Have you ever heard about the phenomenon of a shrinking attention span? People are now overwhelmed with information. They use dozens of products and services, flopping over from one to another, honoring some products with daily usage yet not giving others a chance.
If you want to ensure your SaaS growth, be ready to combat for users’ attention. Your marketing strategy should aim to educate and entertain the users to increase the retention rate. Eventually, you want your users to interact with your service every single day, making it an integral part of their lives. In a nutshell, your ultimate goal is to make your product sticky.
“Once people start using your product, SaaS companies need to focus on making that product as sticky as possible. Your customers need to be using it in their day-to-day workflows,” - Paul Schmidt, a senior consultant at SmartBug Media.
By the way, here in Eleken, we know that one secret of product stickiness is a customer-centered design.
In this article, we will talk about actionable and efficient user engagement strategies you can start implementing straight away.
Ready to go? To have a whole picture made up in your head, let’s answer the fundamental question first.
What is user engagement?
User engagement describes how actively and frequently people interact with your product. It’s not just about logging in — it includes the entire customer journey where users find real, recurring value in what your SaaS offers. When engagement is high, users complete key actions, explore features, return regularly, and ultimately integrate your product into their daily routine.
Think of it this way: engaged customers don’t just use your product — they experience it.
Among typical user engagement metrics are:
- Frequency of product usage
- Time spent inside the app
- Number of key actions completed (feature adoption)
- Depth of interaction with different features
- Overall satisfaction and emotional connection with the product
But customer engagement metrics alone don’t paint the full picture. Engagement also reflects how well your product aligns with users’ goals, how intuitive the experience feels, and how smoothly you help them achieve what they came for.
At Eleken, we believe user engagement is a natural outcome of thoughtful, customer-centered design. When users clearly understand how your product helps them, and feel supported every step of the way, they naturally interact more, explore more, and stay longer.
In short, user engagement is the heartbeat of your SaaS. The stronger it is, the healthier your retention, loyalty, and growth will be.
Why is user engagement important?
First and foremost, engaged users are a company's biggest asset. High customer satisfaction results turn users into loyal brand advocates. They help the company survive in the competitive market, increase sales and profit, and ensure growth. Eventually, all the SaaS companies work for people. They want users to make the most out of the product or service, become happy, and stay with the business as long as possible, ensuring recurring revenue.
Effective user engagement strategy helps the business to:
- Grow customer loyalty, which leads to long-lasting relationships between the users and the company
- Increase revenue and, what is even more critical, make the revenue predictable by improving customer lifetime value
- Stand out from the competition by providing an excellent customer experience and building a positive image in clients’ minds
User engagement is sometimes referred to as customer engagement. While their definitions are very close, there is a slight difference between these two concepts.
SaaS user engagement vs. SaaS customer engagement
The term “customer engagement” typically implies a high-touch relationship model, whereas “user engagement” is used by companies that employ a low-touch relationship model.
The customer engagement approach focuses more on in-person product training.
User engagement invests more in the in-product user onboarding experience.
Simply put, the high-touch relationship model can be defined as the “one-to-one” approach and usually implies regular assistance from a dedicated customer success manager and is used for high-value customers and complex products.
The low-touch or so-called tech-touch model uses a “one-to-many” customer interaction approach and focuses on digital engagement for free or lower contract value customers.
To sum up:
Customer engagement model
- High-touch relationship model
- Greater contract value per account
- More complex product
- Paid service subscription
User engagement model
- Low-touch relationship model
- Lower contract value per account
- Less complicated product
- Free product usage
The engagement strategies we will discuss in this article can be applied to both user engagement and customer engagement models. Strictly speaking, user engagement can be considered an essential component of customer engagement and forms the firm foundation for the latter.
Now, let's find out how to engage your users and provide them the best customer experience that turns them into loyal customers.
1. Employ personalized approach
We used to understand a tailored customer approach as adding a user’s first name in the email. However, except for this dynamic content, the second personalization type works even more effectively in terms of user engagement. It is event-driven automation or personalized onboarding. The best apps use this tactic to create a customized user experience within the app and build a unique customer journey.
