Floret
How Floret went from product idea to a $2.3 million investment round with MVP design

Companies operating in the food and beverage industry in the United States have to interact with lots of organizations and individuals in order to get food in stores: factories, agents, logistics suppliers, and many, many more. Every step of this process is marked by different transactions, promotions, and payments.
If a company is large enough to handle all of the above, they might not find the process challenging. Small and medium companies, however, often struggle to handle that amount of incoming data.
Floret is a solution created to make this process less overwhelming. It is a platform that allows foodtech companies to store all the transaction records in one place, view, and manage them in a simple and convenient way.



Floret needed a professional UI/UX designer who could create an MVP so that they could show it to investors and raise funding for further development. They also needed it fast: 2 months at most.
After interviewing 3 design studios to understand their processes, strength, timelines, and expertise, Floret decided to collaborate with Eleken. We had the best track record among the potential competitors.
And so the project started.
2 months, 6-hour time difference, one MVP,200% commitment
Going from a concept to a fully functional MVP in 2 months might seem challenging, especially with the 6-hour time difference. However, we already have experience working with clients from different time zones and know how to manage the process efficiently.
Besides, Floret was also 200% committed to the process. We send design updates at the end of each day and already had client’s comments and suggestions when the next work day started. Seeing how hard they work to make Floret successful was an extra source of motivation to our team.

Presenting complex data ina smart and user-friendly way
The project’s main challenge was to present lots of diverse and complex data in an easy-to-get manner. Luckily, Eleken designers have previously worked on data-heavy solutions like Gamaya and GPI, so we had the right expertise to meet client’s expectations.
After analyzing the competitors, we figured out that many of them struggle with smart data presentation. For instance, the checks are often separated by different charts, which looks confusing (we will get back to this issue later). Some features of the app were in the ideation stage, while some were already developed but looking too complex.
So, to make complex data presentations more organized and less complicated, we had to:
- Implement filters to allow users to structure the search results in the most convenient way.
- Implement new features to help customers manage their transactions more efficiently: view promotions easily, see and utilize the forecast feature to predict the expenses, upload checks in one click and match them with deductions.
- Make the end solution look more modern and simple than the initial version.
Here are some details on how our team managed to make complex data presentation easier to get.
Simplifying the promotional calendar feature to reduce the cognitive load on users
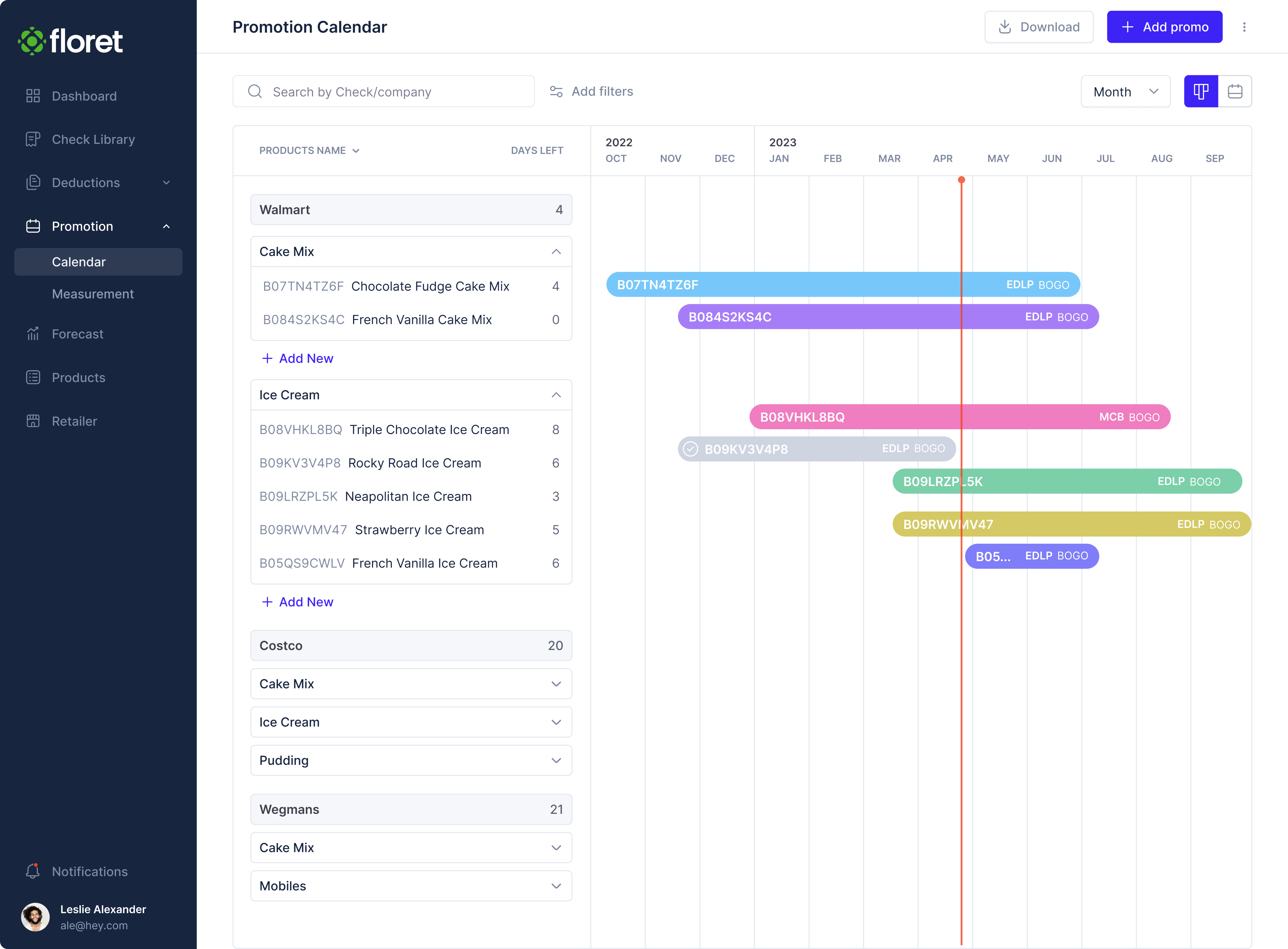
Here’s how the promotional calendar looked before:

This feature allows users to view and manage their promotions and discounts. But the initial design solution was a bit overwhelming.
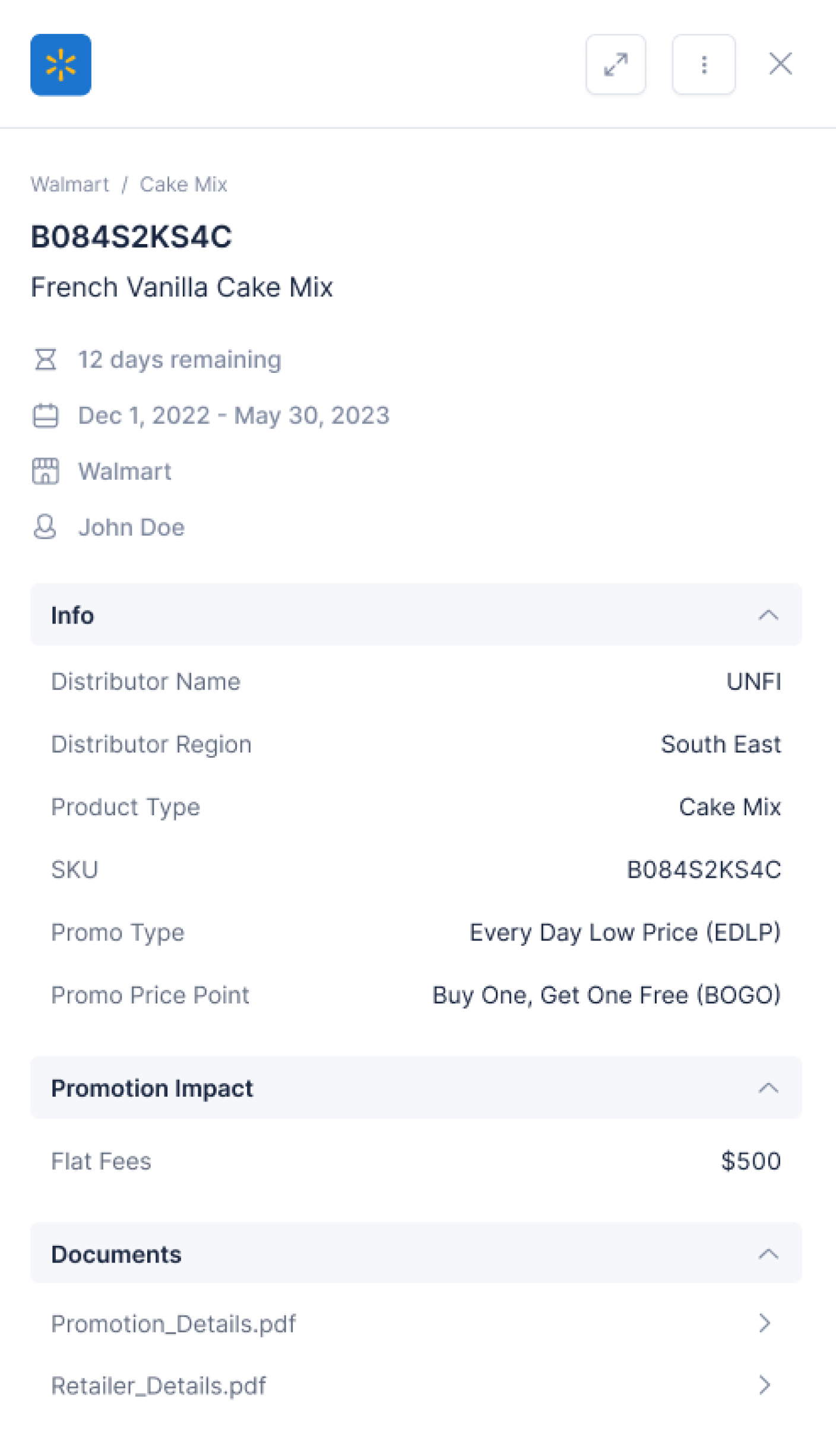
To redesign and simplify it, we analyzed which data should be included and which is less relevant and therefore can be ditched. We came to the conclusion that the most important thing for