Gotechiez
Gotechiez turns its innovative developer skills assessment product idea into reality

Our clients are software engineers interested in software development and Artificial Intelligence. Having a tech background, they came across many pre-employment assessment tools and saw how challenging screening technical candidates can be. Any solution on the market didn’t offer the right assessment tools to provide a clear picture of tech employee skills. So our clients understood they wanted to develop their own solution for smarter hiring. That’s how the idea to create Gotechiez came.
Gotechiez is a developer interview and skills assessment platform that helps match companies with suitable candidates, providing various adaptive assessment capabilities, including questions, tests, exams, and live sessions to make the hiring process fast and easy.



Our clients started by working on the platform's front-end and back-end. But when it came to design, they experienced trouble creating an effective and visually appealing UI/UX design.
Challenges the client faced
As engineers, our clients worked with the code, making sure everything worked as expected. Yet, they were dissatisfied as the existing UI wasn’t convenient and attractive. Additionally, the Gotechiez team couldn't decide upon a certain palette for their platform and didn't have any UI and UX design concepts in place.
At first, our clients tried to address troubles on their own. They did competitors' research and prioritized features for the future platform. Also, they registered for some demos and tried out several solutions. Yet, neither of the apps or platforms they tested aligned with their vision to serve as a reference.
Our clients expected the future platform to have:
- A full range of developer assessment options, from open and multiple-choice questions to code questions where the development environment is required.
- Two separate interfaces: for candidates and recruiters
So, the Gotechiez team needed a UI/UX professional to help them implement existing ideas through UI and UX design. Also, they were looking for designers specializing in building similar SaaS products. In this respect, Eleken's UI/UX design agency became a perfect choice for the client.

Eleken’s trial dispelled all clients’ doubts
Regarding design solutions, our clients were open to ideas but were unsure whether it was possible to implement them in their future platform’s design.
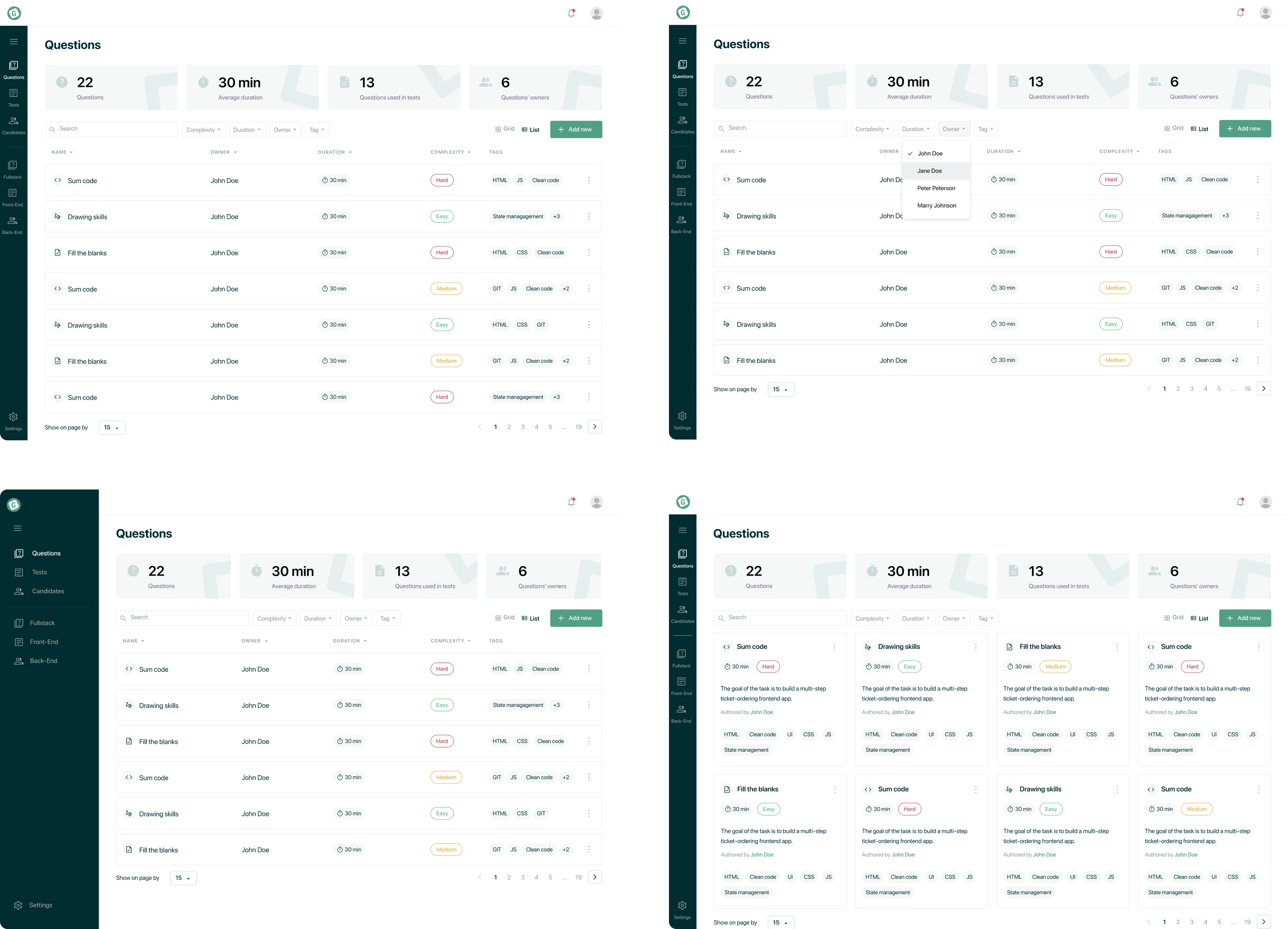
At Eleken, we offer a free 3-day trial to let our clients decide whether we’re a good fit. During the trial, our UI/UX designer created several dashboard options to show how the question lists can be organized on the page.