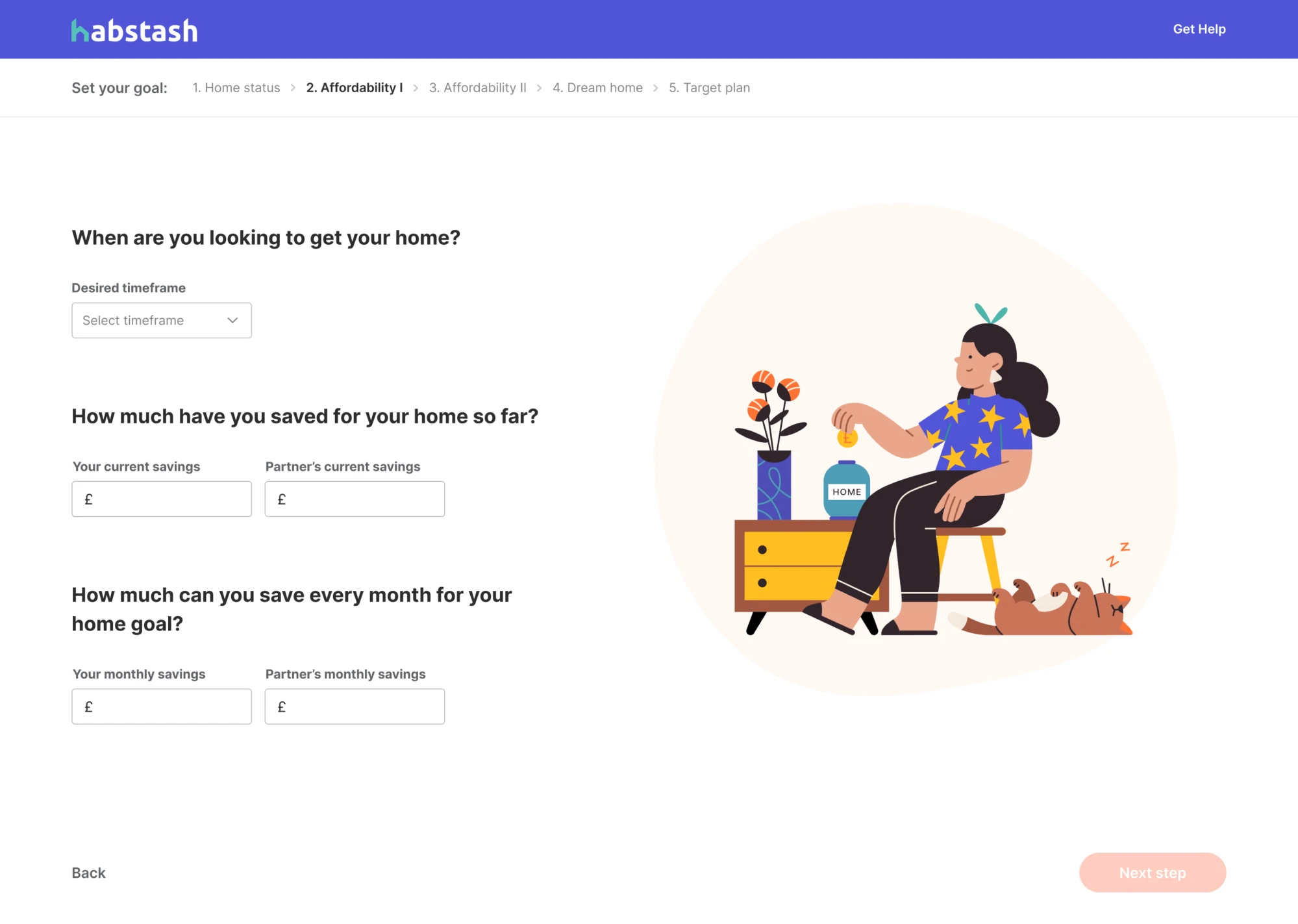
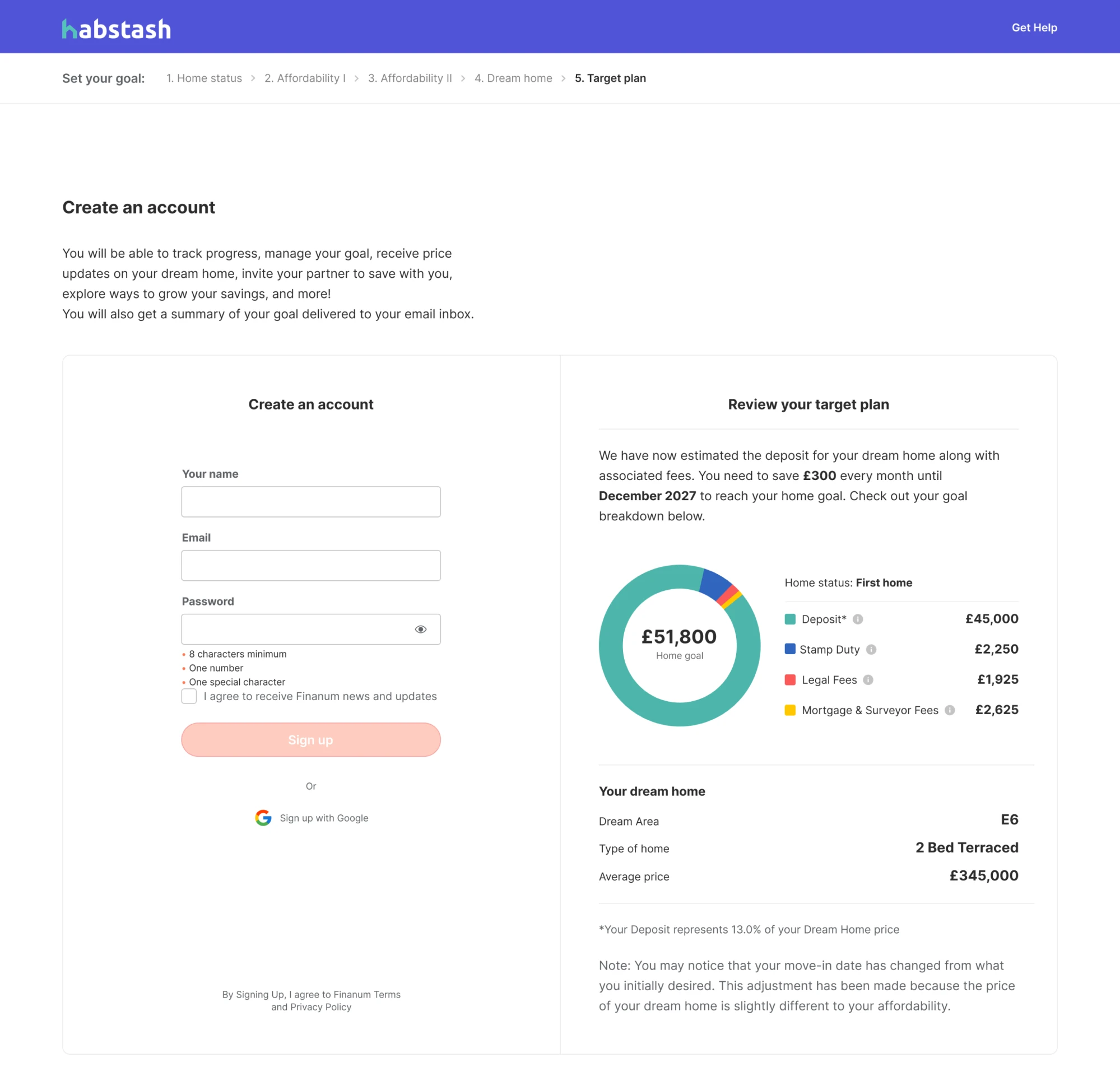
For example, for Habstash, our client from the fintech industry, we designed a personalized onboarding flow that collects key user inputs — such as income, savings, and desired home timeframe — and uses them to generate a tailored savings plan. By ending the flow with a visual, goal-oriented summary, we helped turn a traditionally dry setup process into a motivating, highly relevant experience that encourages users to complete registration and start their journey.


2. Know your users
To boost customer engagement strategy, you should determine who your users are, what needs they want to satisfy, and how often they interact with your product. The SaaS product is typically used by several types of users.
- Active users who are regularly using your product. They are the most engaged users, loyal and active. You should treat them accordingly, not promoting features they've already used or products they've already purchased. Your goal here is to retain users.
- The users who haven't used your product for a certain amount of time. These users should be handled carefully. You need to focus on what your product can do for them, what value you can offer, and why they should give you a second chance.
You may also have such specific user groups as free users and those who pay for the service, and both segments definitely demand different approaches. The more thorough customer analysis you will undertake, the better you can refine your marketing tactics to increase user engagement.