the users is to see the overall duration of a promotion, how many days are left before it finishes, its type, and conditions, such as Buy One, Get One Free (BOGO) or Every Day Low Price (EDLP).
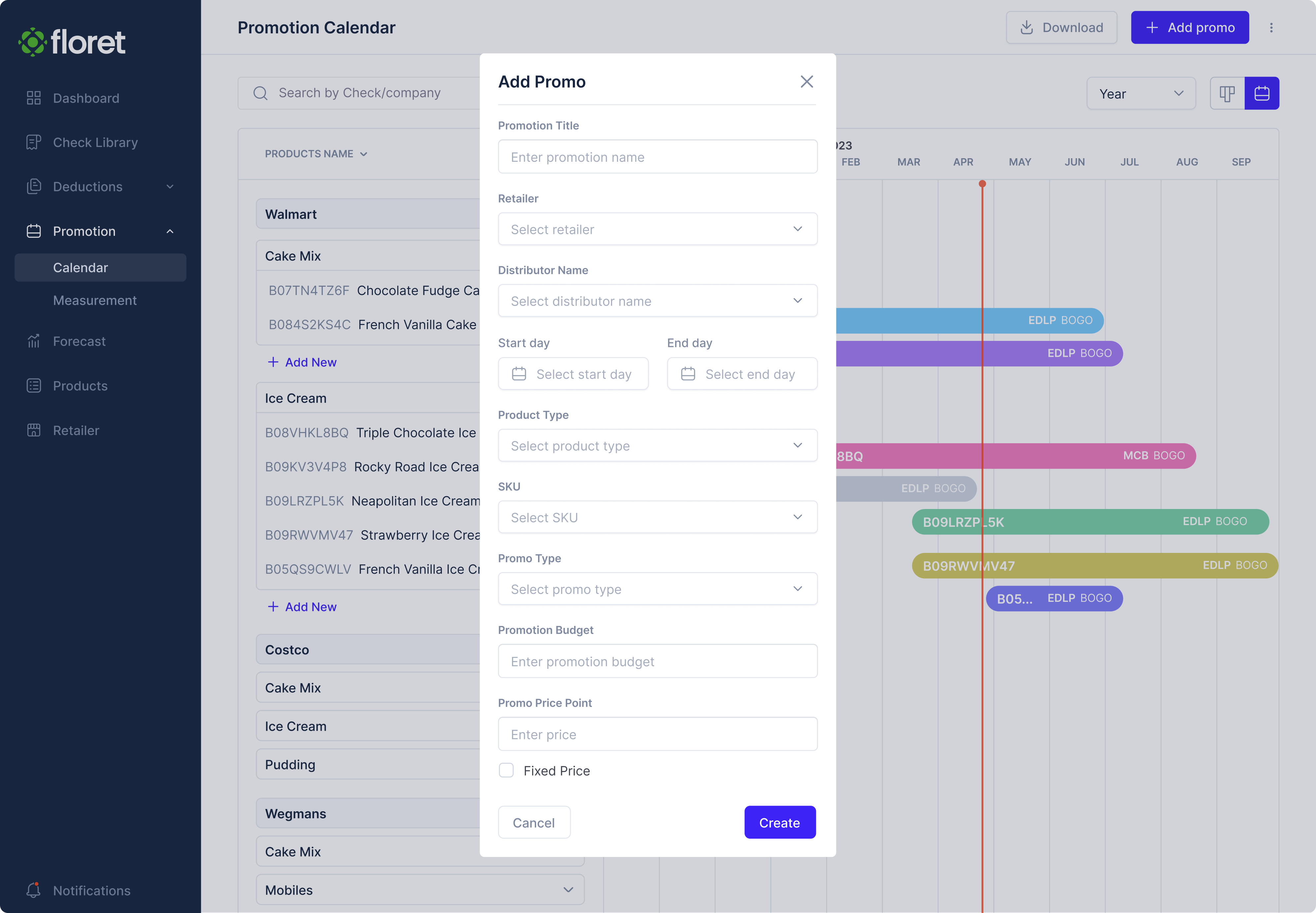
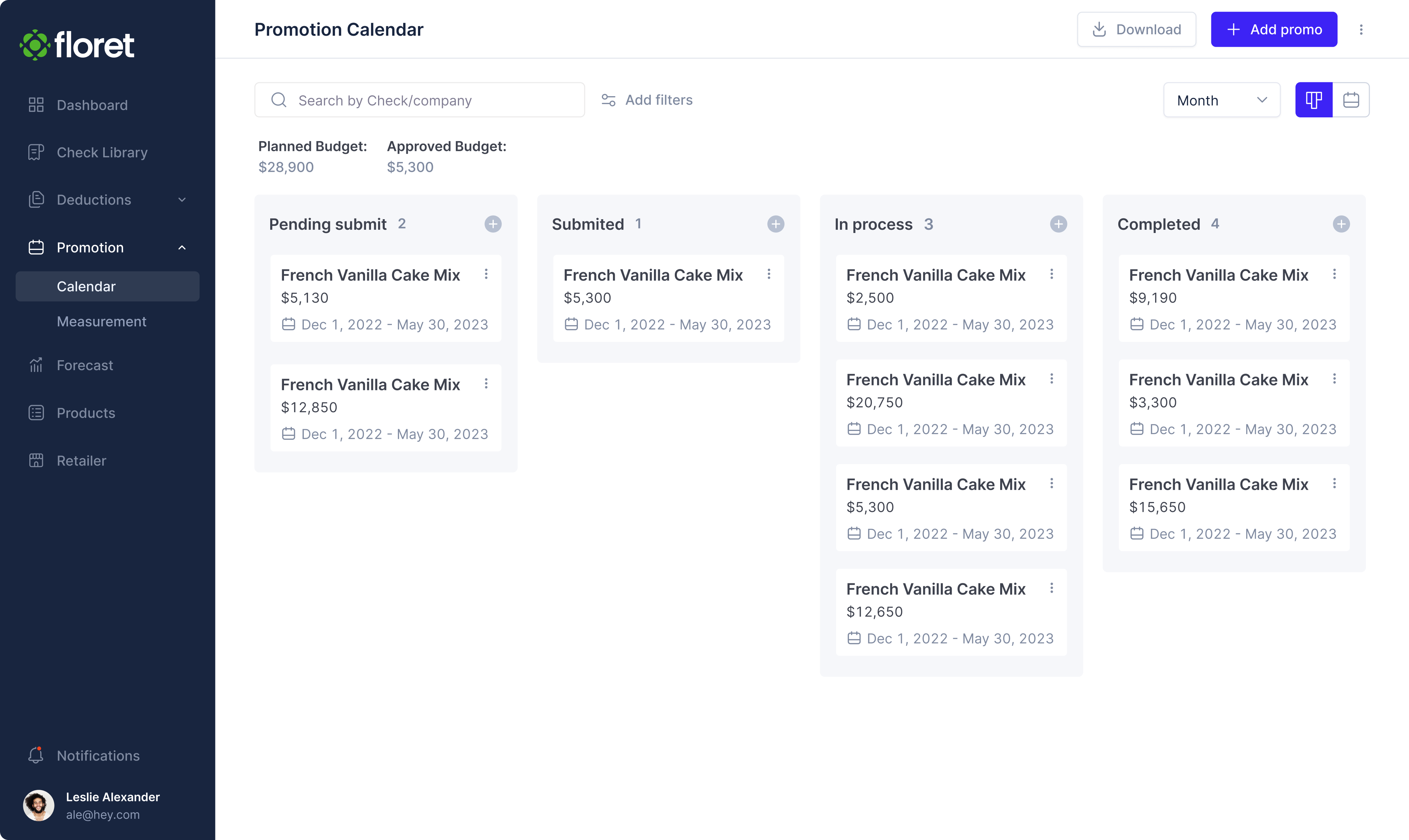
We also made it easy for the users to add a new promotion right at the calendar page.

