When we talk about building a digital product I can’t help but think of parallels with construction, as creating a digital product is similar to building a house in many ways. And such parallels seem especially obvious when we talk about product management and product development. Product management is close to planning and managing construction while product development is similar to the construction process itself.
But enough metaphors! As a product design company, we at Eleken work directly with both product management and product development. So in this article, we will break down and visualize these concepts, talk about their differences, product management, and product development responsibilities and roles.
What is product management?

Product management is a strategic process of managing the creation of a product.
It's a holistic process that encompasses all aspects of a product, from conception to delivery and post-launch support. In other words, product management is responsible for ensuring that a product is successfully built and launched and meets the needs of its target market.

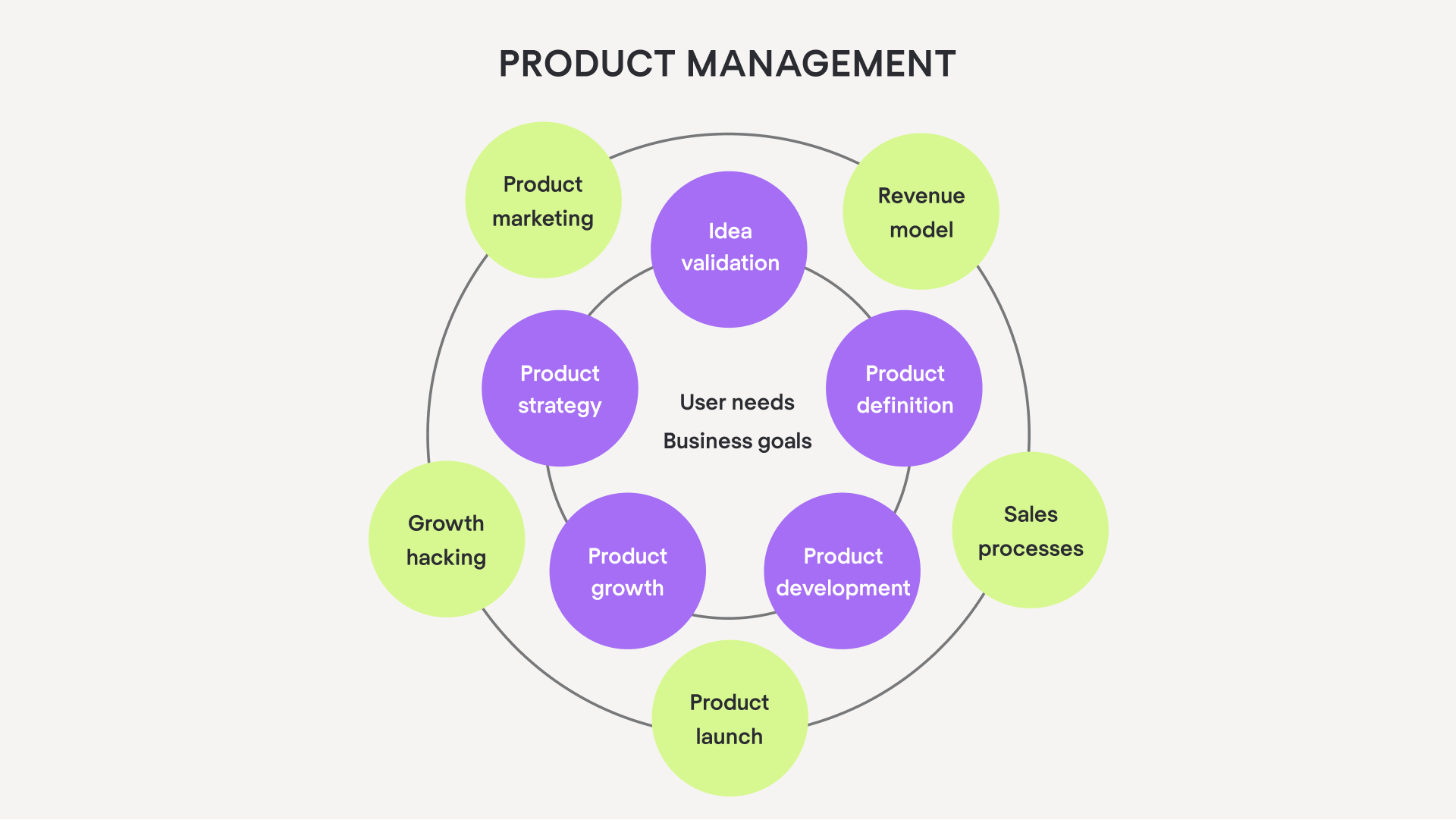
Product management role is often defined as the intersection of business, user experience, and tech. Its main goal is maximizing the potential of a product. This means that the product nager is responsible for overseeing the entire life cycle of the product, from ideation to post-launch analysis and refinement.
