Did you know that many things in our daily lives are actually brought about by a catastrophe? That is how the bicycle and canned food were invented. Pandemic is just one of those catastrophes that changed the way we live.
Social distancing has been all over the place in 2020, but this idea is not new. When Europe was suffering from pest in the 17th century, people tried to keep their distance as much as possible. This is how these little windows for buying wine appeared in Italy.

During the coronavirus pandemic, these "windows" started being used again, after centuries. The pest of 2020 brought new things to our culture, as well.
As designers, we love observing the changes that shape our environment. For the last two years, we have been watching how the floors got covered with “distance” signs, plastic walls were built in the supermarkets, and paths in the buildings became one-direction. Now, when people are getting back to offices, working spaces become subject to social distancing design, as well.
So, what is social distancing?
For those who were on a yoga retreat for the last year, social distancing is a practice aimed at minimizing close contact between people in order to reduce the number of contagions.

At the end of 2021, social distancing might seem like a hype from the worst days of the pandemic. We all got used to wearing masks and washing our hands, but the situation remained fragile before the massive vaccination started. So, is social distancing even worth the effort in terms of today?
We argue that it is indeed, and for a number of reasons. First of all, the pandemic is not over yet, and even vaccination does not provide 100% protection against the virus. Secondly, social distancing helps us to protect those who can’t be vaccinated. And third, it has benefits beyond the pandemic.
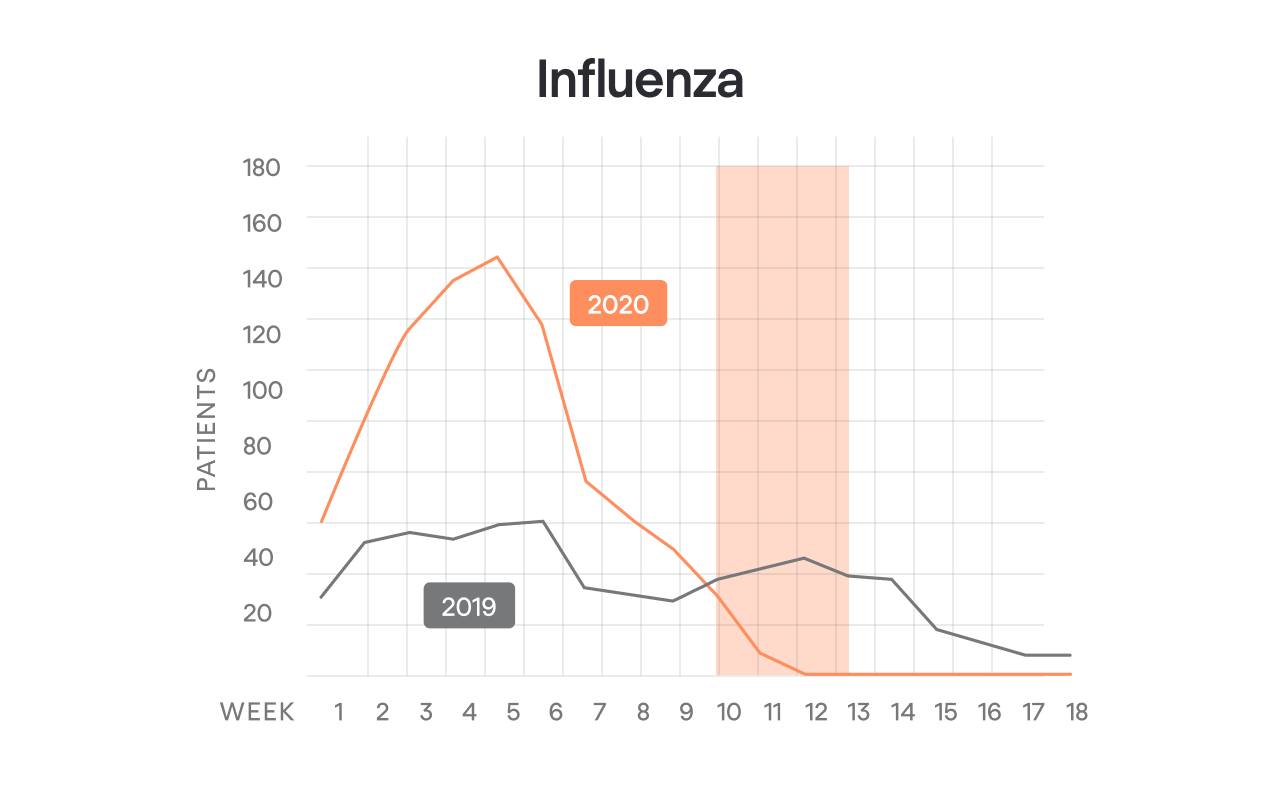
As it became clear last year, anti-Covid measures have a very positive effect in fighting another type of disease, which is seasonal flu. We always knew that this virus gets spread in crowded places, where people gather even if they have symptoms, but now the correlation between social distancing and contagions is officially proved.