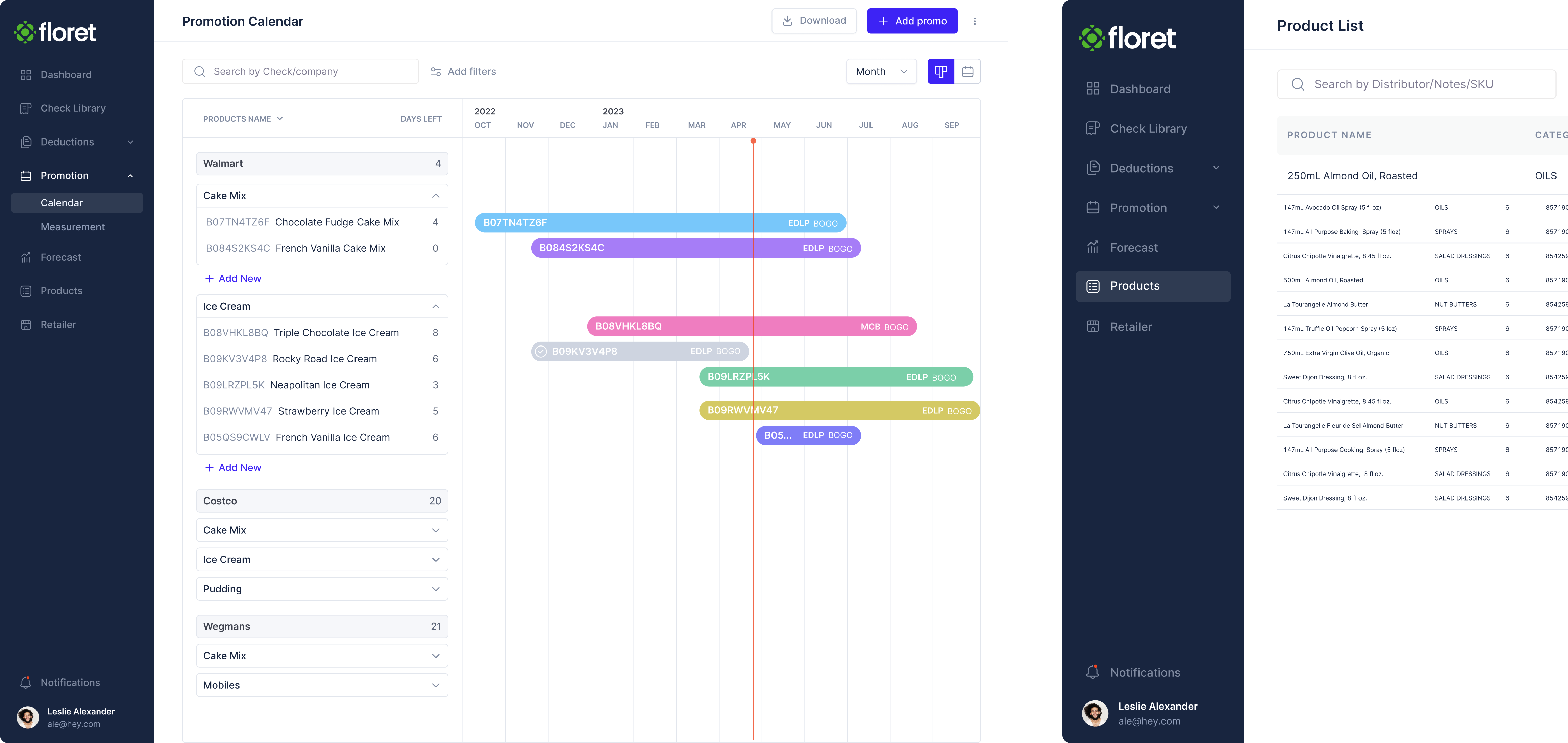
The final version also allows to easily see:
- how many of promotions and discounts are running at the moment;
- what types of promotions and discounts are currently available to the users;
- how do you want to filter the data: by retailer, by distributor, by date, by promotion, by price;
- how you want to view the data: Standard and Kanban view.