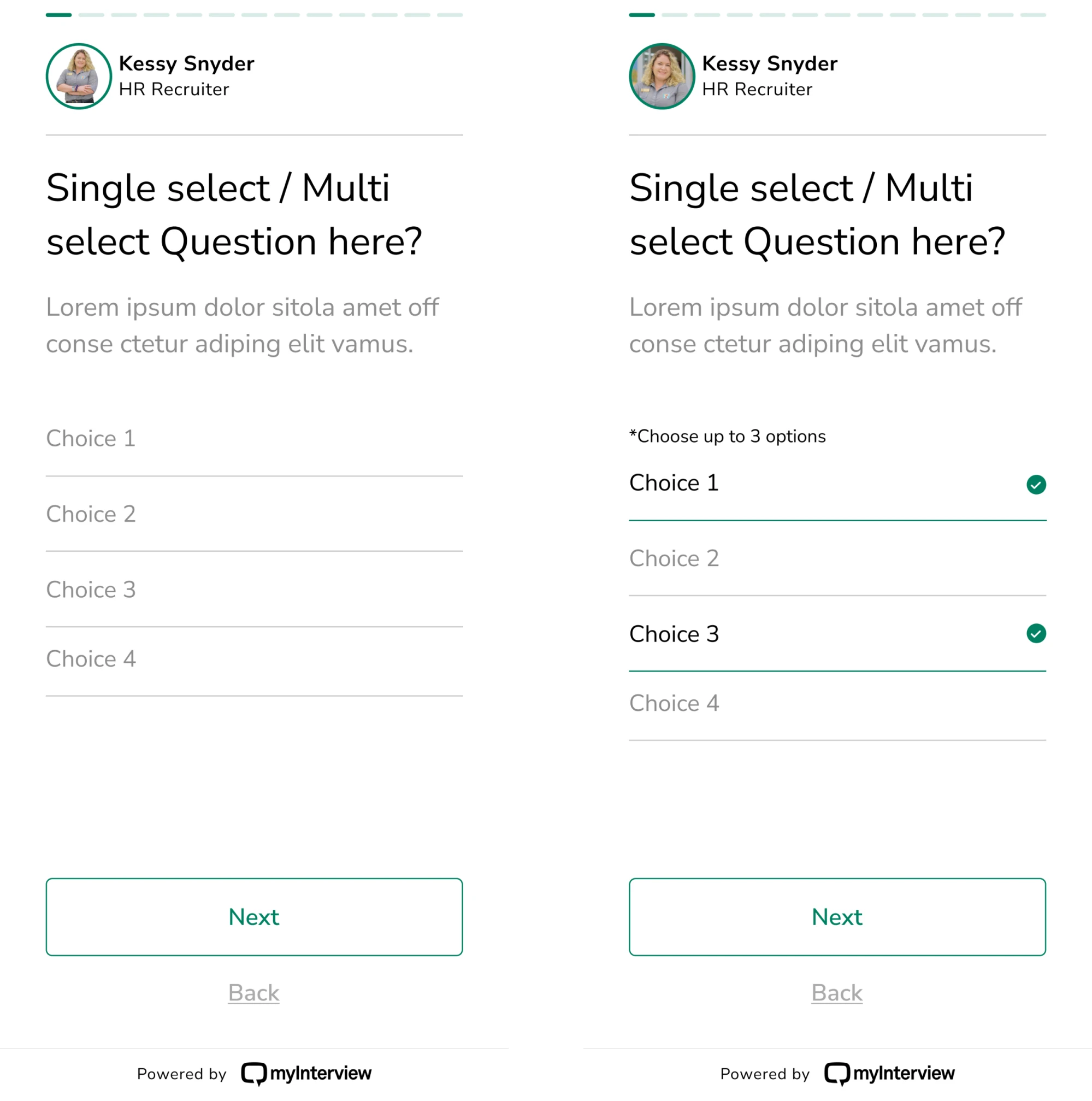
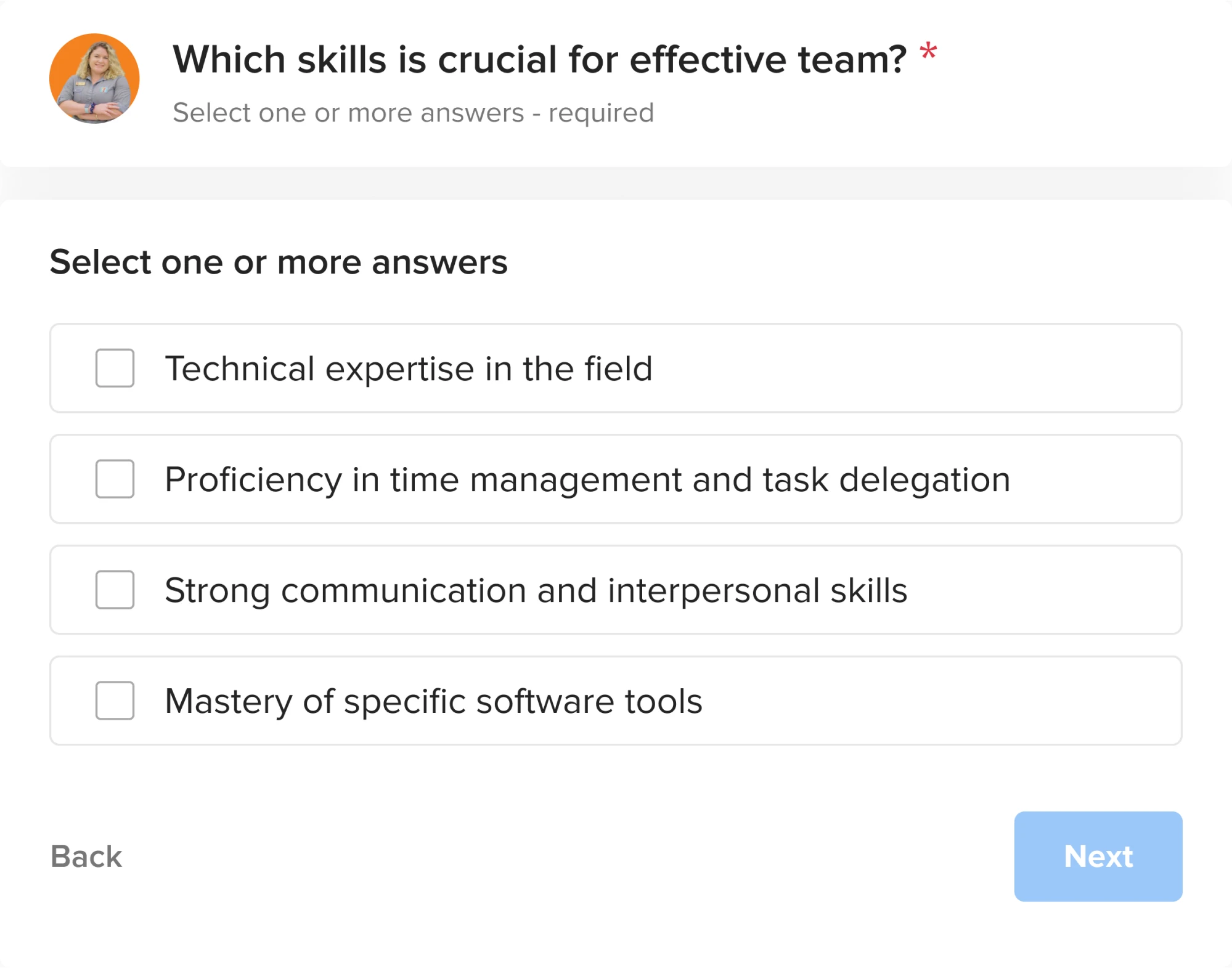
That’s exactly what happened in the case of myInterview. The client identified that over 90% of candidates were dropping off mid-application. To help solve this, we redesigned the candidate flow based on real user behavior — simplifying interactions, improving clarity, and aligning with common UI patterns. This helped reduce friction and re-engage users who had previously been abandoning the process.


3. Send triggered messages
I believe you’re already emailing your users welcome messages, newsletters, and thank you notes. However, it’s possible to send more relevant emails triggered by an automatically set event. Activated messaging creates a more personalized experience depending on the action the users take on your website or within your app.
The email below I received after I had downloaded an ebook. The message unobtrusively involves me in communication, pursuing a goal to understand my needs better and present the services ProfitWell can offer me.