By the way, flu can be a dangerous disease, and even if most people survive it without a strong impact on health, at large scale, companies lose a huge amount of money due to all those flu-related sick leaves.
Why is social distancing important?
Social distancing was practiced in the 17th century and has been believed to be an efficient safety measure since then. 2020 gave us a basis for the studies which proved the effectiveness of social distancing. For instance, research conducted in Germany showed that social distancing helped to avoid 84% of potential contagions.
So, how do we practice social distancing? The basic rules are very simple:
- Don’t get closer than 6 feet (2 meters) to anyone.
- If you happen to be closer than 6 feet to another person, wear a mask.
- Wash your hands before and after touching objects that were touched by someone else.
Social distancing rules work perfectly in a group of people, who are motivated to comply with them and who are conscious of what they are doing at any moment. However, that is not always the case with offices. Even those who understand the importance of social distancing sometimes forget about distance, feel uncomfortable wearing masks for the whole day, and simply can’t comply with the rules when having a live meeting or making a speech.
Since the beginning of the pandemic, we have seen people trying to control social distance using various methods, from measuring the temperature at the entrance, placing stickers on the floor to using sensors in the office and even bracelets signaling the closeness of other workers.
Here are some of the most popular ways of solving the problem of social distancing in the offices and the tech solutions addressing them.
5 ways to make workspace safe for everyone
Office schedules
The experience of remote working during the pandemic showed us that:
- remote work is more feasible than we thought it was, and
- remote work has some downsides as well.
When companies started bringing their employees back to the offices, it turned out that the need to have less crowded spaces is met positively by the workers that don’t feel the need to be in the office daily on a 9 to 5 basis.
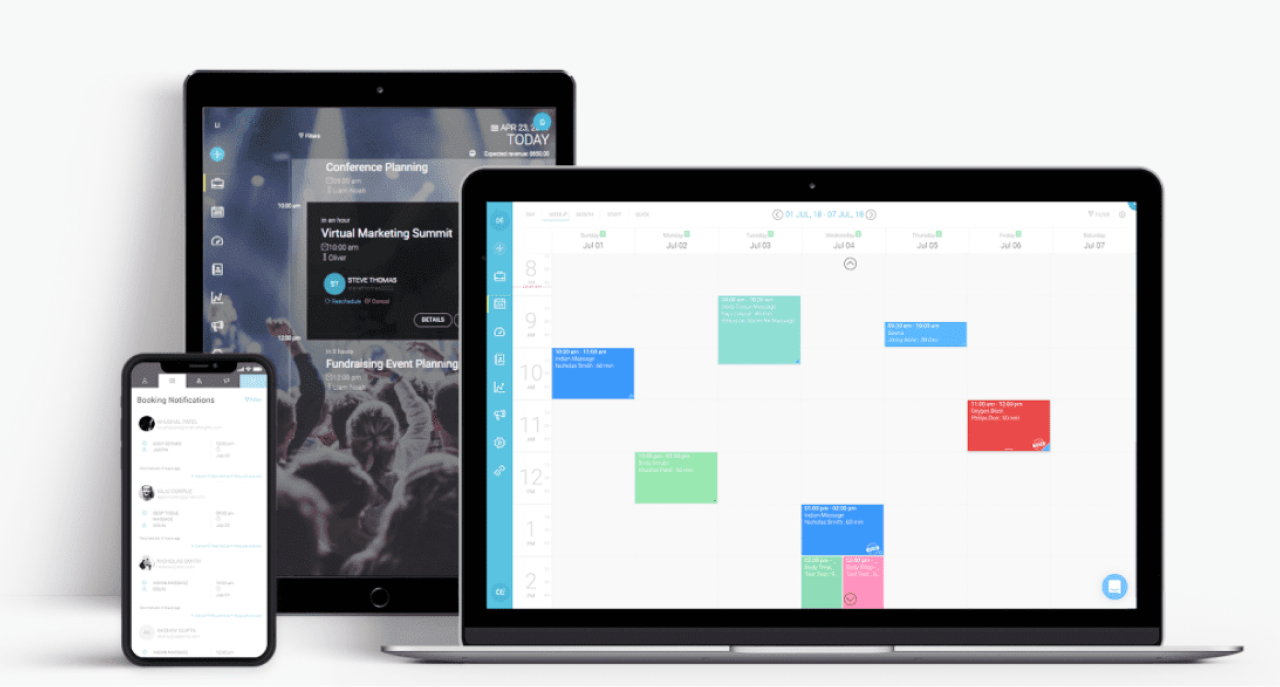
