Every product you love — and every one you can’t stand — exists because of design decisions that prioritize user experience . The difference between delightful and frustrating products often comes down to how much user research informed those decisions. That research includes everything from direct user interviews to tracking behavioral patterns through quantitative data.
Still, “UX research” can sound intimidating. It feels like time you don’t have and money you can’t spare, especially when projects are already over budget and behind schedule. But skipping it is like betting blind. Without research focused on user experience , every product decision is a guess, and wrong guesses can be costly.
Good research isn’t about piling on extra work. It’s about making smarter decisions during the design process, avoiding expensive rework, and ensuring long-term user satisfaction. By using the right research methods and research methodologies, you can spot problems early, reduce risk, and build products that truly meet user needs.
In this guide, we’ll break down the most effective user experience research methods that can enhance your projects. and explain how to choose the right approach, even when you’re working under constraints. You’ll learn how user experience research drives the design process, how to balance qualitative insights with quantitative data, and how to uncover what really matters to your users.
Let’s start by clarifying what UX research actually means, and how user experience research helps you make better product decisions.
What are user experience research methods?
Starting a design project can feel like stepping into a thick fog. You know there's a path forward, but the way ahead is unclear. Every decision — every step — carries the risk of getting lost. You could wait for the fog to lift, or you could plunge ahead and hope for the best. But there's another option: bring a small light to guide you, one that illuminates just enough to see your next step, such as user testing. UX research methods are that light.
.gif)
Erika Hall, in Just Enough Research, describes UX research as a systematic way to cut through uncertainty. It's about asking questions, observing, using qualitative methods, and listening to uncover what users truly need. But the tools you use — your research methods — are what turn vague ideas into actionable insights.
At its core, UX research methods are the techniques used to conduct user research to understand users' needs, goals, frustrations, and user behavior. These methods help designers and developers make informed decisions by uncovering real-world insights. Instead of relying on assumptions, they surface both qualitative insights and quantitative data about what users truly want and need from the user interface , ensuring your design solves the right problems. Understanding the secrets of UX research and following a well-structured empowers teams to uncover deeper patterns, reduce guesswork, and create solutions that genuinely align with user expectations.
At the start of a project, user interviews and field studies help you define the problem and understand your audience. As your design takes shape, behavioral data and prototype evaluations highlight where target users succeed or struggle. Once your product is live, surveys and analytics help you listen to user feedback and keep improving.
Every method is chosen with a purpose: to cut through uncertainty and guide the design process. Whether you're just beginning, refining a prototype, or optimizing a finished product, UX research methods are your guide through the fog, helping you move forward with clarity.
How to choose the right UX research technique fro your project
In an ideal world, you'd have the resources to apply a full spectrum of UX research methods for every project. Unfortunately, real-world constraints — tight budgets, pressing deadlines, or limited manpower — demand careful prioritization. While it's tempting to stick with familiar methods, they may not always provide the data mix needed to address unique challenges. Let's break down how to choose the most suitable method.
1. Base your choice on four stages of product development
The journey of creating a product involves four main stages — Discovery, Exploring, Testing, and Listening. Each phase presents unique goals, and the research methods you use should answer the most pressing questions at that stage, which often includes gathering customer feedback .
1. Discovery phase
This phase focuses on reducing uncertainty at the start of a project. Here, you identify your audience, uncover their needs, and define the design's purpose. Methods like qualitative research, field studies, stakeholder interviews, and requirements gathering provide qualitative insights to clarify assumptions and guide your initial direction, helping to identify pain points .
2. Exploring phase
As you delve deeper, this phase addresses the design's practical challenges. You compare your features against competitors, map user journeys, and build personas to identify potential pitfalls of conducting user research. Techniques like task analysis, prototype testing, and design reviews help validate your ideas and refine your approach.
3. Testing phase
This phase ensures that your design is user-friendly and meets expectations. Methods like usability metrics, usability testing, benchmark testing, and accessibility evaluations allow you to evaluate the data collected regarding design's effectiveness, enabling iterative improvements. UX research tools like Lookback make remote usability testing seamless and insightful.
4. Listening phase
After launch, real users become your ultimate test team. During this stage, you collect feedback, track user frustrations, and monitor behavior through methods like surveys, analytics reviews, and FAQ audits. This phase helps refine your product further and inspires future improvements.