4. Provide omnichannel experience
The omnichannel value is seamless communication with a user throughout all channels, no matter how and where they reach out. The omnichannel breaks the barriers between product and marketing.
Of course, this is easier said than done, especially in large companies. However, providing customers a truly omnichannel experience will significantly improve user engagement and increase retention rates.
5. Interact by in-app chat
In-app chat is an efficient tool to help your customers resolve any issue they may have using your product. It’s an opportunity for the business to reveal what features users find difficult and decide how to facilitate their user journey and improve customer experience.
Today, many SaaS companies enhance this experience with AI-powered chat assistants. These tools can instantly answer common questions, guide users through workflows, and surface relevant help articles without making them wait for a human agent. AI-driven chat support not only reduces response time but also helps users stay engaged by providing quick, contextual assistance exactly when they need it.

6. Grab attention with videos
What educational materials do you provide to your users? Guides, eBooks, and blog posts are the most common educational resources used by SaaS companies. However, the textual content is not always effective. Firstly, it usually takes more effort to consume a written word than visual materials. And it is undoubtedly more time-consuming. Video tutorials can be an excellent option to replace textual content. They are visually appealing and convey a message faster.
Besides, videos are an irreplaceable tool to build an emotional connection with your audience. Skilled storytelling holds users’ attention and makes a strong impression.
7. Collect user feedback with in-app surveys
If you can embed customer feedback surveys in your app – do it. CES, CSAT, and NPS surveys are inexhaustible resources of precious insights. The surveys inbuilt into your product allow you to target the right person at the right time and increase the chances to gather proper customer feedback.

In surveys, the segmentation based on user personas can help target the specific audience and not ask the same customers the same questions.
8. Utilize gamification
The gamification concept is not new. However, to fight the low user engagement, the SaaS companies are actively incorporating this technique into their marketing strategy.
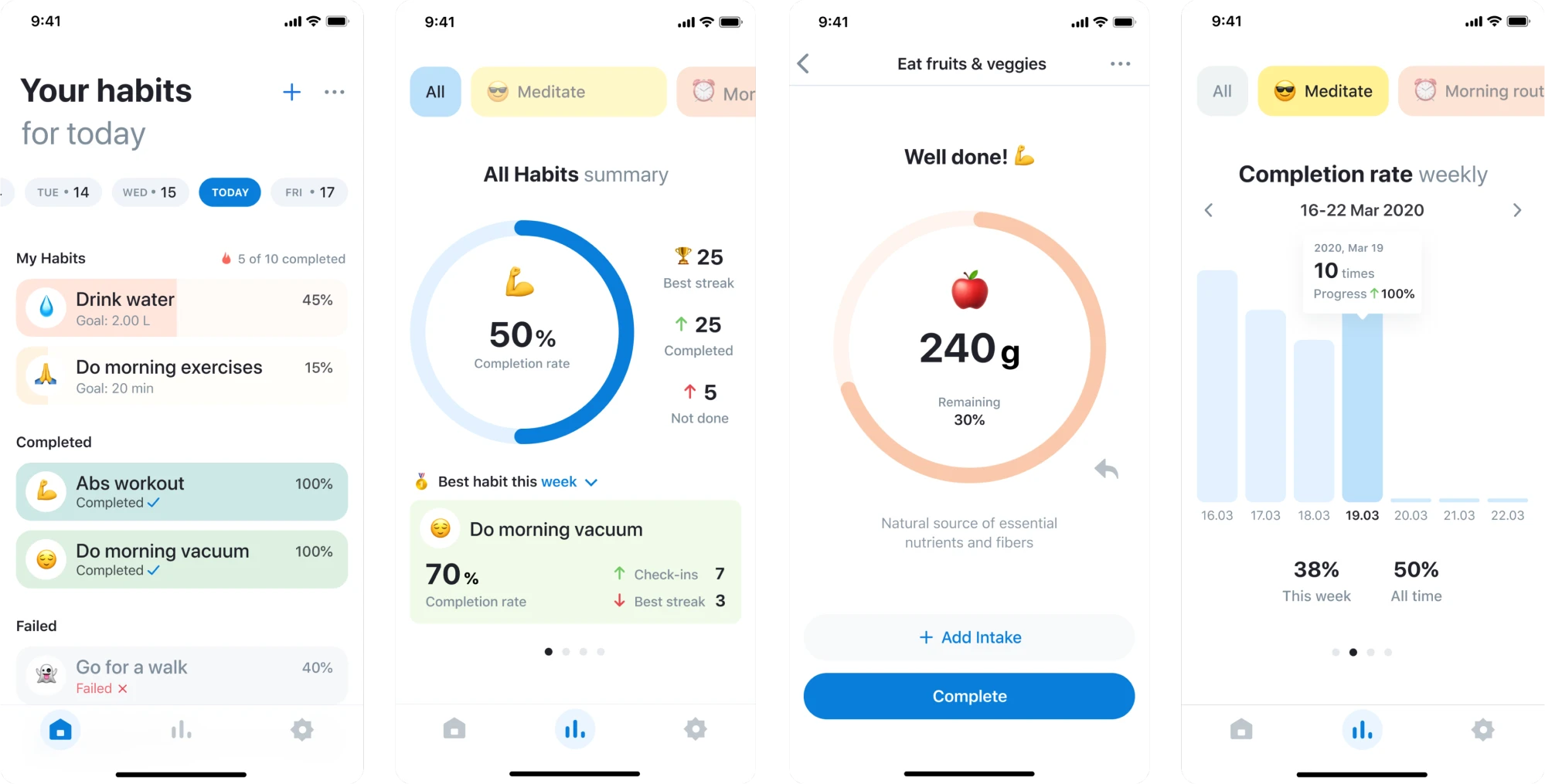
What can be an example of the SaaS gamification? Take HabitSpace, a habit-tracking app we designed. Instead of using traditional points or badges, it applies subtle gamification through daily checkmarks, round progress charts, key milestones, and visual feedback — all designed to help users feel accomplished and stay consistent. These elements turn routine tracking into a rewarding experience, encouraging users to actively engage with the app.

9. Engage your loyal users
Loyal users are a gift for the company. Nurture them properly, and you will benefit from your business-customer relationships. How? Your brand advocates will be the first to spread the word about your new product with their reviews, quotes, and testimonials. They can also be beta-testers and early adopters, providing valuable feedback regarding the capabilities of the product.