Office schedules provide each worker some days of office time, while the rest of the time they work from home. This way, the density of people at the office space diminishes. Depending on the job specifics, some people may come just once a week, others — shift 1 week at the office and 1 week at home.

As with many needs that appear suddenly, the first solutions were made in Excel, but soon special software came on the market, such as Appointy. This is a product designed as a response to pandemic, but actually, there have been similar products even before. For example, software that coworking spaces used to manage the occupancy of meeting rooms.
Distance-conscious space planning
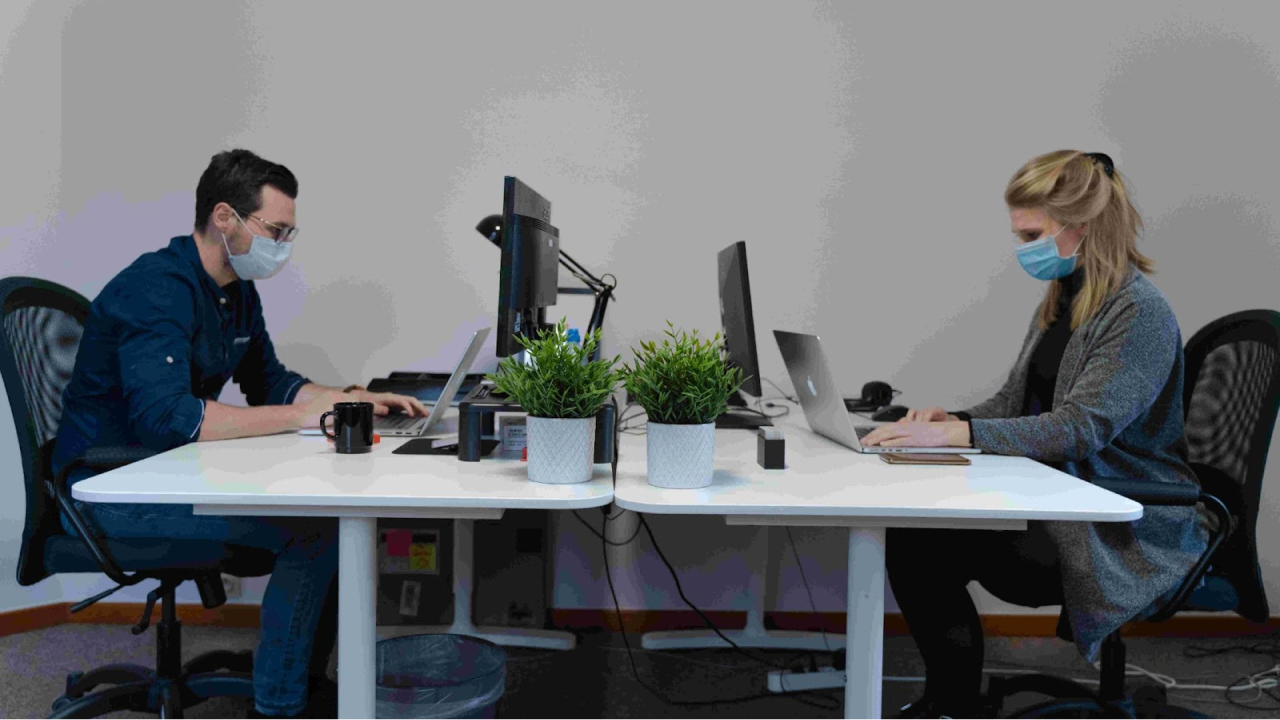
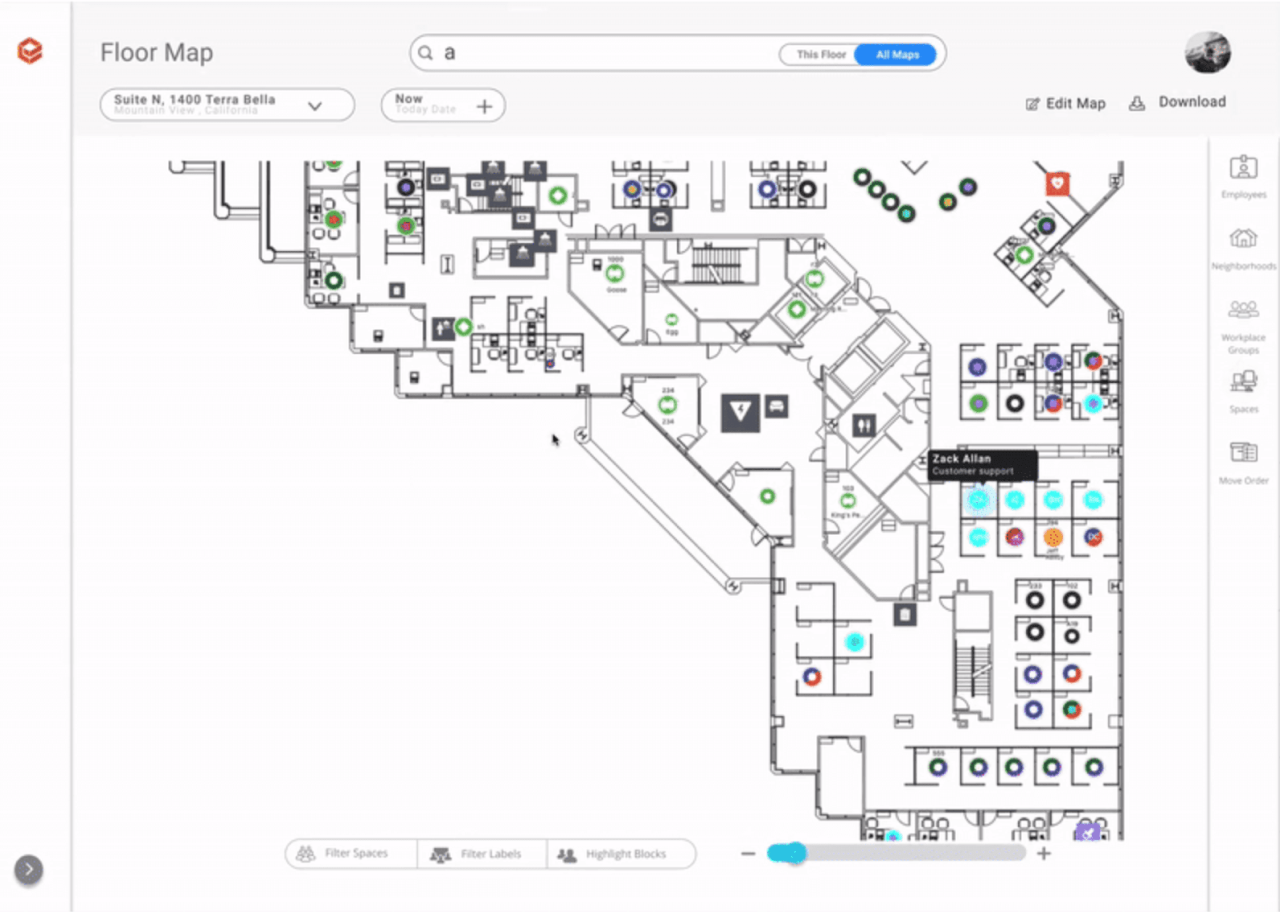
Making an office truly “socially distant” requires certain changes made to the space design: the tables rearranged so that people are not sitting too closely to each other, corridors and stairs made one-way, seats in common spaces placed in distance one from another. Distance-conscious space design requires detecting the spaces that gather groups of people and finding ways to make them less crowded.