To achieve this goal product managers work with teams of engineers, designers, and marketers to ensure that all aspects of the product are considered and that the final product will be of high quality, meets customer needs, and delivers good business results.

As we can see in the visual model above, the product management process is multifunctional and keeps an eye on different aspects of product creation and performance at the same time. It is the ongoing management of the product and its life cycle. Product management’s responsibility is seeing the big picture, making strategic decisions, and aligning the product team toward the main goal: a stunning product.
Some people may wonder: is product management a part of product development? Let’s explore product development to answer this question.
What is product development?

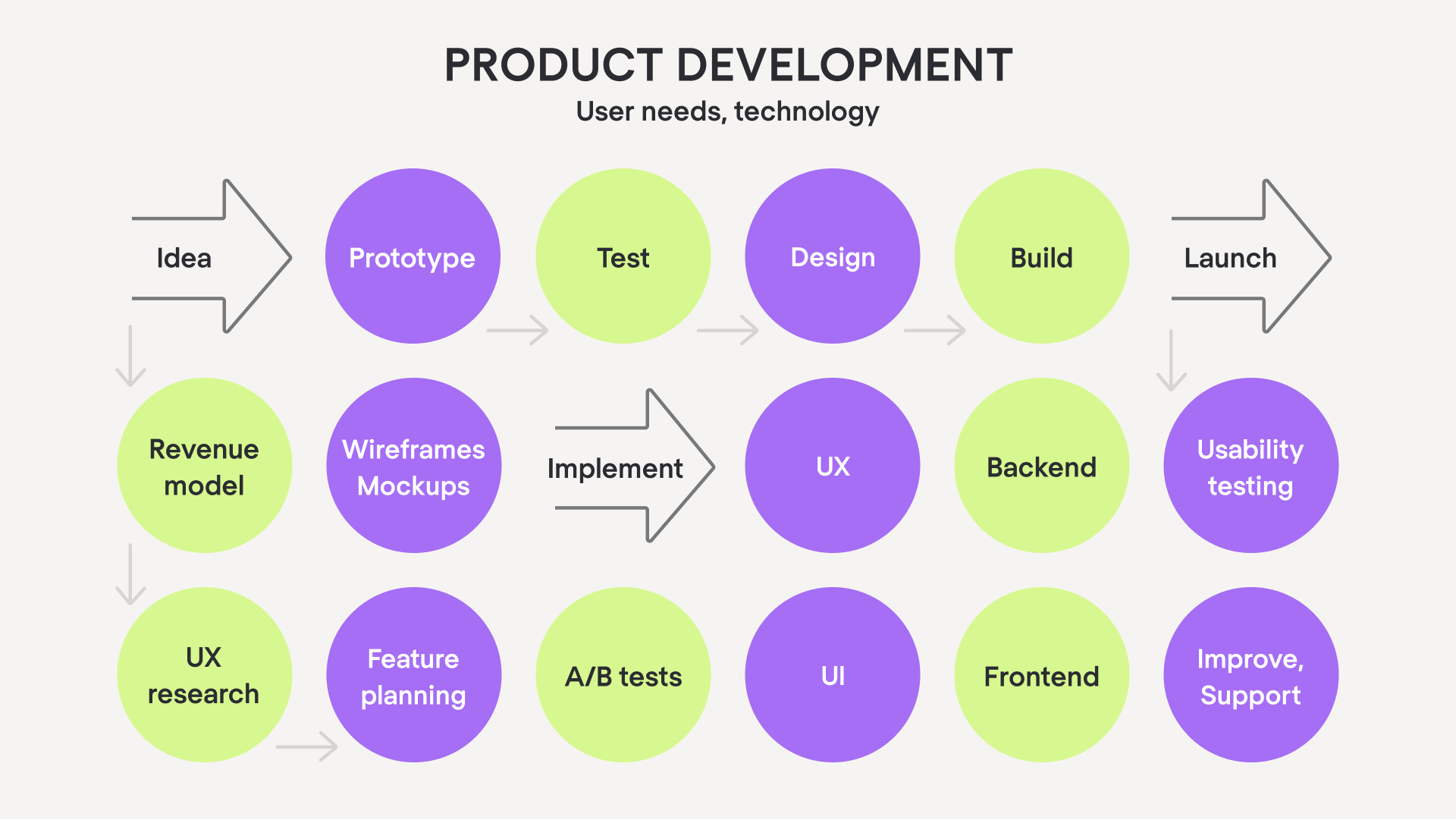
Product development takes the product from idea to final solution step by step. The process is focused on designing, building, and testing the solution.