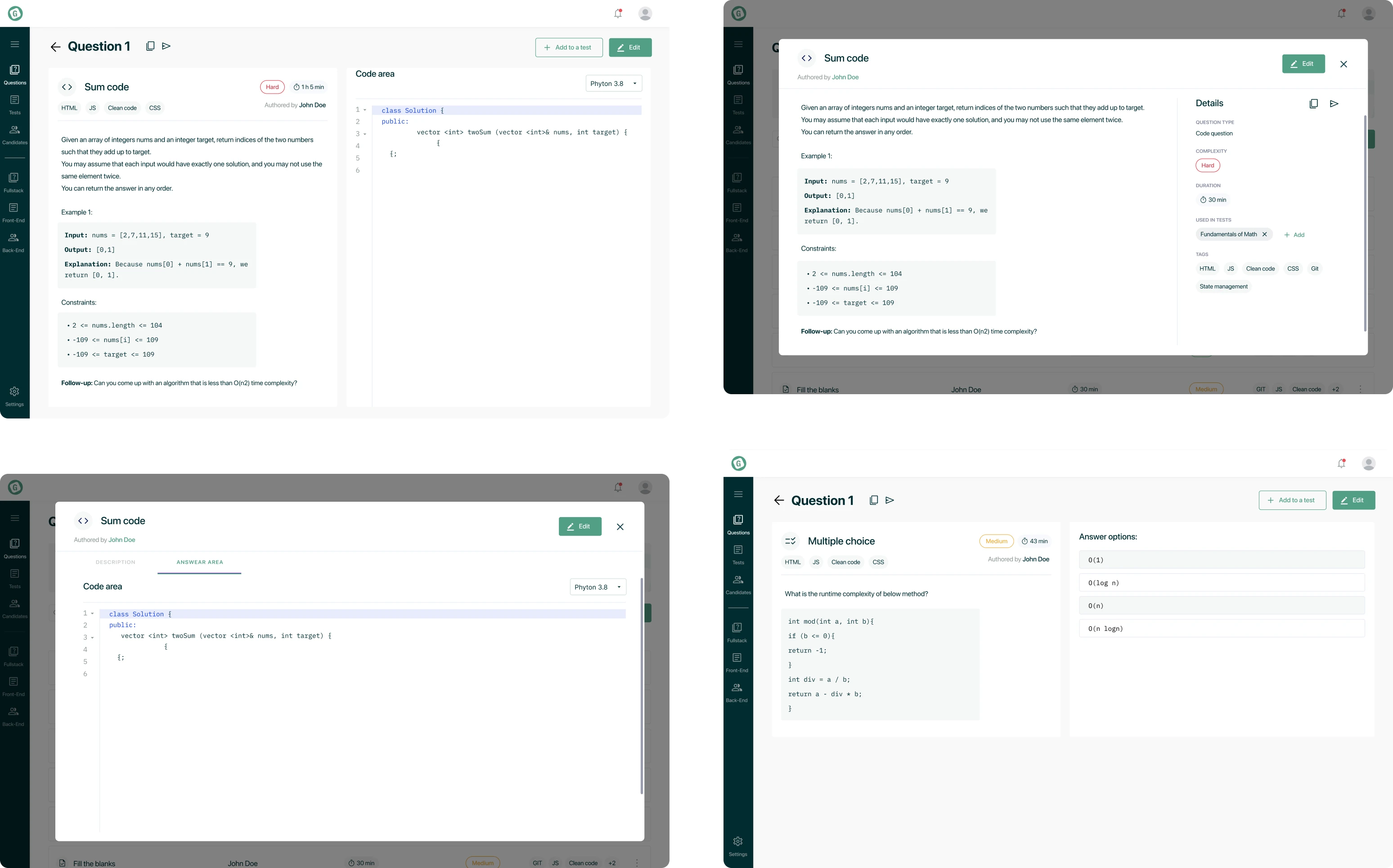
We also designed a couple of question pages, namely, sum questions with code area and multiple-choice question types:

The Gothechiez team was happy with the results and our working approach, so we signed a contract and started working on the MVP design.
How we designed Gothechiez’s skills assessment platform: 5 key steps
During the presentation, we identified the next steps and set out priorities. Our lead designer offered to start with designing the main screens with essential elements and creating the design system and the UI Kit, including fonts, colors, and components. Once those screens were finished, the designer recommended switching to working with interfaces.
Here is what our work looked like:
Step 1. Designing main screens
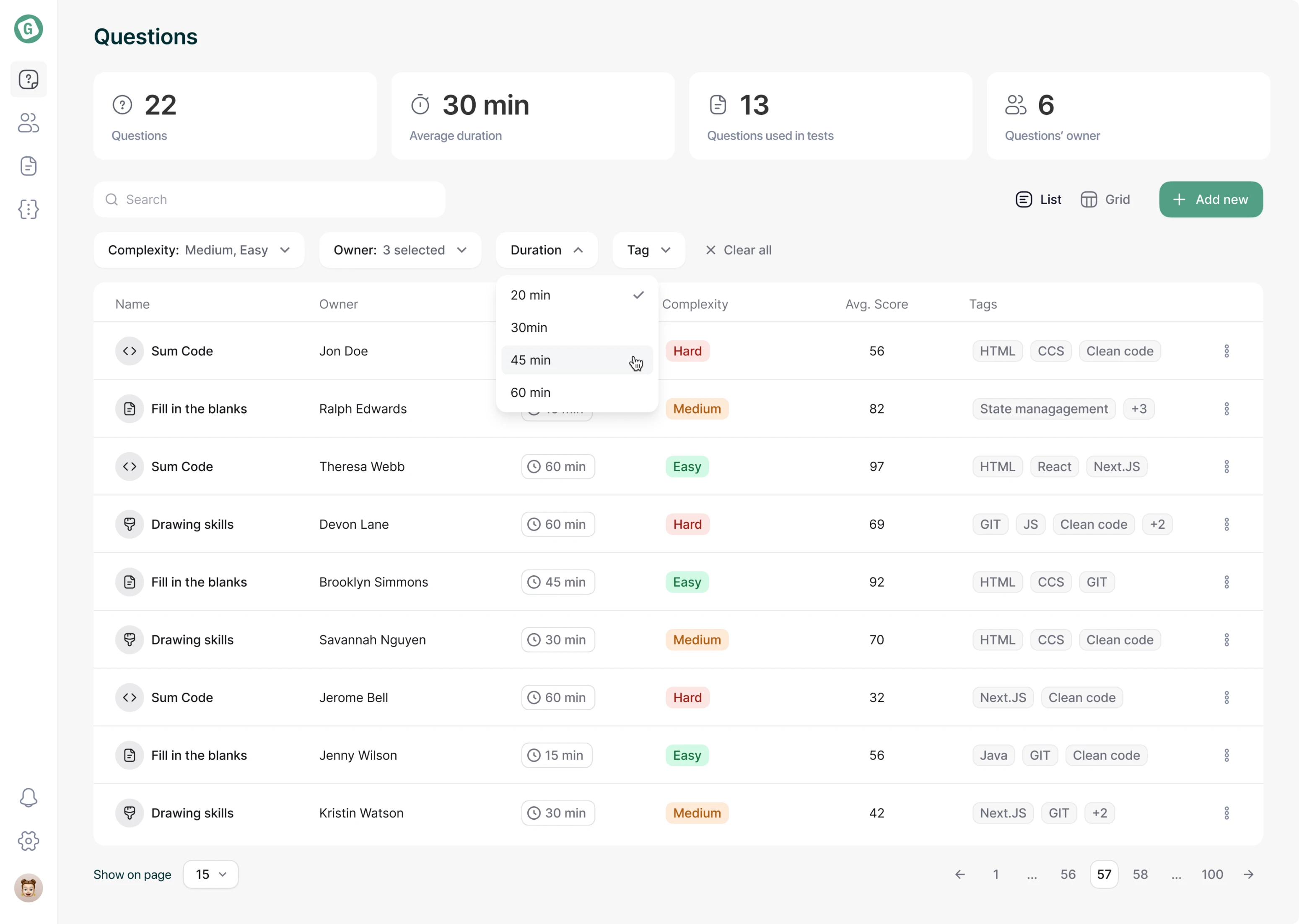
Initially, we started working on the platform's structure and logic. We used Figma for designing the Questions dashboard.
To simplify the search experience in the Questions lists, our designer offered several filtering options: by complexity, owner, duration, and tags:

Step 2. Deciding on the design system and the UI Kit
Having the first screens done, the Eleken designers already had a clear vision for the design system. It was high time to create the UI Kit.