2. Let the stages of a UX research project guide your decision
While the development process focuses on what to build and when, UX research helps you understand why users behave the way they do — and how to design accordingly. To get the most value out of your efforts, it’s helpful to think of the research process as a sequence of stages, each aligned with a specific type of insight.
Breaking your user research into four core stages — Generative, Descriptive, Evaluative, and Causal — helps you select the right tools at the right time. Whether you’re uncovering new opportunities or troubleshooting unexpected results, each stage offers a different lens through which to interpret user behavior. By collaborating with a user research agency and choosing the appropriate UX research tools for each stage, you can strengthen your insights and ensure your decisions are grounded in real user needs.
1. Generative UX research

Generative research is all about identifying opportunities before design begins. You’re trying to understand users' goals, pain points, and unmet needs — the raw material that will guide the development process from the ground up.
This stage relies heavily on qualitative techniques like user interviews, field studies, and observational research. You can also supplement insights with quantitative data from surveys or market trend reports. The goal of data analysis is to define the right problem, not just solve the wrong one efficiently.
Take our collaboration with TextMagic: their team wanted to expand from messaging into broader business communication features. But before jumping into solutions, Eleken helped them run user research to explore what their customers truly needed, and why.
2. Descriptive research

Once you’ve defined the problem space, descriptive UX research helps you map the current reality. What exactly is happening? Where do users get stuck? What tasks are they prioritizing?
At this stage of the research process, you analyze both qualitative feedback and quantitative data. Tools like session recordings, heatmaps, and user surveys help document actual user behavior. You're not just learning what users say — you're observing what they do.
In our work with Gridle, we reviewed Inspectlet session recordings to understand feature usage patterns. Without a formal research budget, we still uncovered valuable insights by observing natural behavior. Then, we conducted short user interviews to explore the motivations behind those actions. As a result, we could understand and prioritize users' needs, and transfer them to an empathy map.

Next, we wanted to understand how we should improve the app to make it more valuable for users. Gridle had a strong customer base on Facebook, so it was easy to find volunteers for one-hour user interviews. As a result, we could understand and prioritize users’ needs, and transfer them to an empathy map.
3. Evaluative research

Once we have a clear idea of the problem we're trying to solve, and the way we're going to solve it, it's time to roll up our sleeves and start working on potential solutions. In the process, we need to check how we are doing to fix any issue before it causes further mistakes.
When you're doing such ongoing testing, you're doing evaluative research. It works best when you test your progress iteratively as you move through the design process. The most common research techniques in evaluative research include usability testing, but any time you put your solution in front of your client or the audience, the feedback you get counts as a round of evaluative research.
As we navigate through the evaluative research phase, the significance of practical tools becomes increasingly apparent. Among these, wireframe tools for UX designers stand out as essential. They enable rapid prototyping, allowing us to test and refine our designs with precision. By facilitating a clear visualization of user interfaces early in the design process, these tools ensure that our solutions not only meet but exceed user expectations, making the design process both efficient and effective.
4. Causal research

As your app or website is live, you may notice that people behave unexpectedly. Maybe something went wrong, or surprisingly good. When you want to understand what happened, you resort to causal research.
For instance, we at Eleken have figured out that a part of our leads isn't a great fit for our business model. We're focusing on UI/UX design for SaaS apps. That's what we know best, and that's what we are brilliant at. Yes, we can help our loyal customers with marketing design, for instance, but if a notable part of leads comes to us for marketing design specifically, there's something to be adjusted inside of our landing page. The task of casual research here, including quantitative research, is to find an element that needs to be adjusted.
Use NNGroup's framework for method selection
Another helpful way to navigate the choices is through a three-dimensional framework inspired by user research experts. This model maps research methods across three axes:
- Attitudinal ↔ Behavioral
- Attitudinal methods (e.g., interviews, surveys): Understand what users think or feel, especially in early discovery stages.
- Behavioral methods (e.g., usability testing, heatmaps): Observe what users do, which is critical for testing and validation.
- Qualitative ↔ Quantitative
- Qualitative research methods (e.g., focus groups, diary studies): Explore the “why” or “how” behind user behavior for deeper insights.
- Quantitative methods (e.g., A/B testing, analytics): Measure “how many” or “how much” to identify trends and patterns.
- Context of Use
- Early stages: Use concept testing and generative methods to explore user needs.
- Later stages: Test prototypes or near-final products in realistic settings to validate designs.
By understanding your project's stage, goals, and resource constraints, you can confidently choose the UX research methods that will deliver the most value.