Indoor mapping solutions like SpaceIQ offer a set of tools for pandemic-conscious facility management.

Controlling the number of people goes from a simple decrease in the number of workers in the office by 30% or 50% percent to the installation of sensors that detect those entering and signaling when there are too many people.
Small interventions in space as reminders
Warning signs are a simple way of keeping people conscious of safety measures. Instead of moving all the furniture around the office, you may just place stickers on tables, marking the places that should remain free, put signs that the use of the kitchen is limited, or hang the reminders to wear masks in common areas.

These measures will have an effect if the employees are conscious of social distancing. When these simple methods don’t work, you have to go for different safety-providing tools.
Wearables tracking distance between workers

Just like the first anti-contagion apps that kept track of all close contacts, similar solutions can be used in offices. For example, Docoyo offers bracelets that vibrate when employees get too close to each other. When a positive case is detected, this app will show all people who have a risk of contagion.
Tailored office management software
Smart planning of office safety depends on many variables: office space, ventilation system, health condition of the employees, number of people in risk groups, and so on. There are some solutions that send regular questionnaires to employees asking how they feel.
Tracking health condition of the workers allows employers to warn people who were in contact with an infected person, but they won’t do anything with those who have the virus without any symptoms. What is more, obliging employees to share information about their health condition is illegal. Thus, this system is only possible when all workers agree to share their health data voluntarily.
This is just a part of the ideas that we’ve had while brainstorming on the MVP for Haven diagnostics, a product that helps people to get back to post-pandemic offices safely. Haven started with making custom plans for “going back to normal” for big companies, and at some point decided to automatize their work.
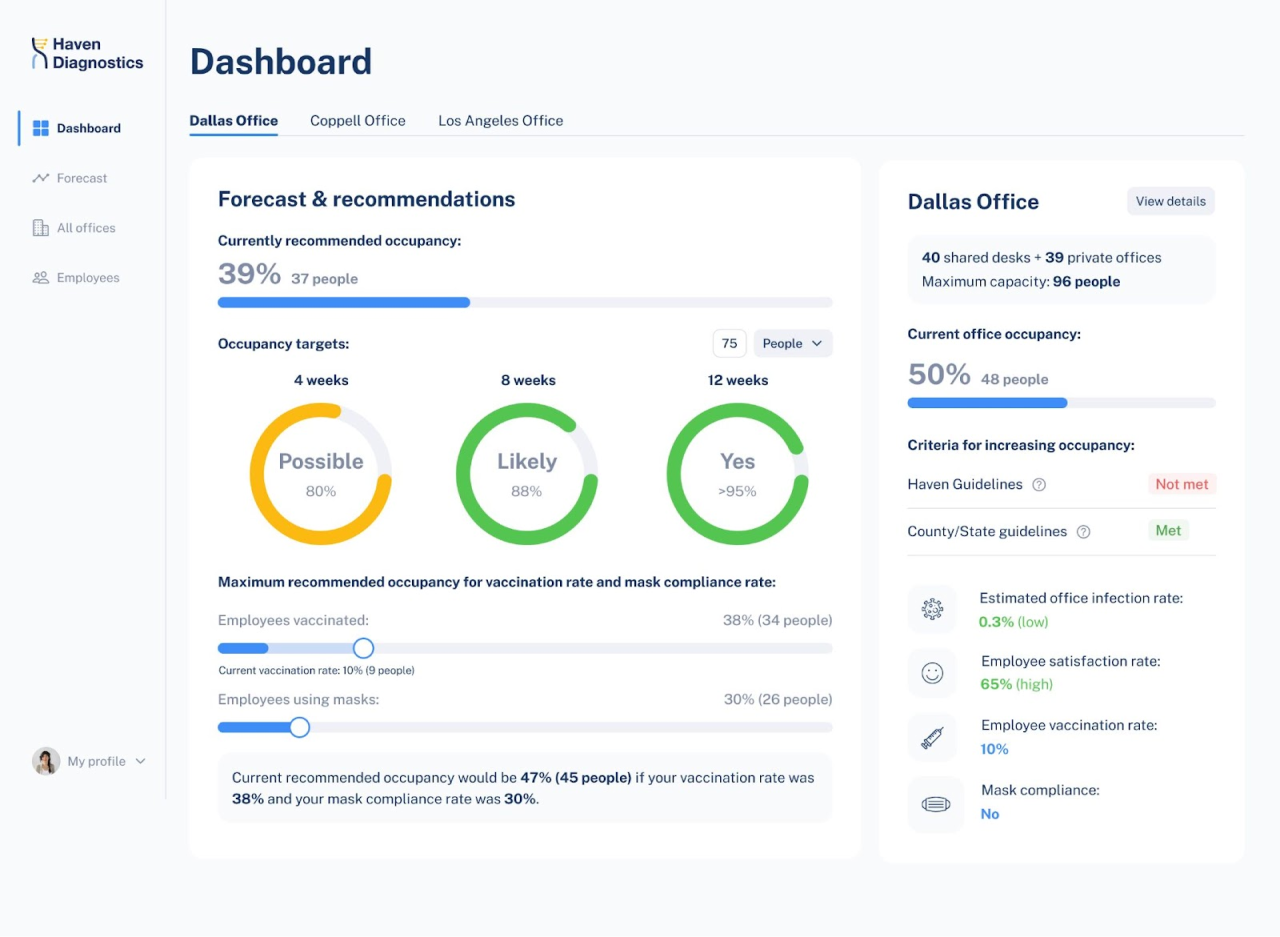
All those brilliant ideas, however, created additional challenges that made them hard to implement for most companies. For example, having a list of employees with data about their positive Covid test results or vaccination is not feasible due to privacy protection. So, we decided to make a dashboard with a list of all the employees (no names, only corporate ID numbers) with the data that shows those who are at higher risk.

This depersonalized data combined with the information about current contagion rates in the state, where the office is located, allows the software to give recommendations regarding office occupancy.