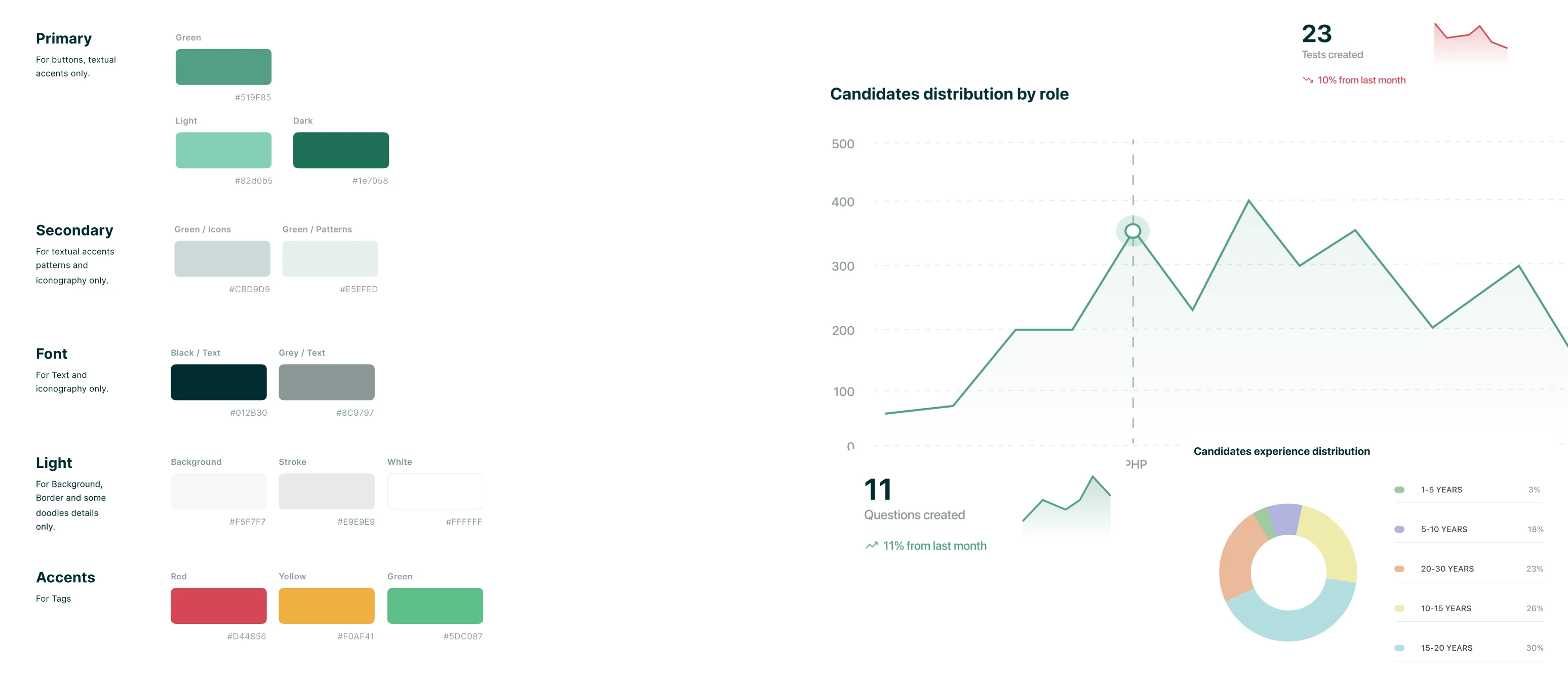
When choosing the right color palettes, it was agreed to use soft greens for a calming effect but with red, yellow, and vibrant green accents for tags. To give the text a cohesive look, we assigned font faces, sizes, and typographical emphasis such as semibold, medium, and regular to different elements based on their purposes.

To design a clear interface, we also made decisions about content layouts and navigation pattern styles.
Step 3. Creating pages for all question types
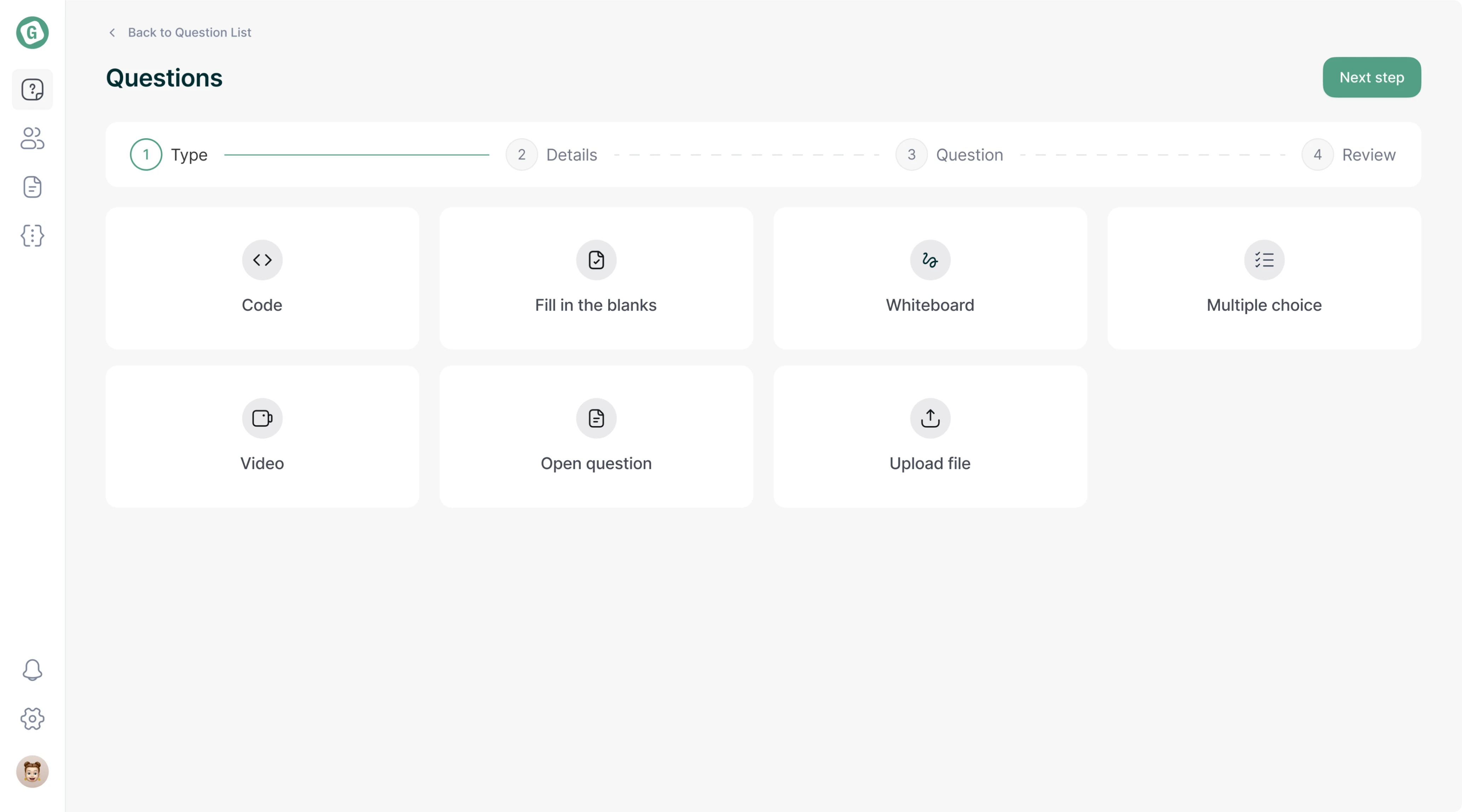
Following the client’s request, we developed pages for all types of questions. Within the Question section, interviewers can create not only typical questions like fill-in-the-blanks, open, or multiple choice questions but also videos, questions based on code, or use a whiteboard to draw.