Increase customer engagement with special promotions and motivational gifts. Let them be first to know about new features release or company updates. Love your customers, and they will pay you back.
10. Focus on upselling existing users
It’s more cost-effective to upsell existing customers than invest in acquiring new ones. The revenue expansion can help fight customer churn, which is an inevitable process for all SaaS companies.
The expansion revenue is crucial for sustainable SaaS growth. ProfitWell claims that for healthy SaaS business growth, at least 30% of your income should come from expansion.
11. Encourage all-round support
Many SaaS companies are implementing a specific customer support approach involving all employees, from developers to managers, to support customers.
According to Zapier, “effective all-hands support focuses on making life better for your customers. But it can also cause a shift in how you and your team think about and build your company”.
This approach doesn’t actually mean that the customer support team will lose their job. On the contrary, they own the customer support domain, whereas the rest of the employees contribute to the process.
How to build an effective user engagement strategy
- Know your audience and create a personalized approach to each users’ segment
- Track users behavior with the help of analytics to better understand the roadblocks users face while interacting with your product
- Elaborate personalized customer journey by creating user personas and using the jobs-to-be-done approach
- Gather customer feedback with in-app surveys and utilize the insights to refine your user engagement strategy
- Interact with users by in-app chat to provide quick support
- Use video content and gamification to catch users attention and increase motivation
- Encourage loyal users to keep a high level of customer engagement
- Initiate all-round customer support to make user experience truly joyful
- Make all your business user-focused
- Be creative in the search for new ways to engage your customers
At Eleken, we have helped SaaS companies build user-focused products that naturally drive higher engagement since 2015. Thanks to our deep industry expertise, our designers quickly understand the specifics of different SaaS niches — from fintech to healthcare to edtech. We work as an embedded design team, integrating directly into your workflows, collaborating with your product managers and developers, and focusing on practical outcomes instead of lengthy handoffs. This subscription-based model gives companies access to a dedicated, senior-level design team that can jump in at any stage: from shaping user journeys, to redesigning complex flows, to supporting ongoing feature development.
If you need help strengthening user engagement through thoughtful product design, feel free to reach out to us.
Do you need more advice on how to boost your business growth? Learn about six strategies to reduce customer churn.












.png)