Qualitative vs Quantitative Research: Understanding the Difference
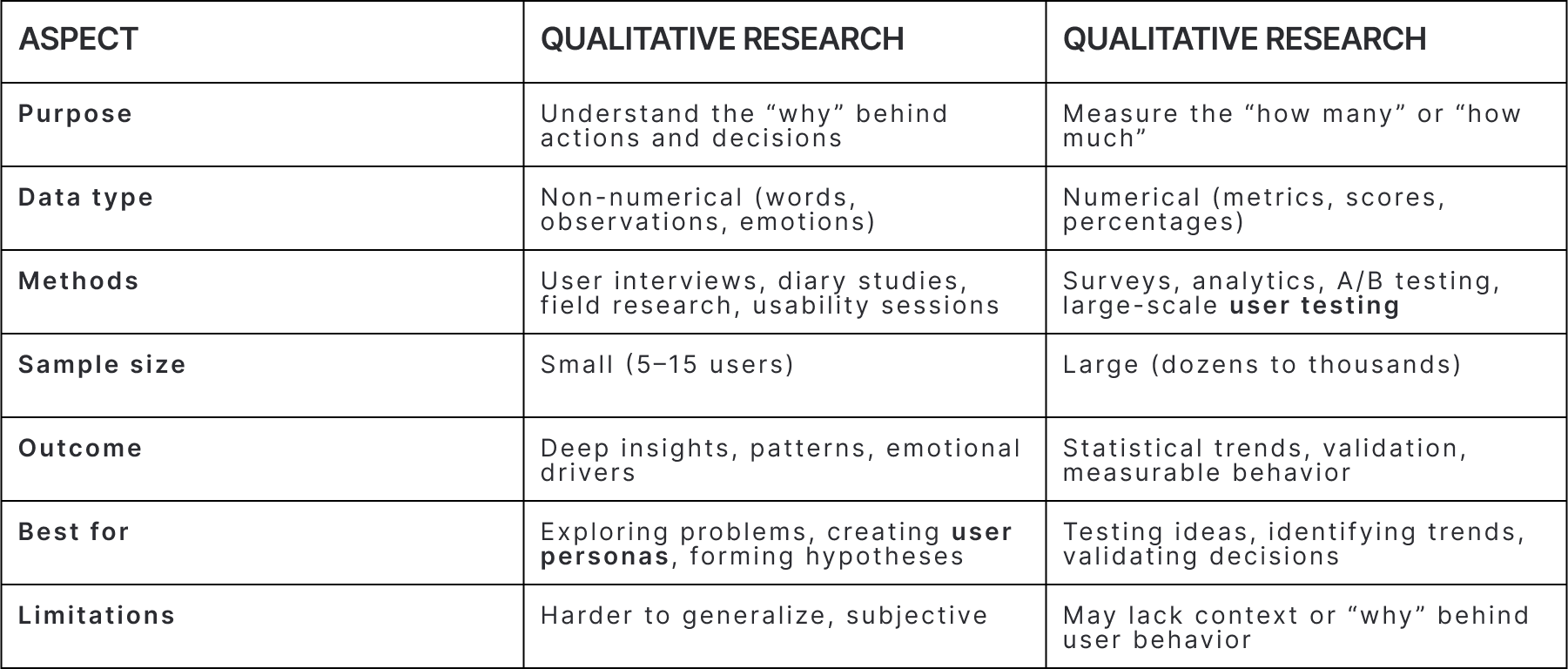
When it comes to user experience research, understanding the difference between qualitative and quantitative research is essential for choosing the right research methods. Qualitative research digs deep into the “why” behind user actions, focusing on non-numerical data gathered through user interviews, focus groups, and observational studies. These qualitative methods help UX researchers uncover motivations, emotions, and patterns that drive user behavior, providing rich context and nuanced insights that numbers alone can’t capture.
On the other hand, quantitative research is all about the numbers. By collecting numerical data through surveys, usability testing, and A/B testing, researchers can measure user actions, attitudes, and preferences at scale. Quantitative data allows for statistical analysis, revealing trends, patterns, and correlations that help validate design decisions and track changes over time.
Both approaches have their strengths: qualitative research is invaluable for exploring new ideas and understanding user needs, while quantitative research provides the statistical data needed to make confident, data-driven decisions. The most effective UX research strategies combine both, using qualitative insights to inform hypotheses and quantitative data to test and refine them. By leveraging both qualitative and quantitative research methods, UX researchers can create truly user centric products that are grounded in a deep understanding of user experience and behavior.
To make the difference even clearer, here’s a quick side-by-side comparison of qualitative and quantitative UX research:

Now that you understand the key differences between qualitative and quantitative research, how to define your goals, and how to recruit the right participants, it's time to choose the specific methods that will guide your work.
The list of UX research methods to choose from
What is key in a user research? It’s your objectives that define what you’re doing, why you’re doing it, and what you expect from the UX research process.
As soon as you are ready with objectives, you start looking for appropriate research methods. It can be interviews or focus groups, A/B testing or usability research techniques, it all depends on the goals set and your resources. Knowing what does a UX researcher do and following a structured UX research plan template helps you prioritise the right methods and maintain a clear direction throughout the project.
Here is the list of our favorite UX research methods we use regularly to answer those questions.
1. Diary study
Used: to learn about the users, their feelings and habits deeply
+++ may open new insights in the areas that were out of the attention of the researchers
- - - depends on how motivated and dedicated the users are
Diary studies are a user research method where participants log their daily experiences with a product over time. This generates rich qualitative data — not just what users do, but how they feel and why. It’s especially valuable early in the process, when you're building a user persona or mapping out user journeys.
While not as structured as user testing, diary studies help capture natural behavior in context. They fill in the gaps between what users say in interviews and what they actually do, revealing patterns that short-term sessions might miss.
2. Ethnographic (field) research
Used: to see how users interact with the product
+++ studies real situations, not modeling
- - - not always accessible
Ethnographic Research (aka Contextual Inquiry) is a process of observing users in their natural environment, analyzing their ways of acting in certain situations. It is the same process that an ethnographer does, but with a very concrete focus on the product, activity, or problem that the UX researcher is interested in.
Observing people in real-life situations is not always feasible. For example, visiting a bank headquarters to study how employees use the CRM system is easier than observing how people use dating apps.
3. Mouse tracking & click tracking

Used: to test a prototype or find issues in the ready product
+++ can collect data about behavior patterns of a large number of users
- - - risk of incorrect conclusion
Compared to other user research techniques, such as user shadowing, that involve a researcher following the user interactions in real-time or in screen recording, this method allows a UX researcher to process more data from a large number of users and see the major tendencies of user interactions. To choose the right software for that, check out our list of best UX research tools.
Here are some of the insights that heatmaps of mouse tracking reveal:
• What parts of the interface have the most clicks?
• What buttons have fewer than expected clicks?
And so on. Click heatmap doesn't give direct answers, but it certainly highlights the areas that need some improvement. With the support of AI user research and structured user interview questions, you can explore those areas from multiple angles.
4. Eyetracking