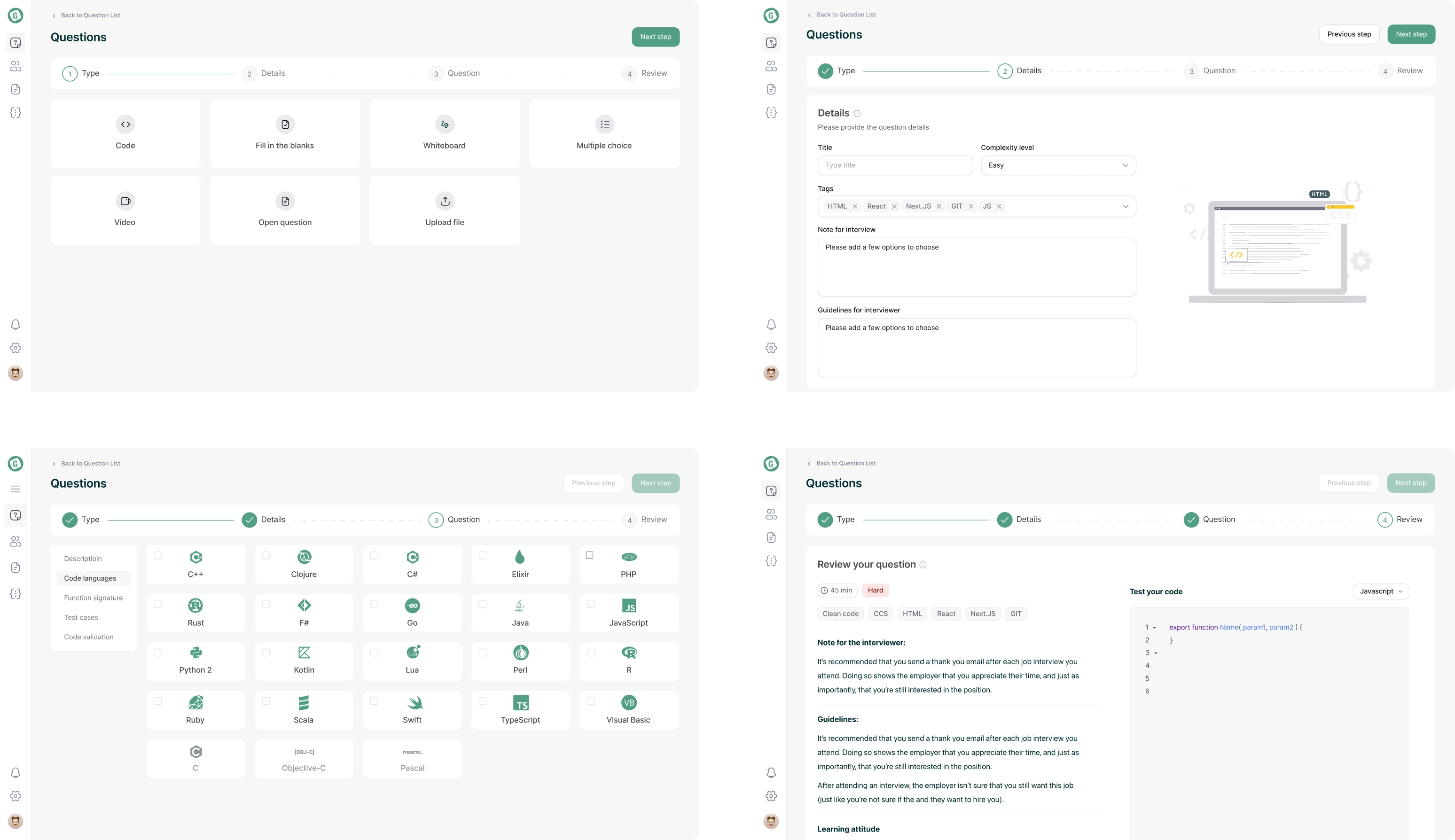
Creating questions was made easy. Recruiters just need to click on the “Add questions” button, and the “Create question” window opens.
Then, recruiters follow 4 steps, starting from choosing the question type and adding details like programming language and parameters to providing the question description and its review.

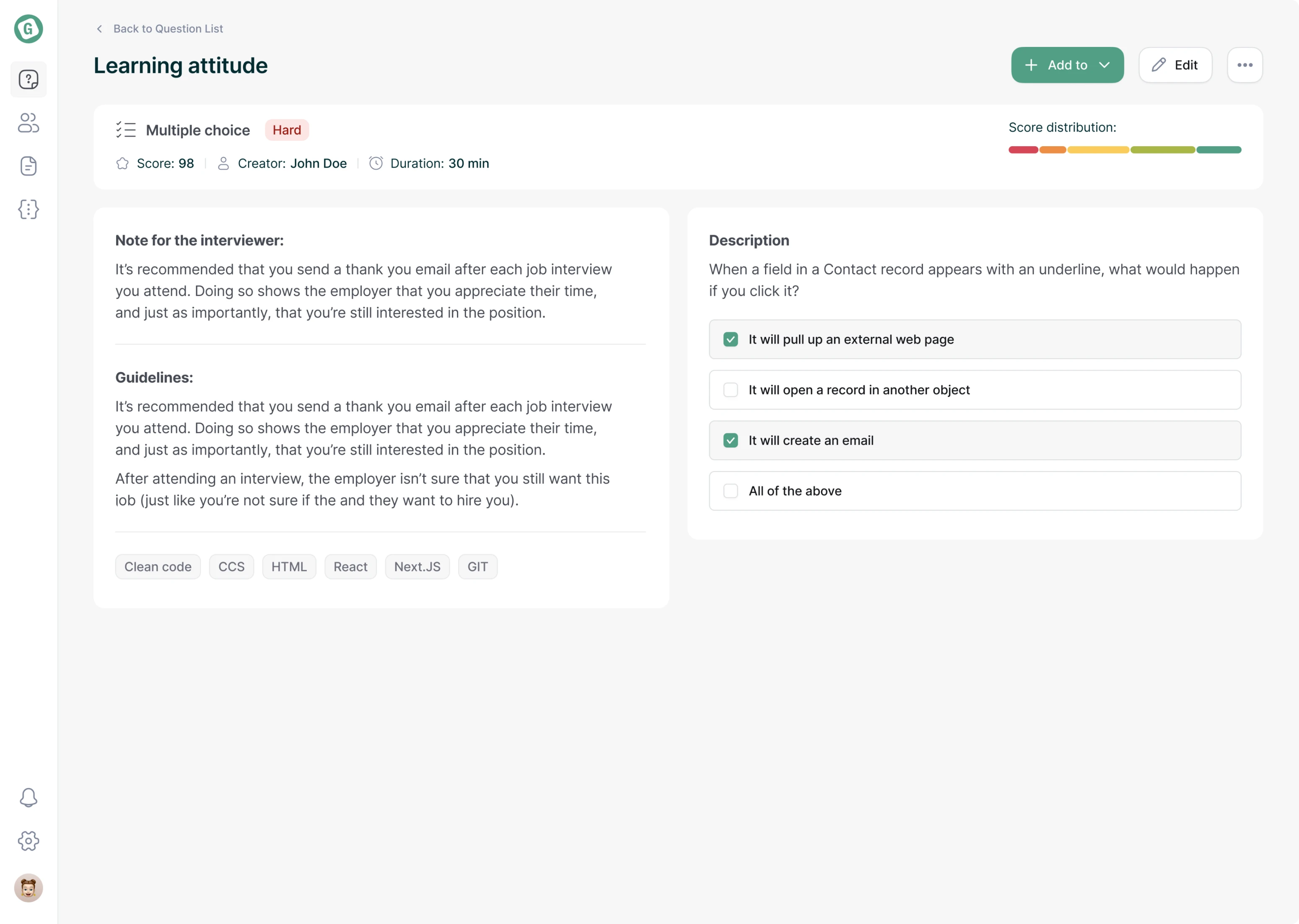
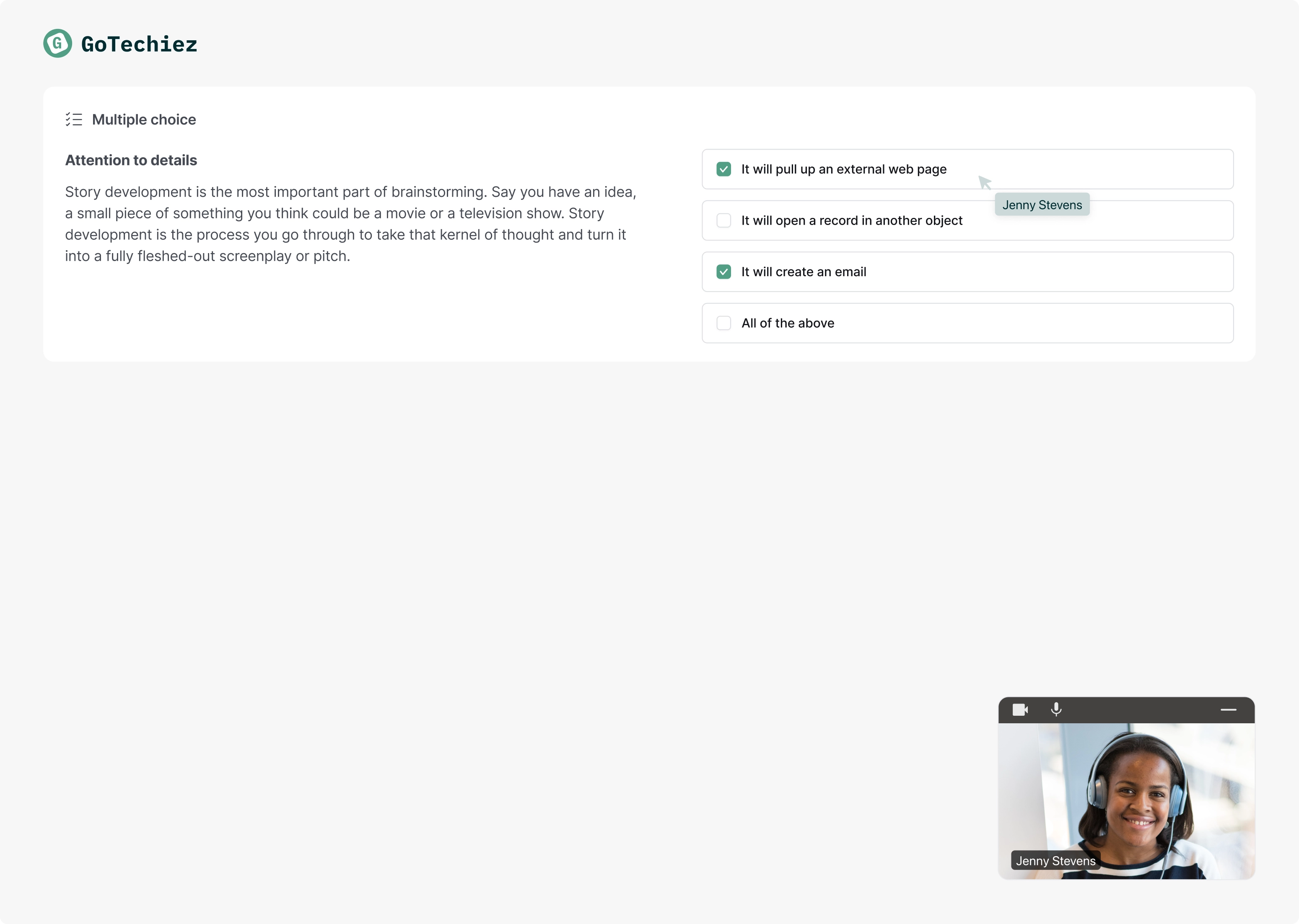
