phase, during which the designer stays in touch with developers in case minor corrections are needed.
For every new feature or set of screens, our designer has a separate page in Figma. The designer goes through several iterations to get the concept as close to the client’s vision of the product as possible. Then some details are added for the final variant when needed, and the design gets approved.
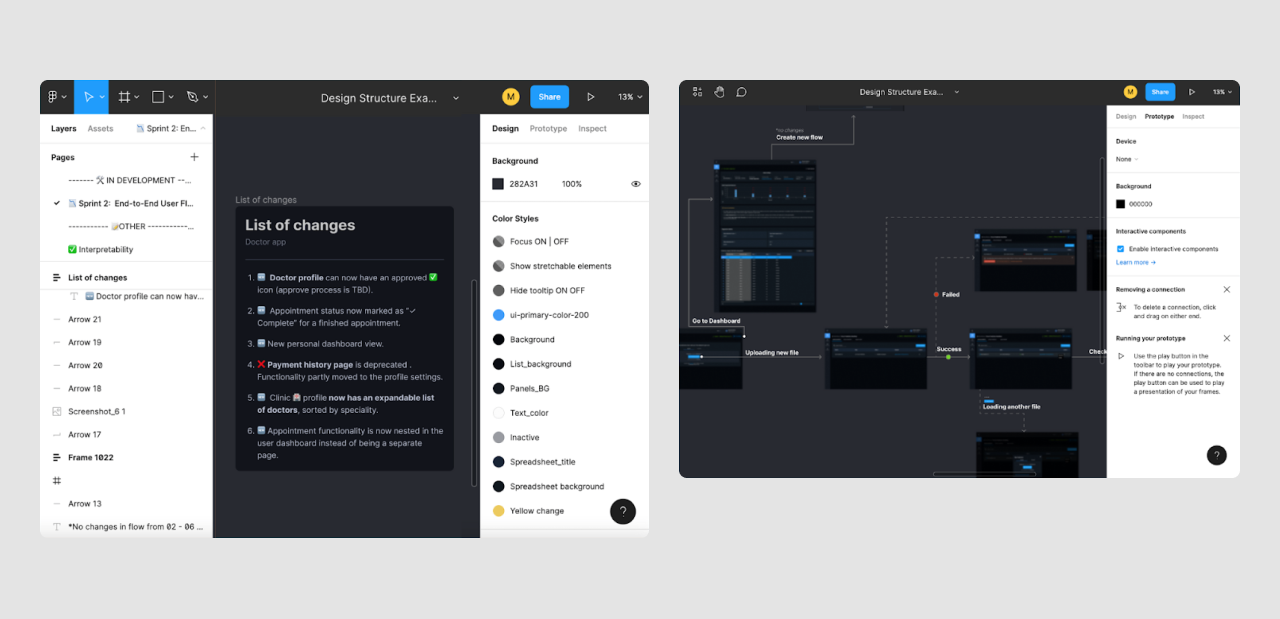
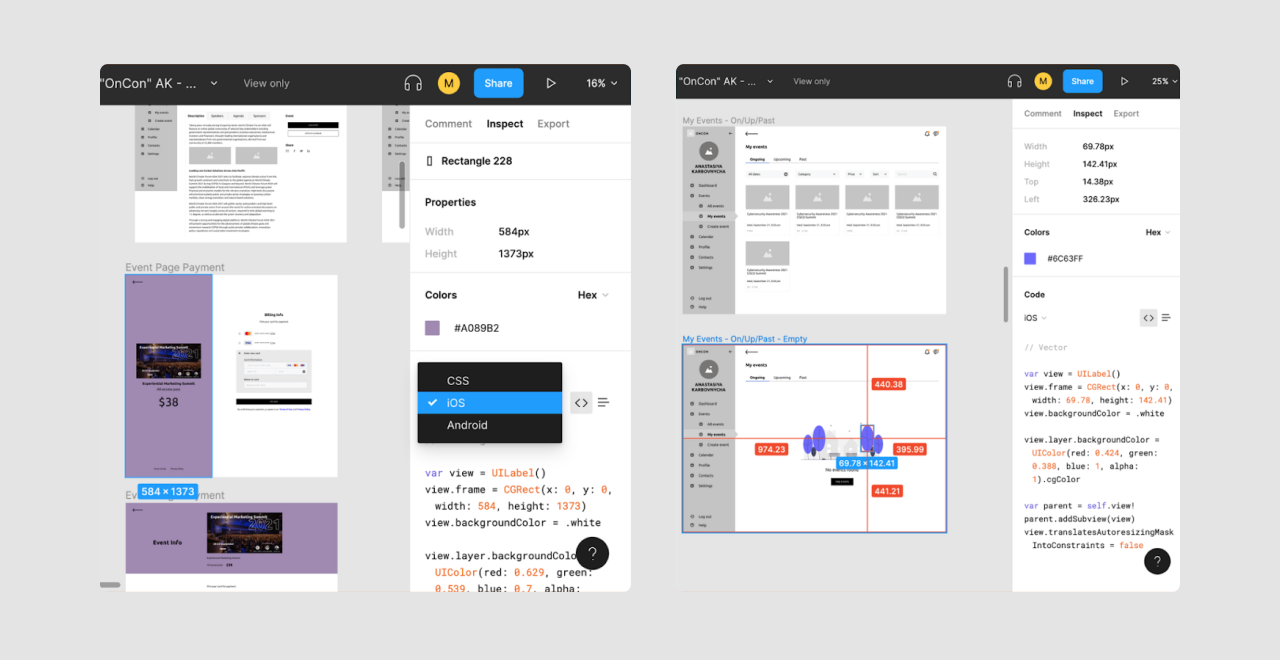
Right in the Figma file, the designer leaves comments for developers about what to pay attention to. Figma has a lot of features that allow describing right inside the component how