Used: to test user interface
+++ highly precise
- - - requires special technical resources
Just like with click tracking and mouse tracking, there are hints that need the right interpretation. Why do users spend so much time looking at the headline? Is it because the font is so beautiful or because the text is hard to read? Or both?
If eyetracking sounds like a thing from an anti-utopia novel, don’t worry. It is a relatively new technology, but it does not require very sophisticated devices. Unlike some other techniques described here that require just a researcher, a user, and a notebook, this one can’t be done without special software. However, it is more affordable than you would expect. Eye trackers use cameras, projectors, and algorithms to catch the user’s gaze.
While click tracking shows actions that involve thinking and intention, eyetracking captures the reactions that might be hard to reflect on, and therefore would not appear in user interviews. Like when people tend to focus too much on the picture that is supposed to be just a background to the text.
5. In-depth interview (IDI)
Used: at any stage
+++ allows to get lots of insights and be flexible when asking questions
- - - takes a lot of time to cover many respondents
As you may guess, this method of UX research implies one-on-one talk between the researcher and the user. There are two types of user interviews: directed (following a prepared list of questions) and non-directed (letting the interviewee talk about their experience, with as little interruption as possible). The latter technique gives an opportunity to find some insights about the user experience that the researcher was not aware of.
When you have the list of questions ready, estimate the duration of the talk and inform the interviewee in advance.
6. Intercept interview
Used: at any stage
+++ random but well-targeted selection of respondents
- - - hard to get detailed information since people may not be ready to dedicate much time to it
To run this type of interview, the researcher has to “catch” users or potential users in the place of their natural habitat, in a situation when they would be using the product. This type of interview has to be short, but it can be combined with field research to provide more information.
Let’s say we want to see how people interact with a supermarket loyalty app. To do this, we go directly to the supermarket, watch people using it, and ask questions.
7. Email survey

Used: at any stage
+++ Cheap and accessible
- - - Risk of non-response error (you miss the valuable input of people who are frustrated with the product or just don’t want to fill in email surveys)
This is one of the most natural ways to reach a large number of target customers. It is much easier to get people to answer a few questions than going for an hour-long interview. Needs no coordination in time and space, no geographical limits.
Email survey works best with an existing database of users. When you are doing a UX research for a new product without a customer database, you have to be sure to send out your emails to contacts that belong to the target audience. You can include a couple of questions regarding demographics to know whether their profiles are relevant to the product.
Email surveys don’t have to be paid, but to increase the amount of filling in surveys, you can give small presents to those who finished it.
8. On-site survey

Used: to understand what users think of an existing product
+++ captures the experience of real users at the right moment
- - - possible only when the product is already out there and functioning
This survey appears on the page right after the user has interacted with the product. This way, very direct questions can be asked like what was the user intent, whether they succeeded, and what were the issues. An on-site survey allows the research to cover any segment of users: those who are using a particular feature, or those who exit the website without purchase, and so on.
Surveys are some of the most common and easy to execute UX research techniques. With a survey, you can collect both quantitative and qualitative data with close-ended and open-ended questions. However, trying to insert too many questions is dangerous: the longer the survey, the fewer the responses, which is a consideration in behavioral research. Good practice is to warn users how long the survey will take before it starts.
9. Focus group
Used: to discover users needs and feelings
+++ Takes less time compared to individual interviews
- - - Hard to conduct online
A focus group is when a researcher has a conversation with a group of users at the same time. The average number of participants is 6-9 persons. Focus group is not just for saving time on personal interviews: the results can vary. People behave differently when they are around peers.
Working with a focus group requires special preparation: knowledge of psychology helps create the right atmosphere and get valuable insights.
10. Card sorting

Used: when building informational architecture
+++ requires little preparation
- - - the results may be inconsistent and hard to analyze
Card sorting is a method that helps build the very fundamental architecture of the product. All the main units are written on separate cards and users are asked to sort them into categories. This tool prevents designers from blindly following habitual structures that they have used before.
11. Tree-testing