Finally, Eleken designers created a unified look for all question pages. For example, here’s what the Multiple choice questions page looks like.

Step 4. Making two separate interfaces: for candidates and recruiters
According to the client’s request, we created these two different workspaces:
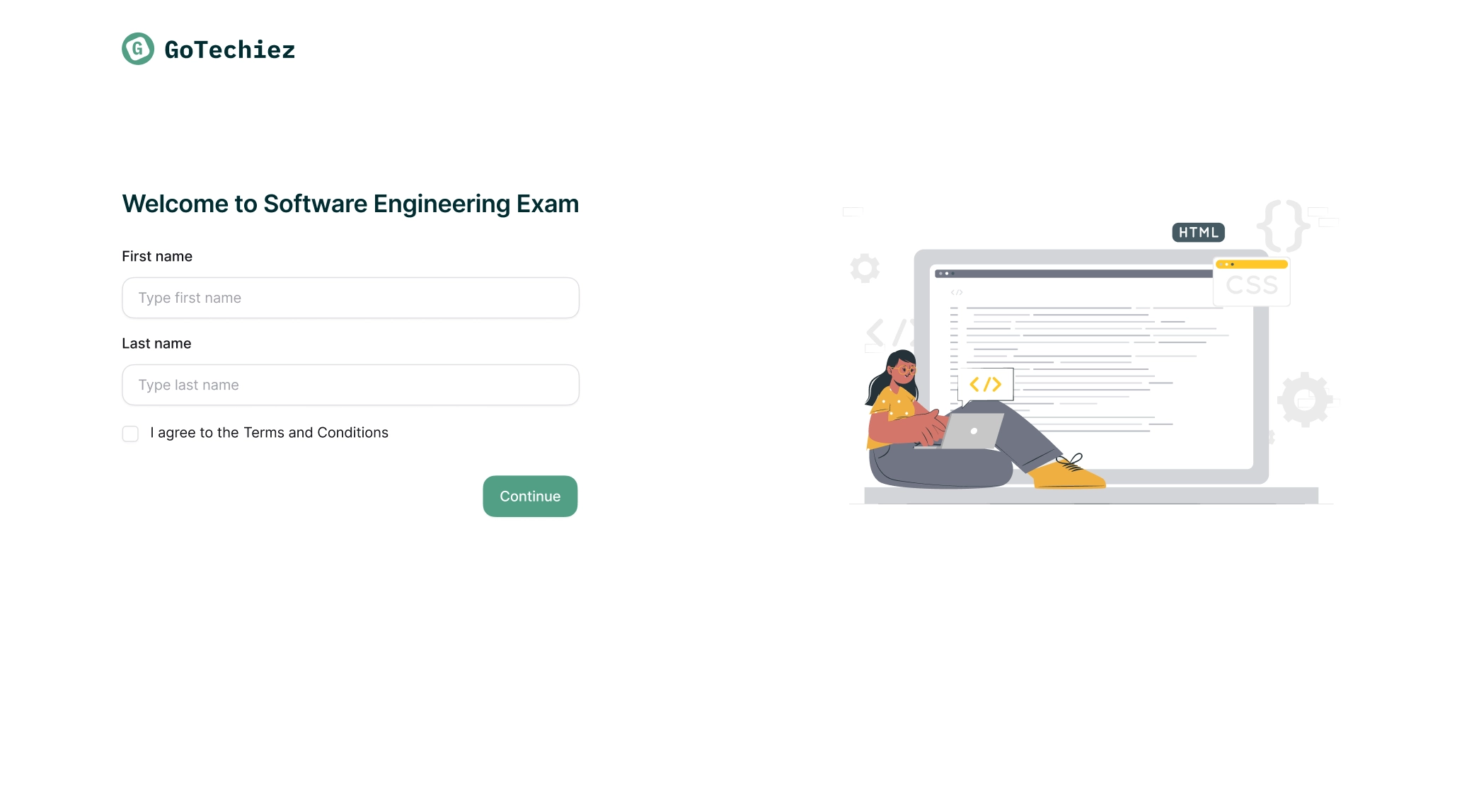
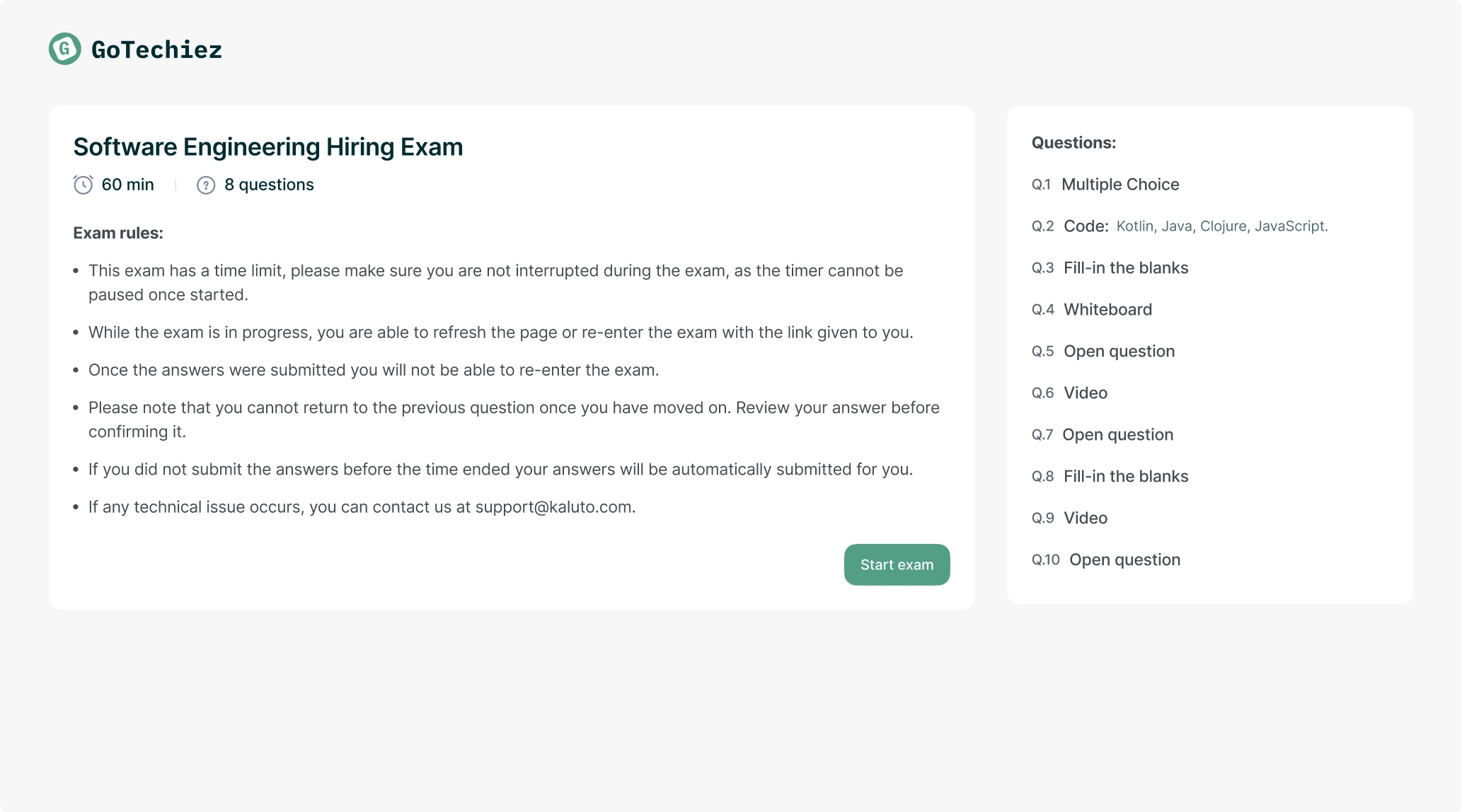
- Exam page for candidates
Our designer offered to omit the registration process for candidates. Instead, candidates just log in using their first and last names. Once they sign in, candidates see the Exam page.


We created two exam options for candidates: live and usual online exams. To pass a traditional online exam, users just click the “Start” button and take the test. Live exams include control options, such as candidates’ live mouse tracking and a video call function.