it works. For example, you can leave a note about the most significant changes (like on the left screen below), or build user flows between actual screen designs (screen on the right).

We also recommend creating a design system in Figma. It’s like a shared library for your team, which is also helpful for developers. They can see the general structure of your design, review documentation, or search for design elements they need.

For example, Material Design from Google or Microsoft Teams UI Kit are very adaptable design systems backed up by open source code that certainly benefits your handoff process.
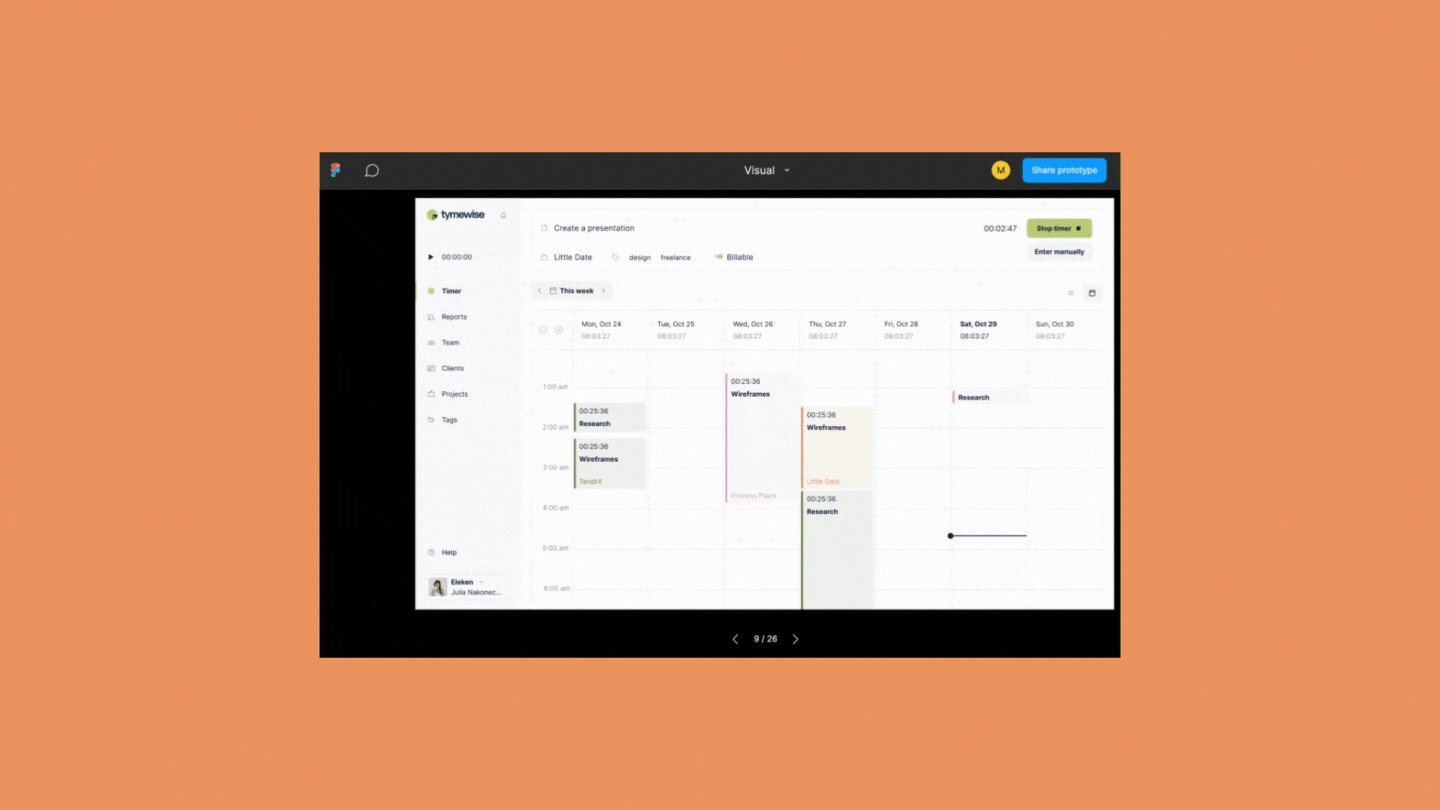