Simply put, product development is the process of creating a new product or service. It begins with an idea and then moves on to research, prototyping, design, execution, and testing.
Once the product is finalized, it goes into production and then deployed. The product development role is crucial for creating a product that meets customer needs and exceeds their expectations.
Goals and main deliverables of product management and development define their main responsibilities.
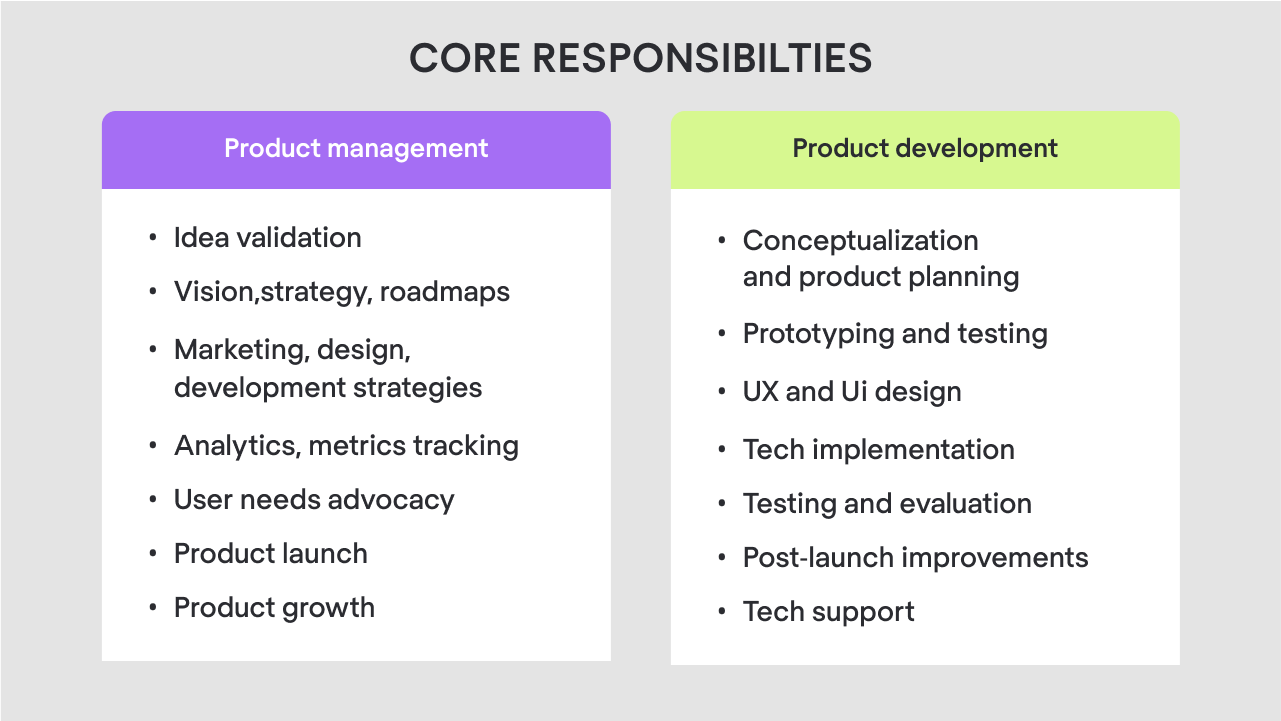
Product management vs product development: responsibilities
As you already know, product management is a highly strategic process. That’s why its responsibilities are analytical and strategic by nature: creating product roadmap, strategy, defining product requirements, analyzing product performance and aligning the team around product goals.