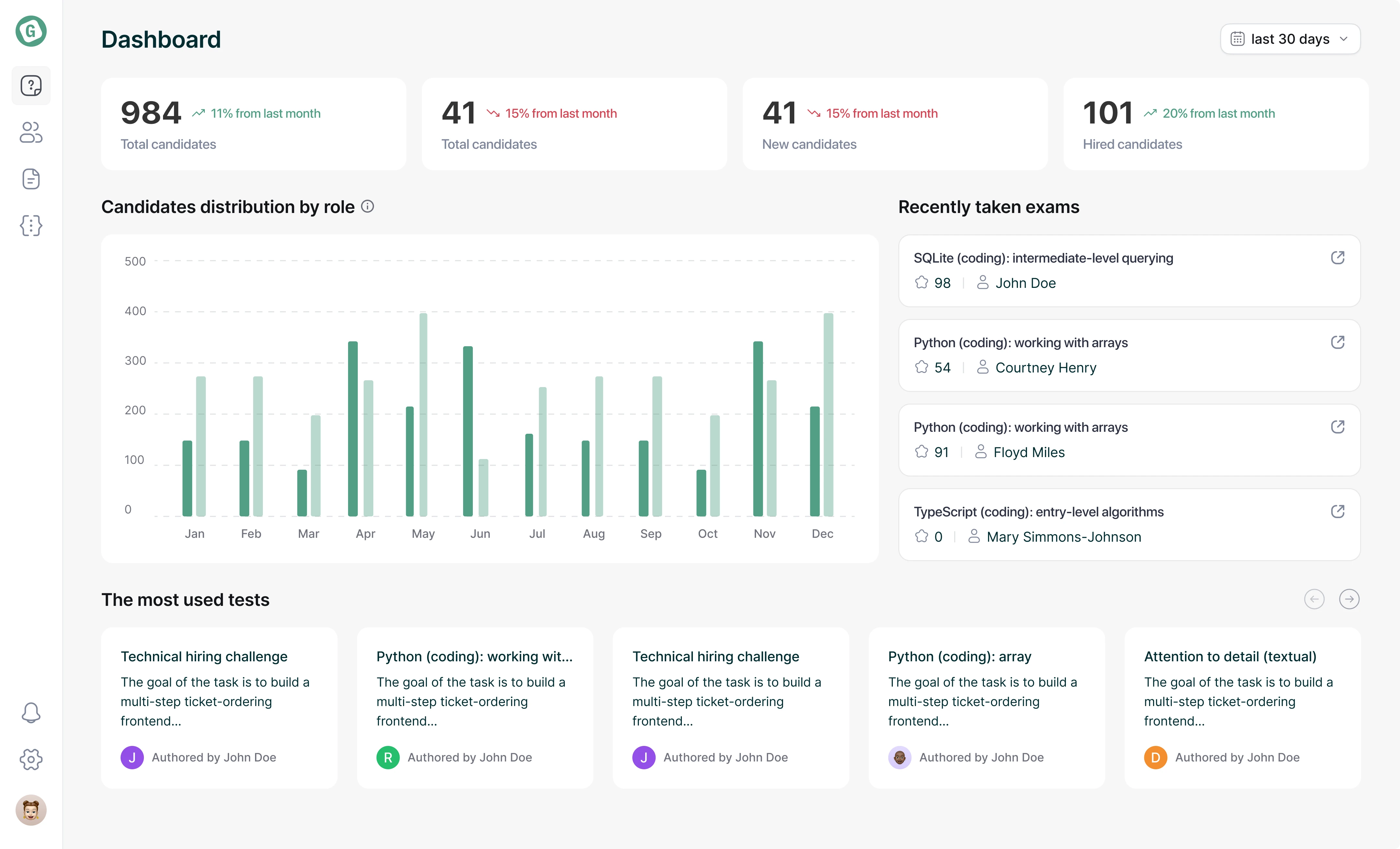
- Interface for recruiters
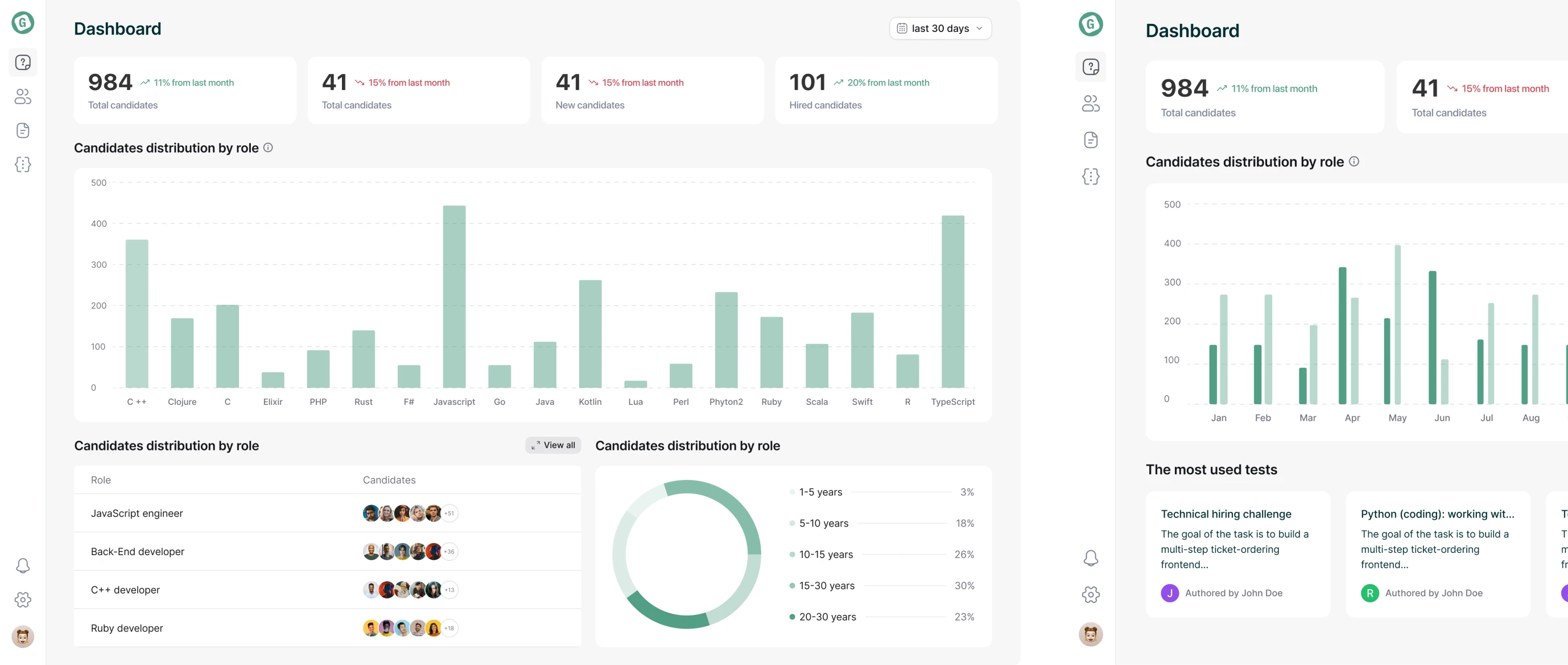
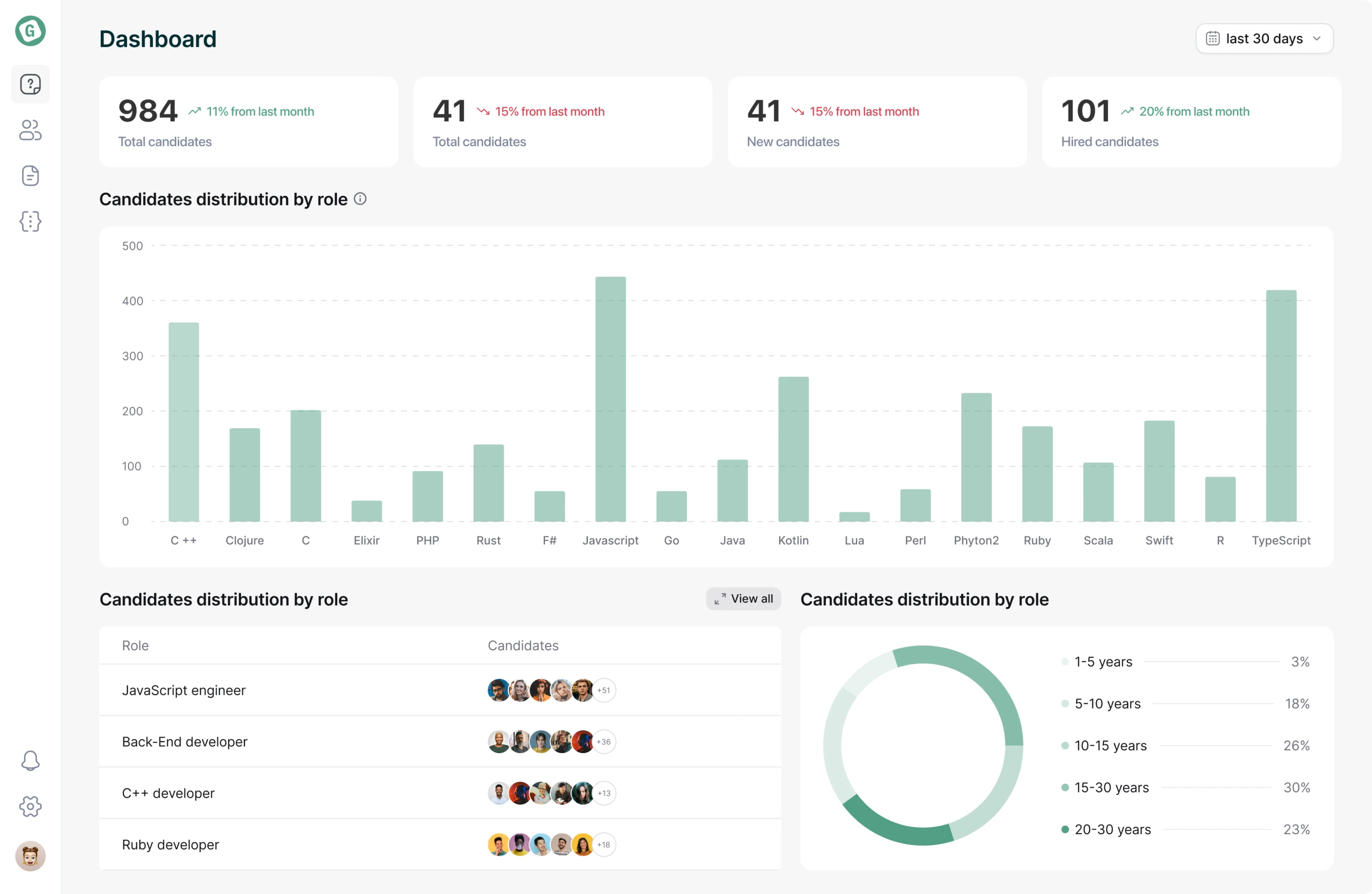
The dashboard is the first screen recruiters see after signing in. Here, they can conduct interviews, add or remove questions or tests and see their monthly activity, including the number of interviewed or hired candidates and created questions and tests. They can also view the statuses of recently taken exams.

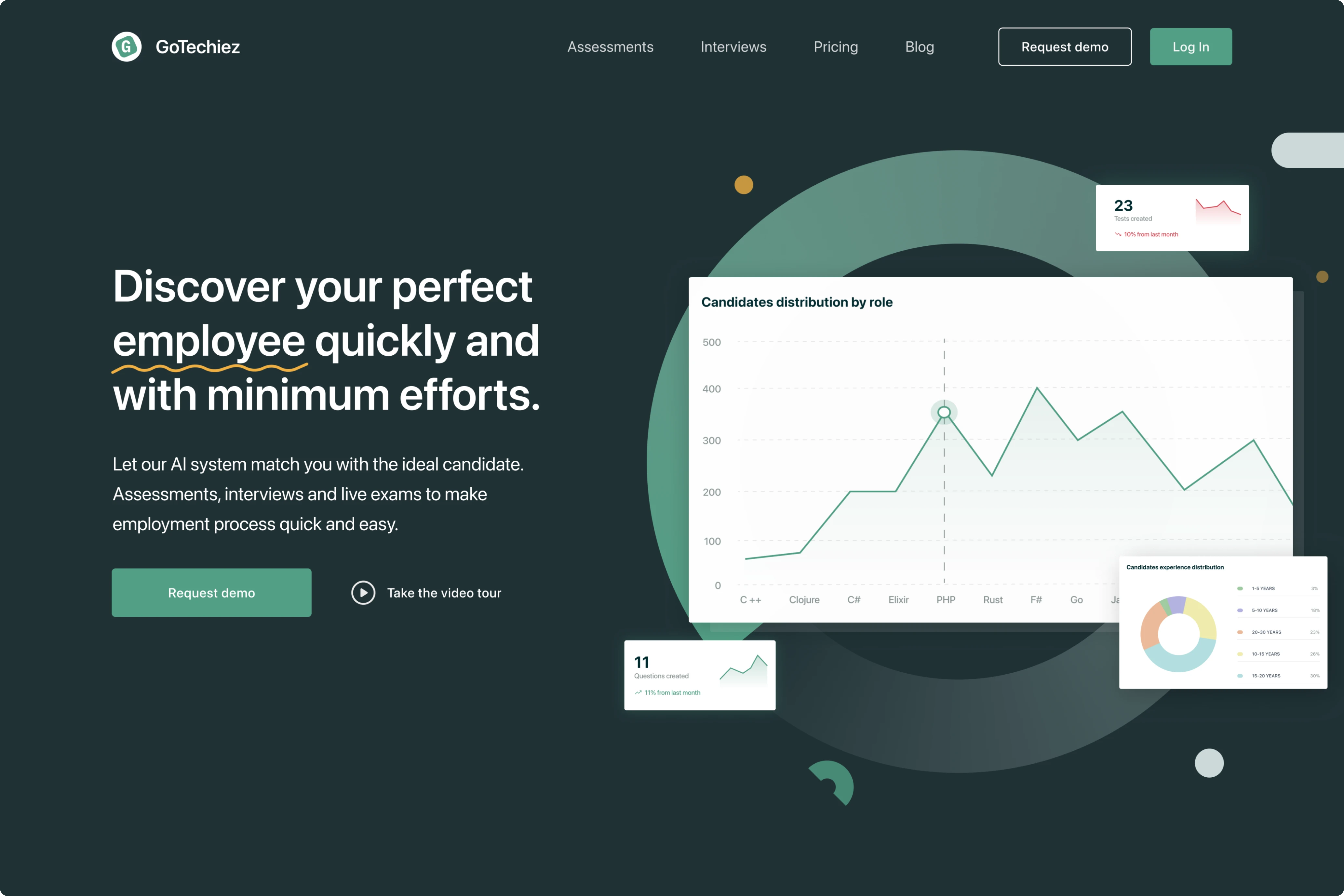
Step 5. Developing the landing page for the future platform
By the end of the subscription period, we wanted our client to get more than expected. So the Eleken team created the design for the platform’s landing page to ensure that everything looks and feels the same.

Eleken helped the Gotechiez team get a pitch-ready MVP and make the startup ready for investments
From a great idea to an MVP with well-thought-out UX design, Eleken designers had a remarkable journey with Gotechiez. It seemed challenging at first, but the rewards were more than worth it.
Our designers managed to find a way to make the platform align with the client’s vision. We created all question pages, including a convenient coding environment with tailored settings. The functionality is now organized logically and comprehensively.
Working on the Gotechiez platform was a delightful experience resulting in a meaningful product that will soon be introduced to the market.
If you want to bring your SaaS idea to life fast, you have come to the right place. Schedule a call with our team so we can discuss the details.