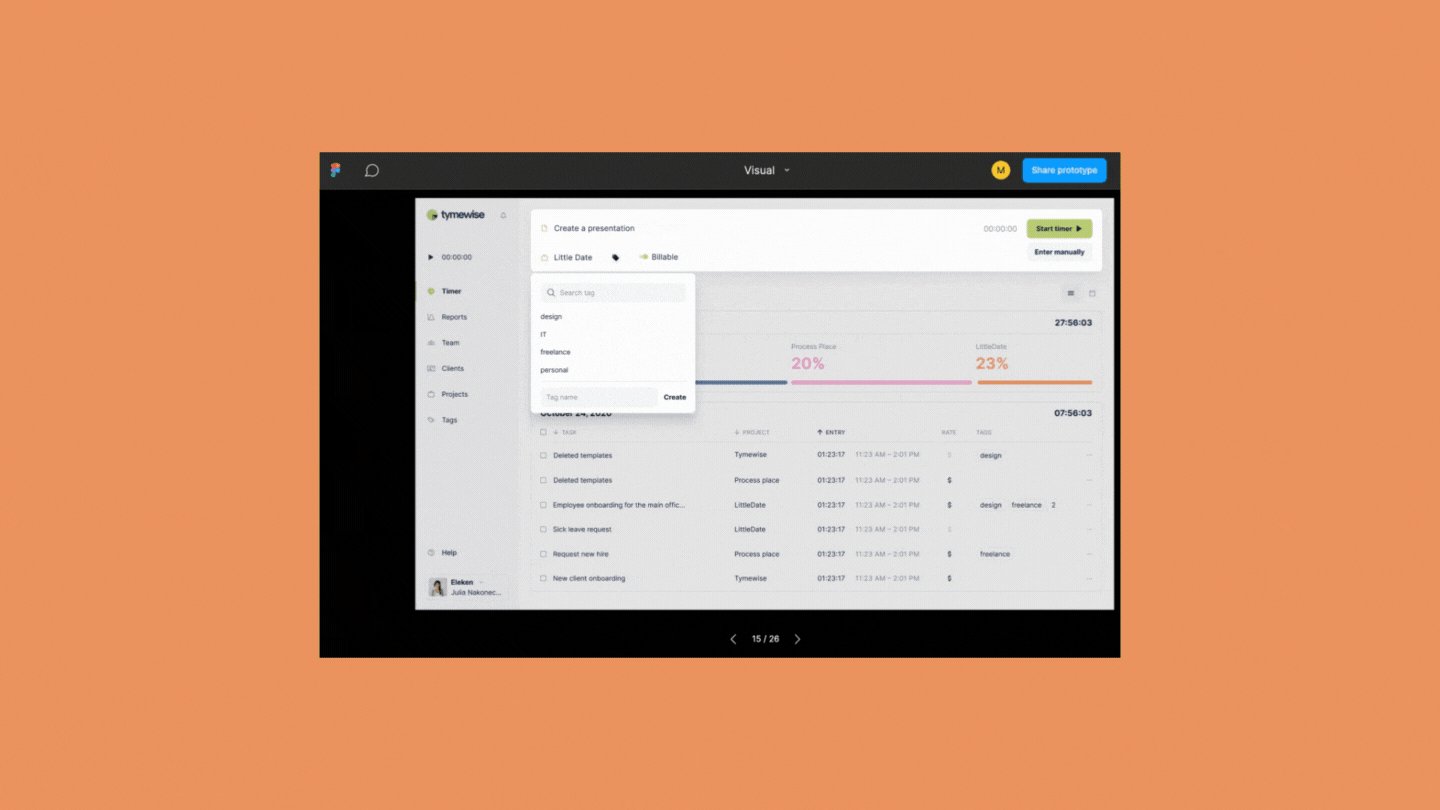
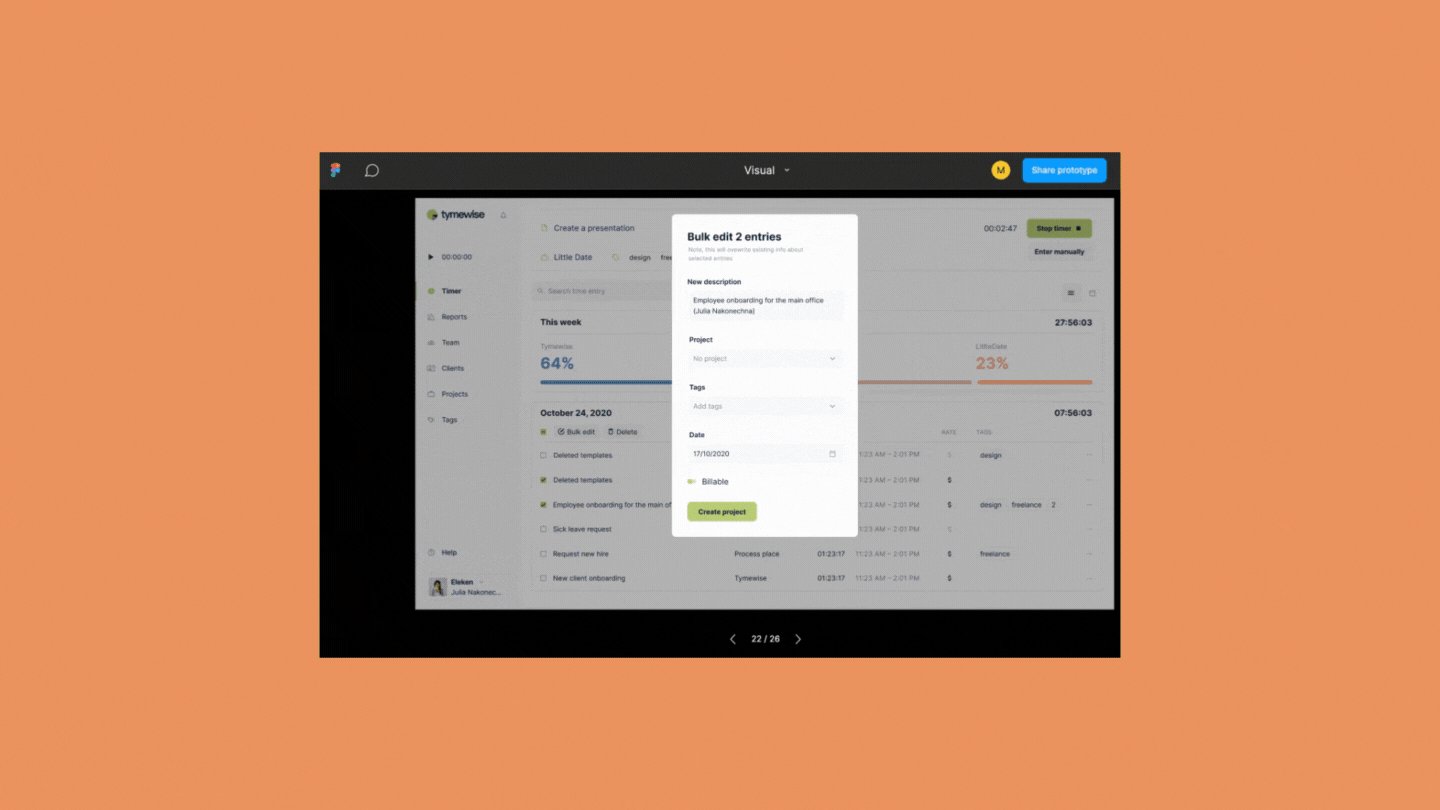
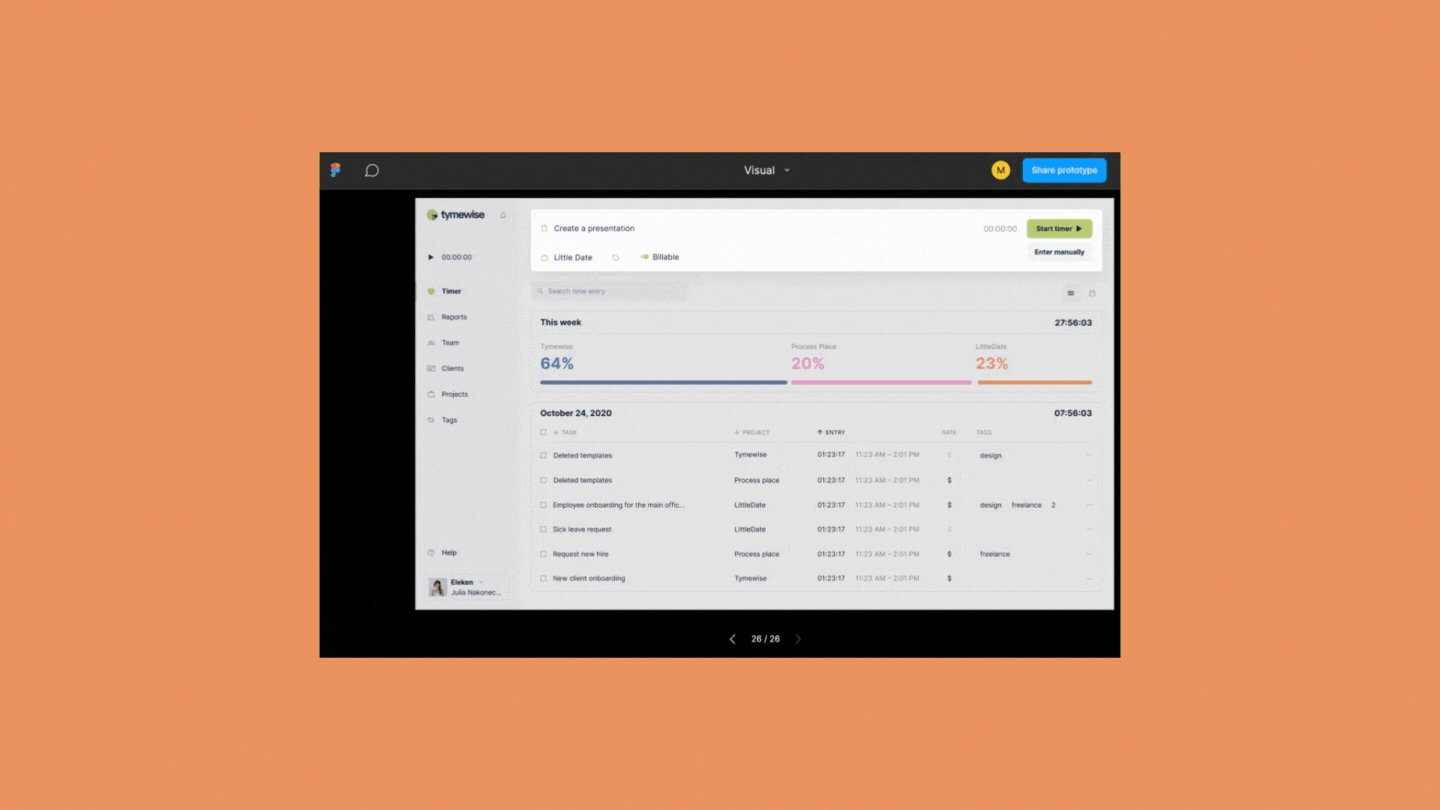
We often design prototypes and share them with the development team so they can see how the products are expected to look and work. The prototype also helps us to demonstrate how the aminated elements of design should behave.