Product development is on the contrary, a structured step-by-step process that takes the product from point A (idea) to point (B) launch. So its main responsibilities are focused on creating the working product. That includes defining the product, creating and testing its prototype, UX and UI design, building and launching a working version of the product.
Such differences between product development and product management responsibilities lead to very different approaches to tasks. Product managers focus on strategizing, prioritizing, planning, setting goals, and product knowledge base. So, in their work they rely on roadmapping templates, product management tools, brainstorming strategies and documentation tools.
Product development team builds a product itself from creating a concept to working version, organizing the creative process and execution into iterations. They break down the scope into clear steps and test the results. That’s why, apart from design and prototype and code editors, designers and developers rely on task trackers and user testing tools.
Different responsibilities and approach to work of both processes determine the setup of the product team.
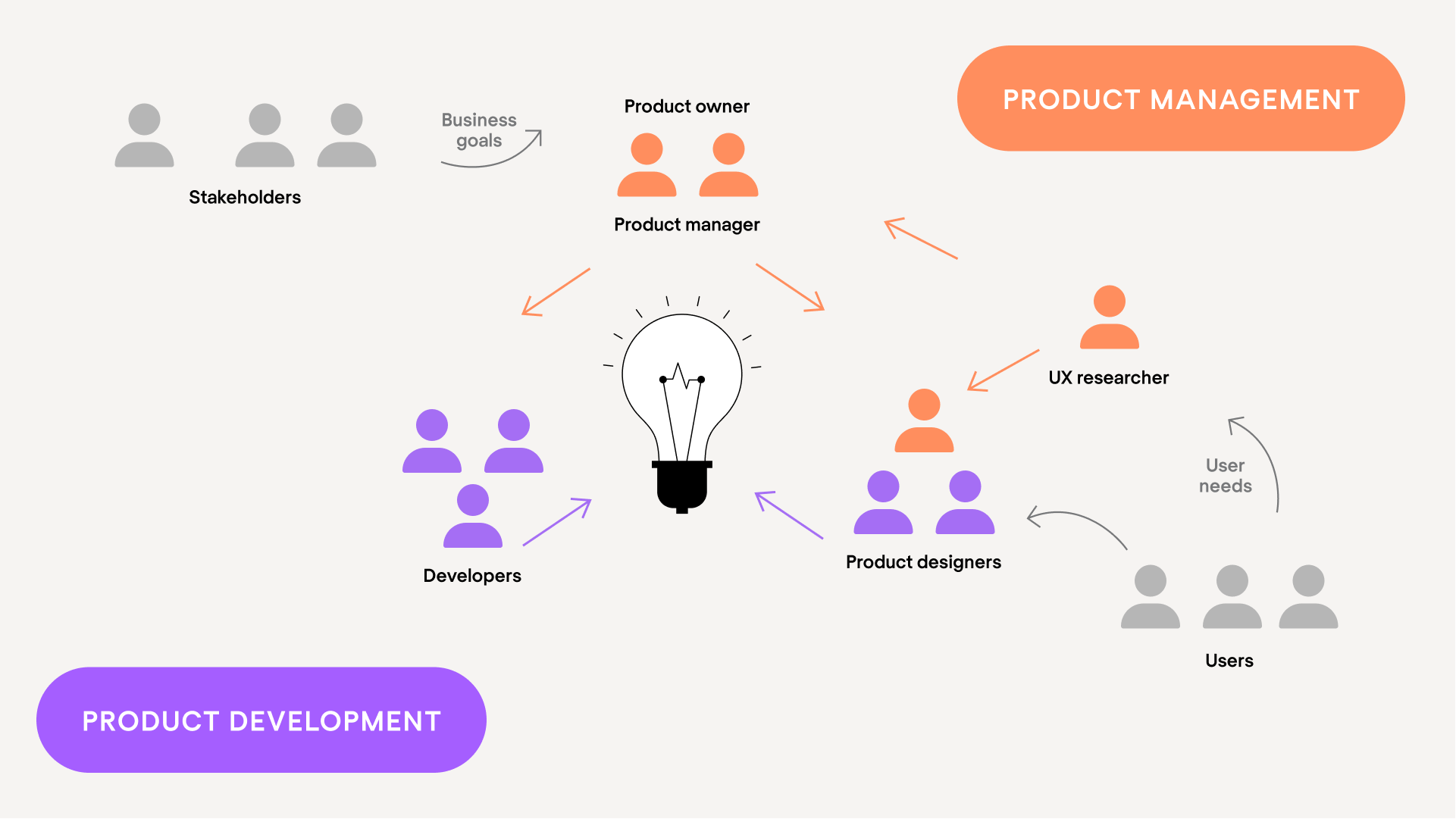
Product management and product development roles
Product management roles typically include product owner or product manager. On the bigger projects, it’s both. By the way, we’ve covered in detail what’s the difference between product owner and product manager in one of our recent articles. Some teams have dedicated UX researchers or several product managers. Regardless the set-up, the product management team works closely with the product development team.