Used: when you have to verify information architecture or test how it works with user tasks.
+++ works both online and offline
- - - only tests informational architecture without taking into account other factors
This method can be the next step after card sorting or can be used separately when the informational architecture is already created and needs to be verified.
To start, you present a complete hierarchy of all the categories. Then, the researcher asks the user to find a particular category.
Try to avoid giving direct indications, like “Find UI/UX services”. Let’s imagine we are testing the navigation of this website. The task may sound something like “You are about to launch a SaaS startup and you are looking for designers to make an MVP. What page would you go to?”.
12. Competitors analysis and benchmarking
Used: at the initial stages of development and when analyzing the existing product
+++ good tool for finding product-market fit
- - - excludes real users
Finally, there is a UX research method that doesn't require talking to strangers. Seems like an obvious step in developing a product, but you'd be surprised to find out how many product owners skip deep research and rely on what they know already about the market.
Why do you need in-depth competitors analysis? First of all, it saves you from reinventing the wheel. Sometimes when you commit too much to design thinking, you end up crafting a solution that is already present on the market. Secondly, analyzing competitors helps you find their weak points that you would address, and define a value proposition that will make your product stand out.
13. Usability testing
Used: to analyze how user-friendly the product or prototype is
+++ allows to see the interaction and talk to users to understand them better
- - - limited amount of users studied
Usability testing is how most people imagine UX research. A researcher following a group of users while they are performing tasks with the product. Usability testing also includes asking questions to understand the motives of the actions.
Based on the results, a researcher can define potential issues and solve them in the next iteration.
14. A/B testing
Used: to compare two versions of a solution
+++ shows clearly which version is chosen by the majority of users
- - - hard to execute in some cases
For the A/B test to work, a group of users has to be divided randomly in two. Two versions of a product are offered to each group, and the results compared to understand which one performs better. A/B testing can be executed on its own or in combination with another UX research method: for example, tree testing of two different hierarchies.
It is important to make the A and B versions not too varied so that the results of the study wouldn't be interpreted adversely.
Now that you're familiar with the key UX research methods, it's time to put them into action using the right tools. Whether you're running user interviews or analyzing behavioral data, having the right platform makes all the difference.
Below is a curated list of popular UX research tools categorized by use case — from remote testing to qualitative analysis.
Best UX Research Tools by Use Case
Choosing the right UX research tools depends on what you’re trying to learn, how you plan to gather data, and which research methods you’re using. Below is a categorized list of popular tools — each tailored to a specific research need.
Remote Usability Testing
Lookback, Maze, UserTesting
Watch how users interact with prototypes or live products — either live or asynchronously.
These tools help you:
- Capture screen recordings and user voice
- Monitor navigation paths
- Conduct moderated or unmoderated testing remotely
Behavior Analytics & Heatmaps
Hotjar, FullStory
Perfect for uncovering friction points on your site or app. These tools let you:
- See where users click, scroll, or rage-click
- View heatmaps and session replays
- Analyze behavioral patterns at scale
Card Sorting & Tree Testing
OptimalSort, UXtweak
Refine your information architecture with:
- Card sorting (how users group information)
- Tree testing (how users find items in your menu structure)
These tools are excellent for validating navigation and content structure.
Scalable Surveys
Google Forms, Typeform, SurveyMonkey
Easily gather quantitative data from users across locations. Use these for:
- Post-test feedback
- Pre-launch sentiment checks
- Large-scale user input with minimal effort
Qualitative Data Analysis
Dovetail, Aurelius
Make sense of user interviews, notes, and open-ended responses. These platforms help you:
- Tag and categorize qualitative findings
- Spot recurring themes
- Share research-backed insights with stakeholders
Now that you know the key methods and tools, let’s wrap up with a few final takeaways.
Final Thoughts on UX Research
The world of UX research is constantly evolving. New tools, techniques, and hybrid approaches emerge all the time, expanding what’s possible and how we understand user behavior. This list covers the most foundational and widely-used user research methods, but it’s by no means exhaustive.
What matters most isn’t knowing every tool, but knowing how to choose the right one for your context. Each stage of the design process — from discovery to post-launch refinement — calls for different types of insight. Sometimes you need rich qualitative data from a handful of user interviews. Other times, you need quantitative data at scale to validate patterns and guide decisions.
There’s no perfect formula — selecting the right method takes experience, critical thinking, and a clear understanding of your users and goals. But with a thoughtful approach to user research, you’ll avoid costly guesswork, design with confidence, and build products that truly serve people.

Still wondering if you need all of it for your project? Ask our professionals, they know all what, which, when, and whys of UX research. Drop us a line!





.png)