Designing separate user flows for different roles
Floret app has three user groups — Admin, Editor, and Viewer. Admins and Editors can edit the data, while the Viewers can only see it. This way, all users can access transaction data, while no accidental changes will be made.
Still, the roles had to be additionally differentiated. Although we didn’t invent the wheel in this case and mostly stuck to the general restrictions for these user roles, we decided that Editors and Viewers shouldn’t be able to change the project setting for extra security.

Designing smart forecasts to help users see their real revenue and make predictions for the next months
Every business wants to understand how realistic their budget planning is and how potentially successful they will become in the near future. Forecast feature allows users to figure this out. After you enter all the data, Floret shows you the earned and expected revenue by month, for each product and each promotion. For this feature, we wanted the user to be able to see the income growth and decline instantly. To achieve this, we added the green and yellow labels to the chart.

You can also compare the revenue to see how the products sell over time.

Managing checks and matching them with deductions easily
As we already mentioned, the checks in similar apps are often separated by different charts. This makes it harder for the users to view them and spot certain patterns.
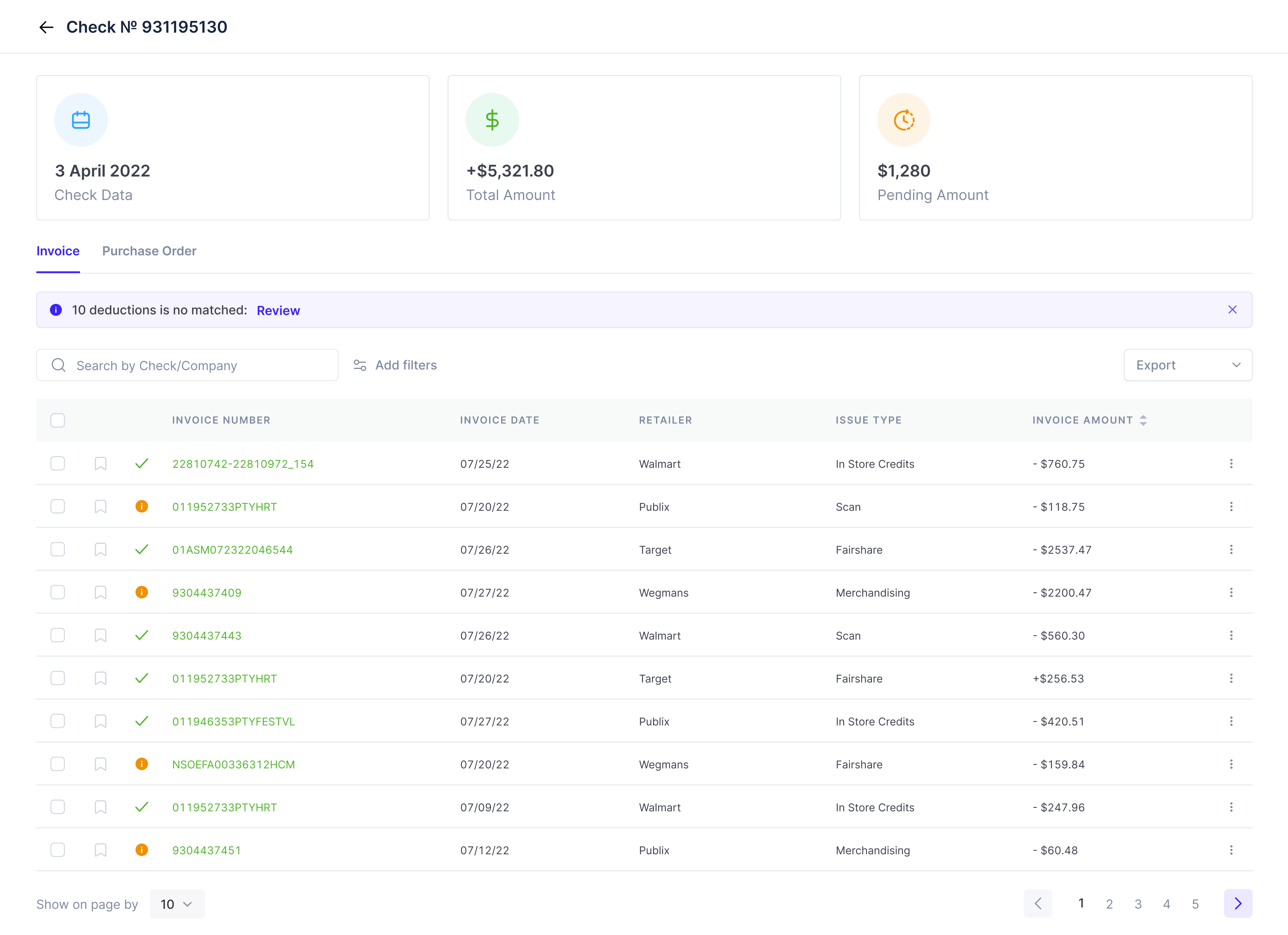
So we started with presenting all transactions in one single chart. This way, the users don’t have to scan all the screen searching for checks – they are gathered in one place, with additional descriptions (date, retailer, issue type) to help differentiate them:

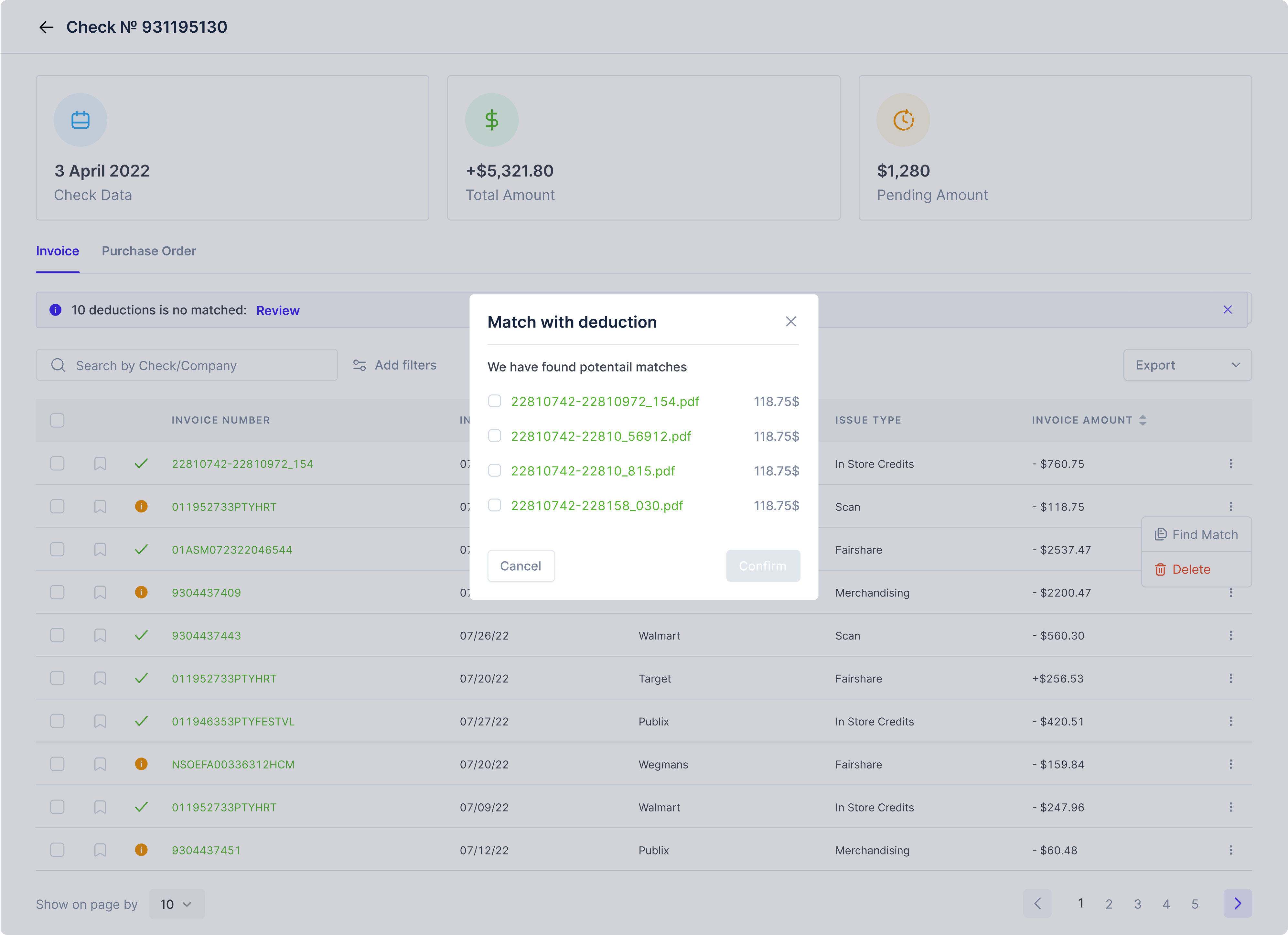
But besides having a convenience check preview, users also want to match these checks with deduction easily. Doing that allows users to evaluate their spendings, spot inconsistencies, and eventually consider whether they want to open a dispute about a certain transaction.
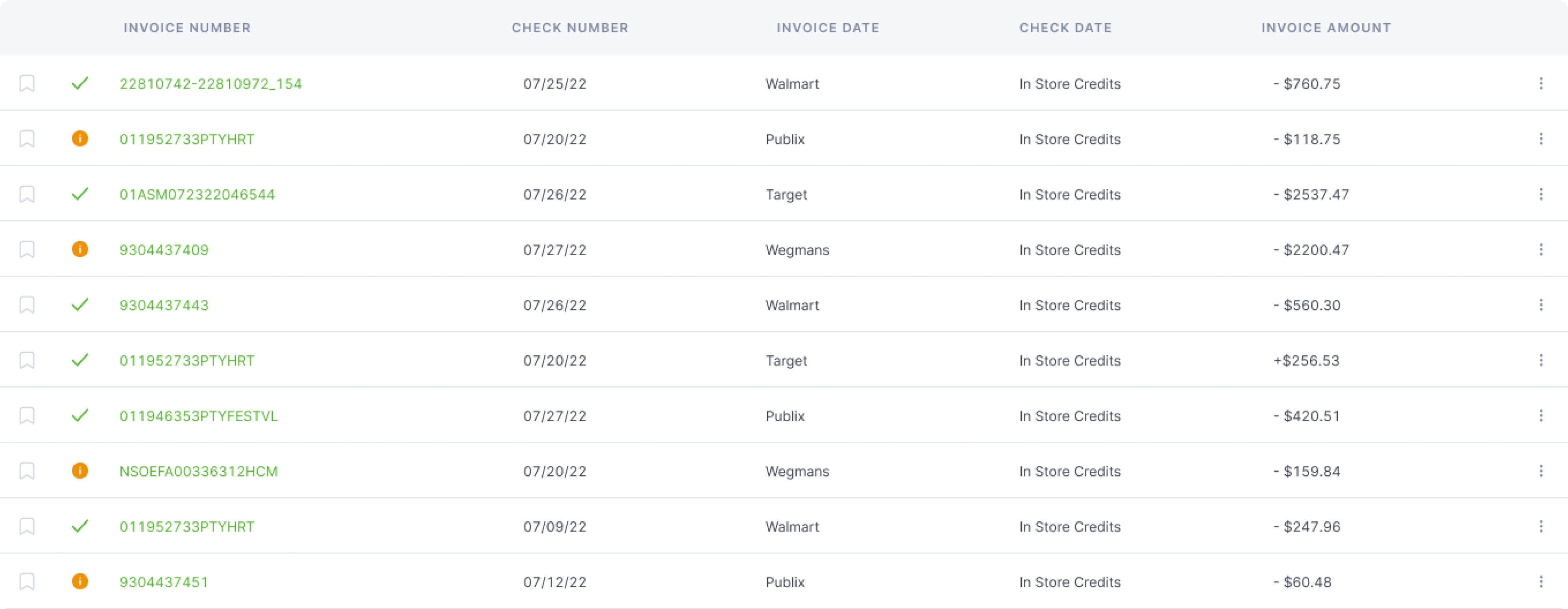
What complicates the process is that the names of the checks usually consist of number and letters only, making it quite difficult to quickly identify which check matches a certain deduction:

To make this a bit easier, we started with simplifying the upload process. Now it can be done in one click.

After the documents are uploaded, the user sees automatic suggestions about which of these documents match the deductions.This feature saves lots of users’ time.
The main challenge here was developing the logic behind such suggestions. We decided that the sum of checks and deductions will match and based our suggestions on that. We also added general information about a deduction on hover to help users match them with more confidence.

Users can then review the deductions that aren’t matched with checks yet and filter the checks by status, retailer, issue date, name and price.

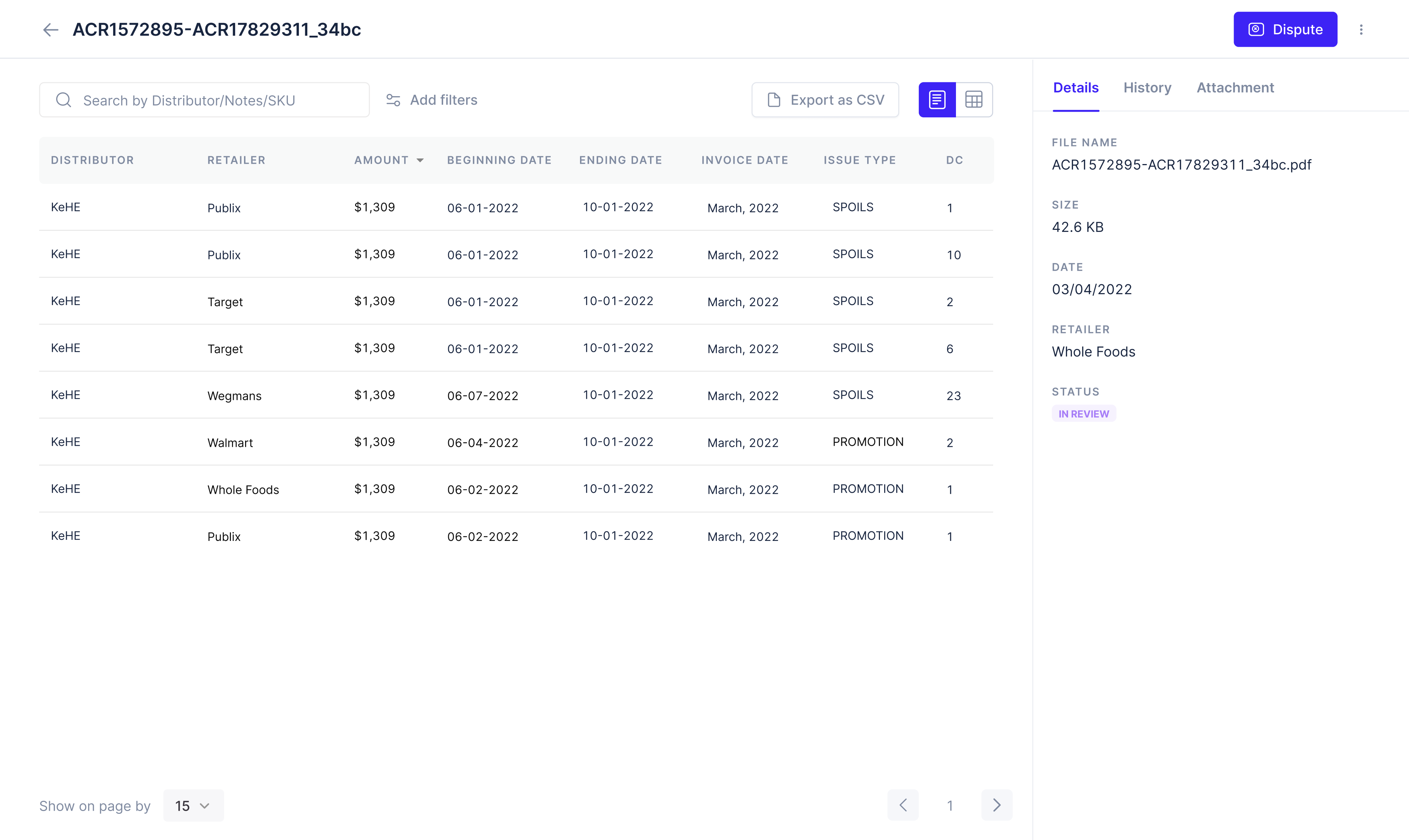
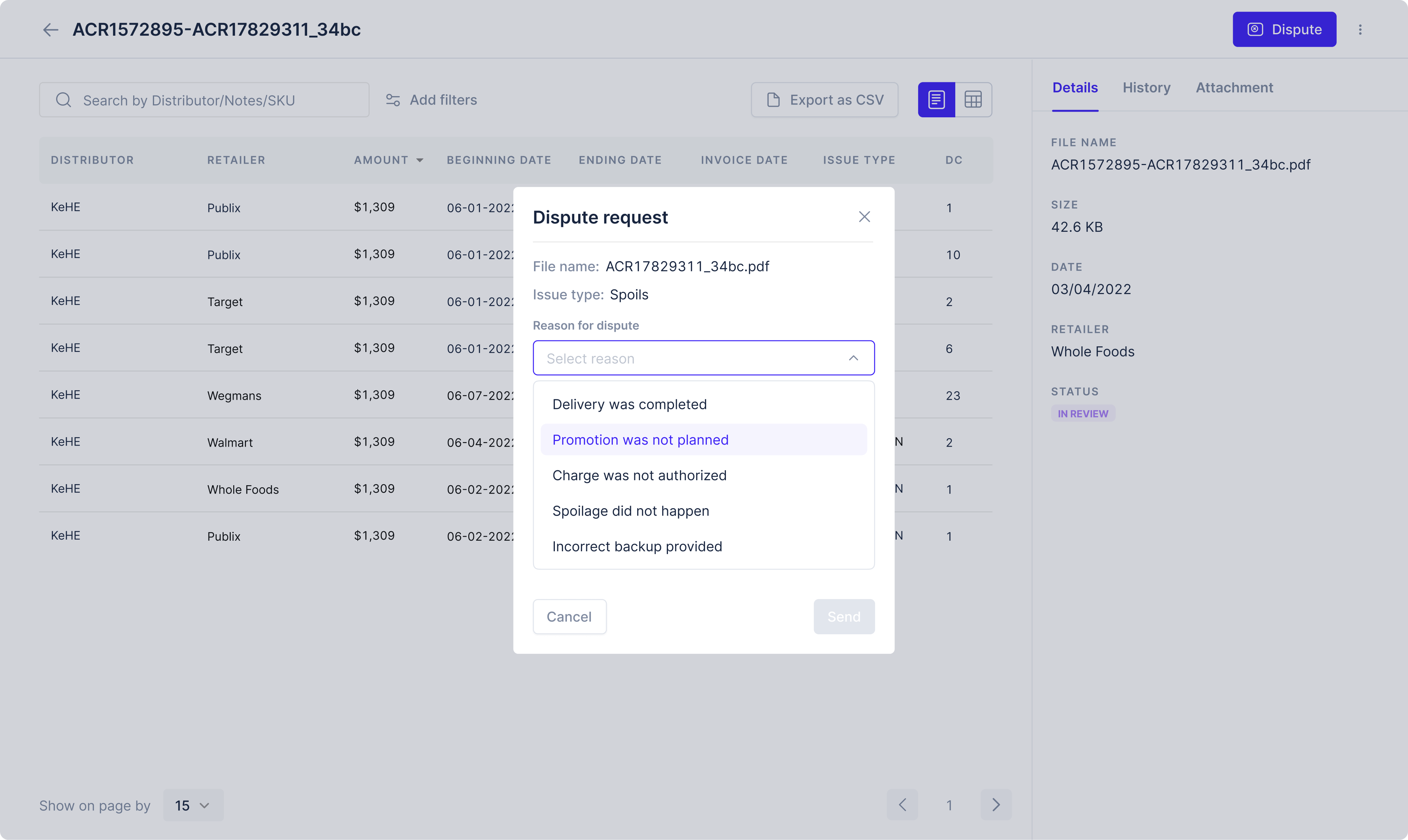
Opening and managing disputes directly in the app
If the need to open a dispute arises, users can do it directly in the Floret app. They can select the reason for dispute from the drop down list and submit. Then they can check which disputes are currently pending and which have already been processed.


With the help of our design team Floret raised a $2.3Min seed round
Eleken helped Floret’s team to build a full-functioning MVP within the 2-months deadline. Both the client and the investors were satisfied with the result and Floret managed to raise a total of $2.3 million of funding over 1 venture round. The investors told our client that “the product looks really beautiful as for something in an early stage”.
But what’s even more important is that the newly built Floret app helps companies from the food and beverage industry to manage their transactions, open disputes, plan promotions, and do many other things with ease. And this is amazing.