The product development team, depending on the size of the company or the product the team is building, can be bigger or smaller. In general, a product development team should consist of a product or UX/UI designer and developer plus a product manager. But usually, product development team consists of several designers and software developers.

Excelling in product management and product development
There are many factors that determine the success of both processes: setting the right goals and deadlines, size and skill level of your product team, other resources.
You should also keep an eye on various metrics that allow you to measure the effectiveness of your product management and product development processes.
Effective product management lies on three pillars:
1) Ensures that your product meets customer needs
2) Pursues the product’s business goals
3) Allows the team to develop and deliver the product efficiently
An effective product development process allows:
1) To efficiently build a high-quality product.
2) Create the look and feel of the product
3) Deliver tech implementation of the idea, which is a ready-made product
In the software world, product development and product management are two essential concepts that work together and create products that solve users’ pains.
I’m sure that by this point you noticed that design is a big part of product development and product management concepts.
Product management vs product development: design role
No doubt that by now you see that design is deeply incorporated into both product management and product development. Both concepts do interact with design, but from different persepctives.
- Product management is responsible for the overall product strategy, defining user needs and setting goals for the product design.
- Product development focuses on solution delivery which implies prototyping, designing and testing a product.
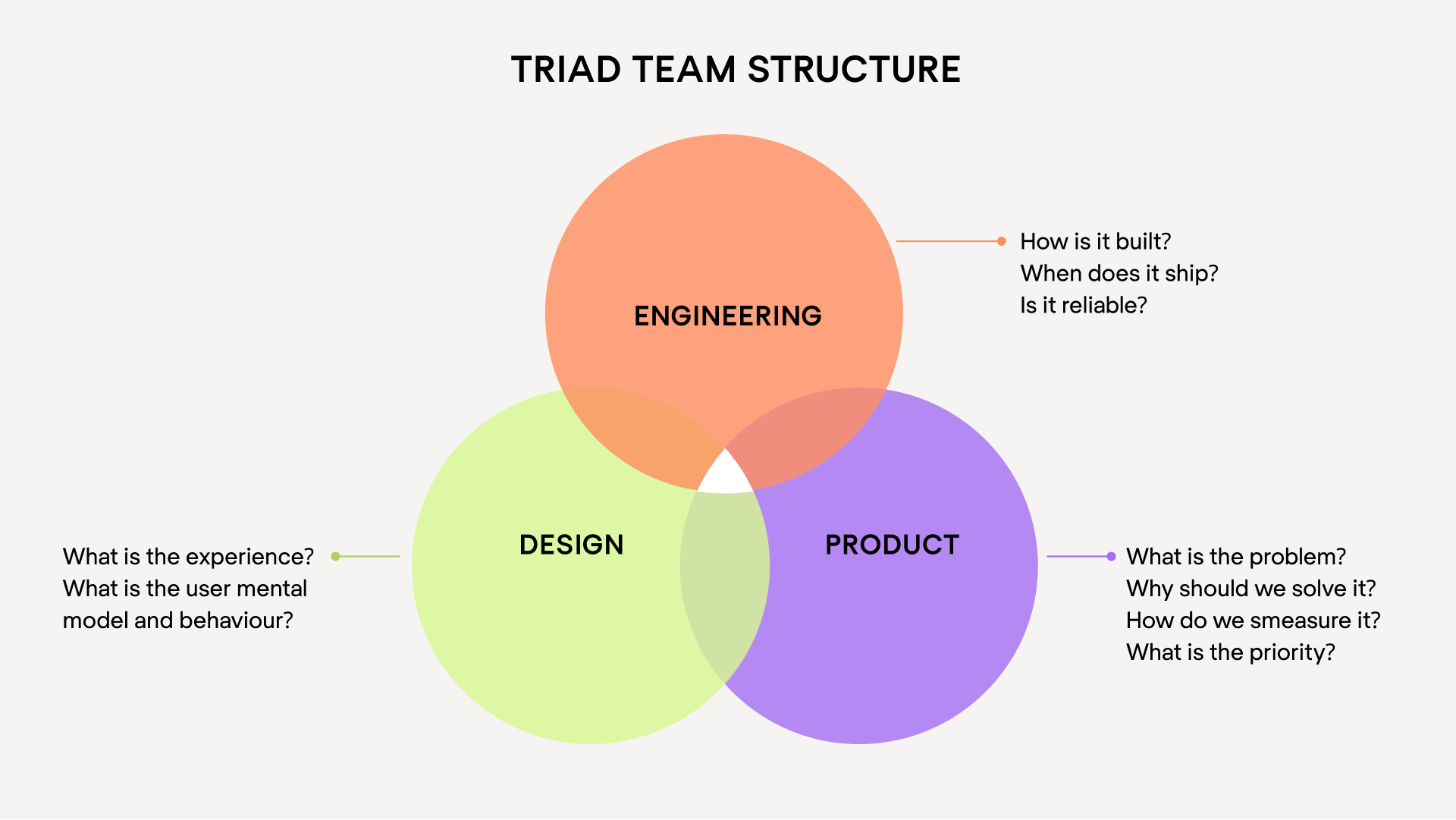
Product management, design and engineering are three main pillars of the product.

In the software world, this triad model is the most effective when it comes to delivering outstanding digital products. At Eleken we rely on the same model and work hand in hand with product managers and lead developers throughout the whole product design process.
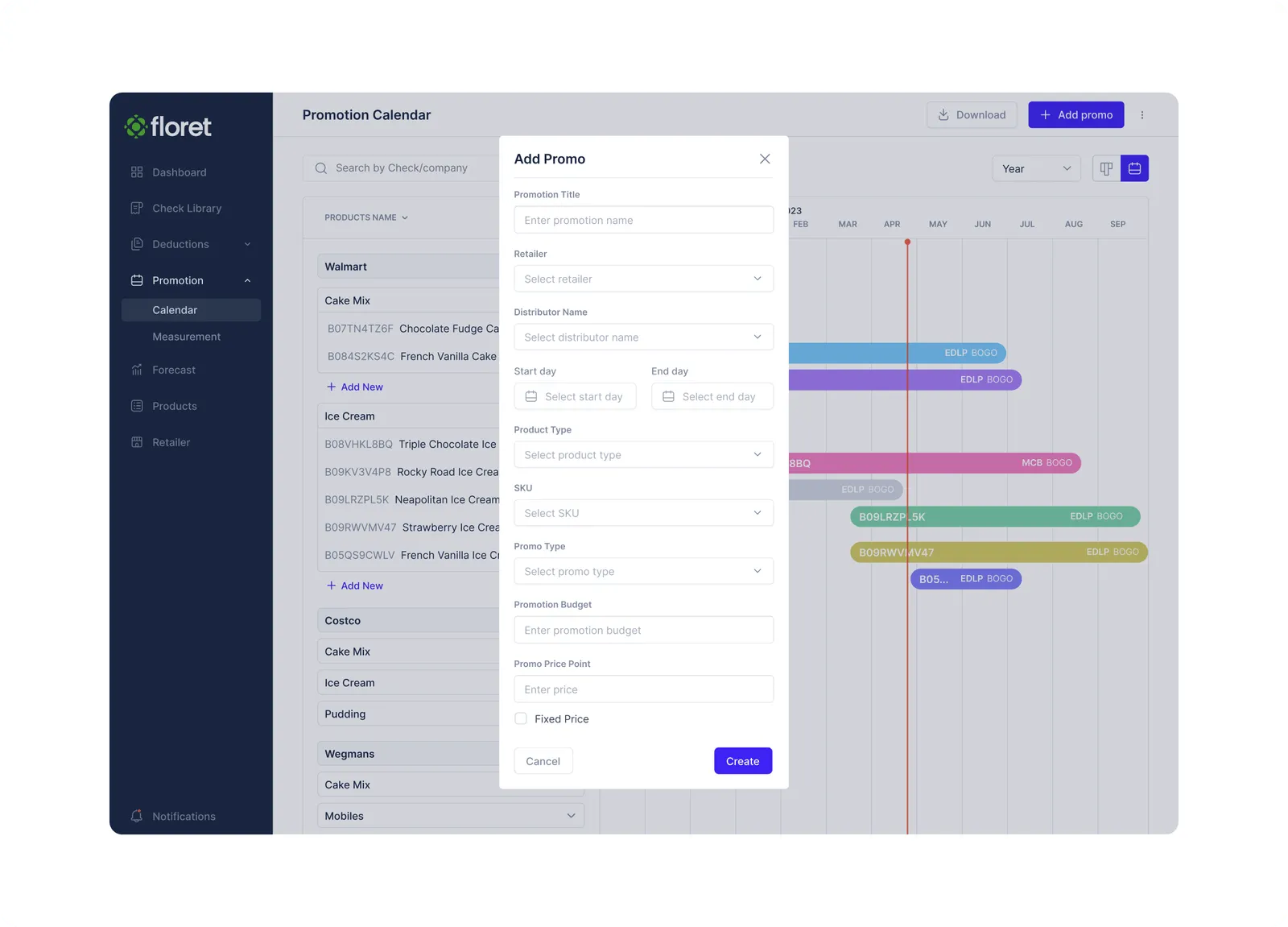
This way, our close and productive teamwork involving a product manager, developers, and our designer helped our client Floret secure a $2.3 million investment (!) with MVP design. This achievement was made possible only because each team member was giving their 200% to the process.
We send design updates at the end of each day and already had comments and suggestions from a product manager when the next work day started. Here’s what Tanay Kothari, CEO of Floret has to say about our collaboration.
Our engineering team has had an easier time in their work since they are clearly able to see how the user will interact with the product. I would say the biggest difference is that, as a team, we're able to think more clearly about what the final output should be. Design has therefore been a thought partner for us as we attempt to answer key strategic questions about how the product should look.
Together, by integrating product management, product design, and product development, we achieved outstanding results.


Now, let’s summarise all the information we’ve learned today.
Key Takeaways
1. Product Management:
- Focuses on strategic planning and overseeing the entire lifecycle of a product.
- Involves analyzing market needs, setting goals, and ensuring alignment among teams.
- Relies on tools like roadmaps, brainstorming strategies, and documentation tools.
2. Product Development:
- Involves the step-by-step process of bringing an idea to a finalized solution.
- Includes tasks such as prototyping, design, coding, and testing.
- Utilizes task trackers, user testing tools, and design and code editors.
3. Team Setup:
- Product management teams typically include product owners or managers, sometimes with dedicated UX researchers.
- Product development teams consist of designers, developers, and product managers, with the team size varying based on project scope.
4. Effective Collaboration:
- Success in both product management and development relies on setting clear goals, deadlines, and efficient resource allocation.
5. Role of Design:
- Design plays a crucial role in both product management and development.
- In product management, design contributes to overall product strategy and user needs. We've also written an intriguing article, based entirely on our own experiences, about making collaboration between a Product Manager and designer more effective.
- In product development, design focuses on prototyping, testing, and delivering the final product.
6. Triad Model:
- Product management, design, and engineering form the core pillars of product development.
- Close collaboration among these pillars leads to outstanding digital products.
So, if you want to enrich your product team with designer experienced in close collaboration of product management and product development, drop us a line.