By the way, a smoother developer handoff in Figma helped us improve our design operations by taking off some operational load from designers’ heads.
Eleken designer Roman says:
I don’t need to think of how to handoff design to a developer, I simply share a link. Guys pick up the design for implementation right there. If the correction is minor guys leave a comment about it directly in Figma and it’s super convenient and time-efficient.
What I love the most is that I don’t need to write any additional documentation with specifications. Developers get everything they need automatically in Figma.’
And that’s exactly how the magic happens - developers jump into your Figma file and have everything they need there to start bringing your designs to life.
How do developers use Figma?
After a developer opens a design file, they go to the right sidebar and click to see the details about the design elements. They can choose CSS, iOS, or Android depending on the technology they work with.

Developers can export these assets from Figma. Information about color codes and measurements of particular design elements can be easily connected to the tools that engineers use.
For that purpose, Figma offers many handy integrations with other products so everyone can connect their favorite tools and customize their workflow.
Figma handoff secret helpers - plugins
Here are the top ten Figma developer handoff plugins that you can share with your development team to make the handoff process even easier.
- Zeplin. If the development team you work with asks you to hand off the design in Zeplin, no need to worry, you can do it in one click from Figma. The tool will extract the design frames and specs to the developer's favorite tool.
- Gitlab. You can also easily upload your design to Gitlab, one of the largest open source code repositories and collaborative software development platforms.
- Zero Height. Sync up your Figma components and styles with the Zero Height platform and automate creating design systems and documentation.
- Avocode to easily translate your design into code.
- AWS Amplify studio plugin serves the same purpose as Avocode.
- Storybook add-on also helps to display code related to the story.
- Jira and Confluence. If your team uses these Atlassian products for workflow management, you can use Jira and Confluence in Figma.
- Notion, Slack, and many other productivity and design collaboration tools are available as Figma plugins.
But in general, there are over twenty plugins in Figma which makes the solution a favorite tool not only for designers.
In a nutshell
You can follow our checklist to ensure seamless design to development handoff in Figma.
- Start your collaboration with the development team early. Collaborate with developers on all stages of your design to make sure you create a design that can be technically implemented.
- Keep your files organized, one feature per one file. Messy work files are a sign of disrespect, not creativity.
- Leave notes and comments about design elements in Figma files, communication defeats misunderstandings and brings designer’s and dev’s planets closer.
- Build interactive prototypes instead of a thousand words! A prototype helps communicate your design ideas to others.
- Create a design system and share it with developers. Design systems in Figma are highly responsive and aligned with code.
- When handing off design to development in Figma try to think from developer’s perspective and provide details that will help others implement your design exactly how you intended.

Figma is like a super space station where the product is built and designers and developers can collaborate easily. The tool has made the design handoff process as quick as never before and serves product teams as the most collaborative design tool.
Eleken designers mastered all benefits of work in Figma and now cooperate in peace with any development teams creating skyrocket products! Curious to take a look? Check out our portfolio.