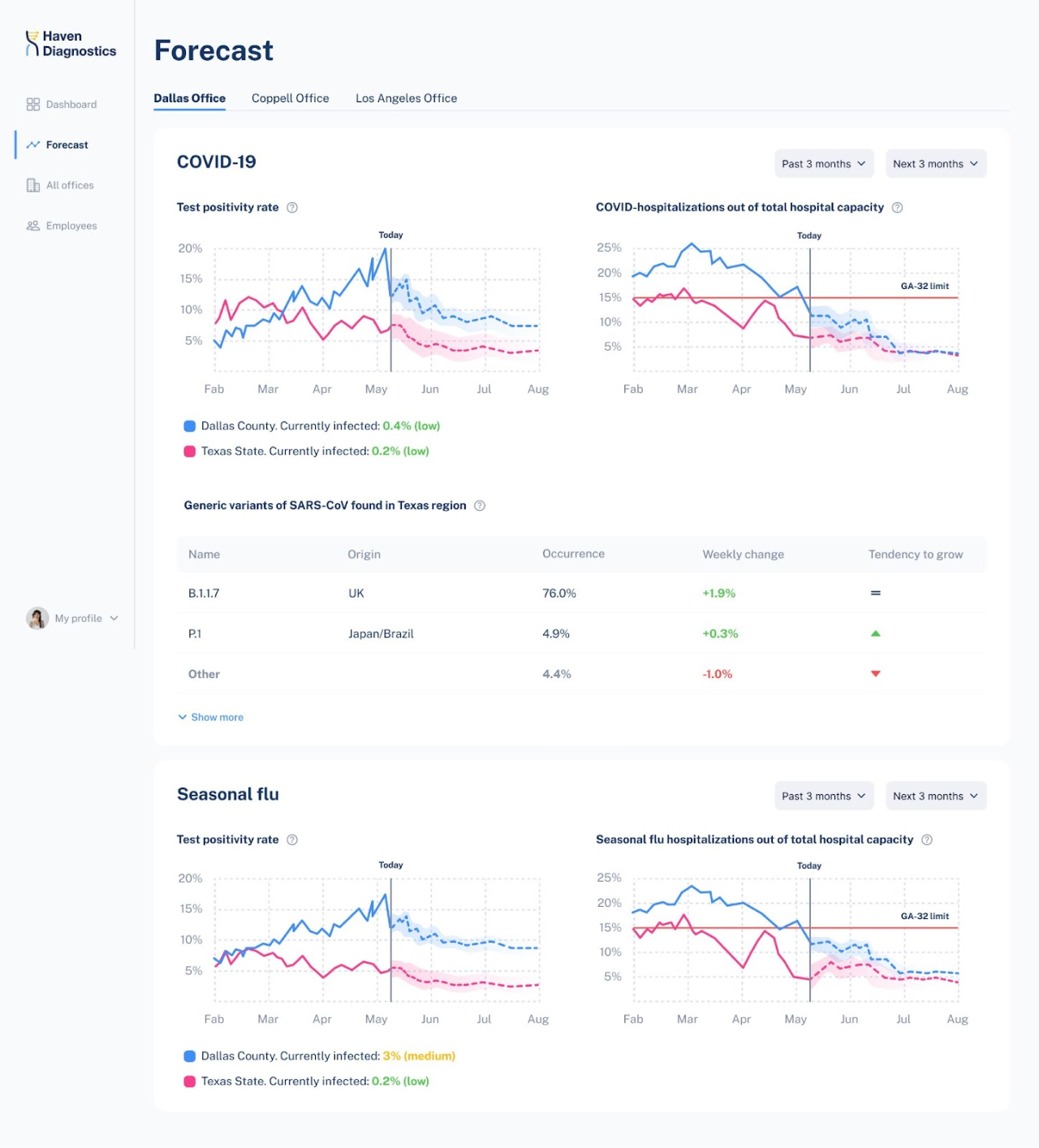
As we could not use the sensors and other hardware technologies, we decided to use the unique expertise of Haven and offer clients something different from other offers on the market: by applying math models that are used by healthcare professionals, the software can give not only an analysis of current situation and advice on improving it, but also a projection of the future contagion rate. On the dashboard, each office would highlight in yellow or red when the projection is alarming. All the models are visualized in graphs.

During interviews with clients, we have discovered another problem that they are facing: the companies that have offices in different states find it hard to follow everchanging confusing restrictions imposed by each state. To simplify this process for the users, Haven automatically analyses the current situation in each office and its compliance with relevant state regulations.
Final thoughts
Is social distancing there to stay? Or will we have to move the furniture in a new direction next year? Pandemic trends appeared to be more lasting than we initially expected. Offices have to adjust to the new reality, and the tech is responding fast.
Want to learn more about healthtech? Then you're welcome to read our article Healthcare UX: How Design Can Solve Biggest Challenges for Patients, Clinicians, and Institutions.