Favorably
How Eleken designed an MVP of a unique referral-based platform for enterprise sales teams

Imagine a platform containing information about many potential customers of a particular company. All these people are somehow related. Some of them should be contacted by sales managers as soon as possible, while others already use the service, but need regular support and communication. You might think of a complex database that contains hundreds of tables and reports that require enormous manual effort from the company’s employees.
But with the help of experienced UX designers, everything can be much simpler. Read the story of how Eleken designed a unique referral-based platform MVP for sales teams.



The idea behind Favorably
The solution structures the connections between the company’s clients unites them into a single network and consistently visualizes their relationships. Sounds revolutionary?
Well, that’s exactly how we designed Favorably, a system that helps businesses track customers’ relationships and generate leads thanks to result-driven referrals.
At the very beginning of the project, the client shared with us the main purpose of Favorably:

We realized that to achieve these goals, the product needed to provide the following features:
- Automatically generate possible recommendations based on the client’s portfolio and key relationships
- Regularly remind users about the necessity to develop those relationships
- Alert users of the need to prepare for upcoming calls with key contacts
- Track the results of calls and further actions
- Deliver and keep statistics regarding various aspects of those actions
This unique combination of features required a clear design vision and a dedicated approach to UI/UX design. So, with our expertise in product design for SaaS, Eleken was the right partner for the job.

Trial results and the beginning of our UX process
During the trial period, we worked on the core MVP functionality relying on the input provided by the Favorably team.
We had to design an MVP that would help businesses generate leads and optimize the sales funnel, as well as create a system of close contacts and referrals. Simply put, a database containing information about people who know each other. The system was supposed to keep customer-related data and organize communication between people in order to connect warm contacts into a single network.
The key challenge was to present different levels of relationships between users of the platform and set a clear structure for the interface. The platform collects close contacts, key relationships, and referrals and establishes a relationship-based prospecting system.
The client offered to visualize connections between key relationships with the help of mind maps. But Eleken designers, based on their experience in designing SaaS, had an alternative vision: a table consisting of tabs and subtabs. So we designed two versions of this functionality. One was based on the ideas of the Favorably team, and the second one was our own version.


After hearing our solid argumentation based on the best principles of UX, the client team agreed that the version suggested by Eleken was a better solution and we continued our work.
UX research and testing
Favorably is quite a unique solution without direct competitors and clear references. So for the UX research, we started with analyzing indirect competitors - LinkedIn, LinkedIn Business, and Apollo. However, these services involved only some part of the functionality the client wanted to implement in their product. We united our efforts with the client’s product team, and, based on potential users' portraits, determined the key features for the platform.
Based on our findings, we designed the first prototypes, and, with the help of the client's team tested them with the potential customers. With the help of this general evaluation, the main assumptions got proven. The feedback was positive as the end-users recognized the product’s value in terms of their critical needs. So we continued designing the MVP relying on our findings and experience in implementing design best practices.

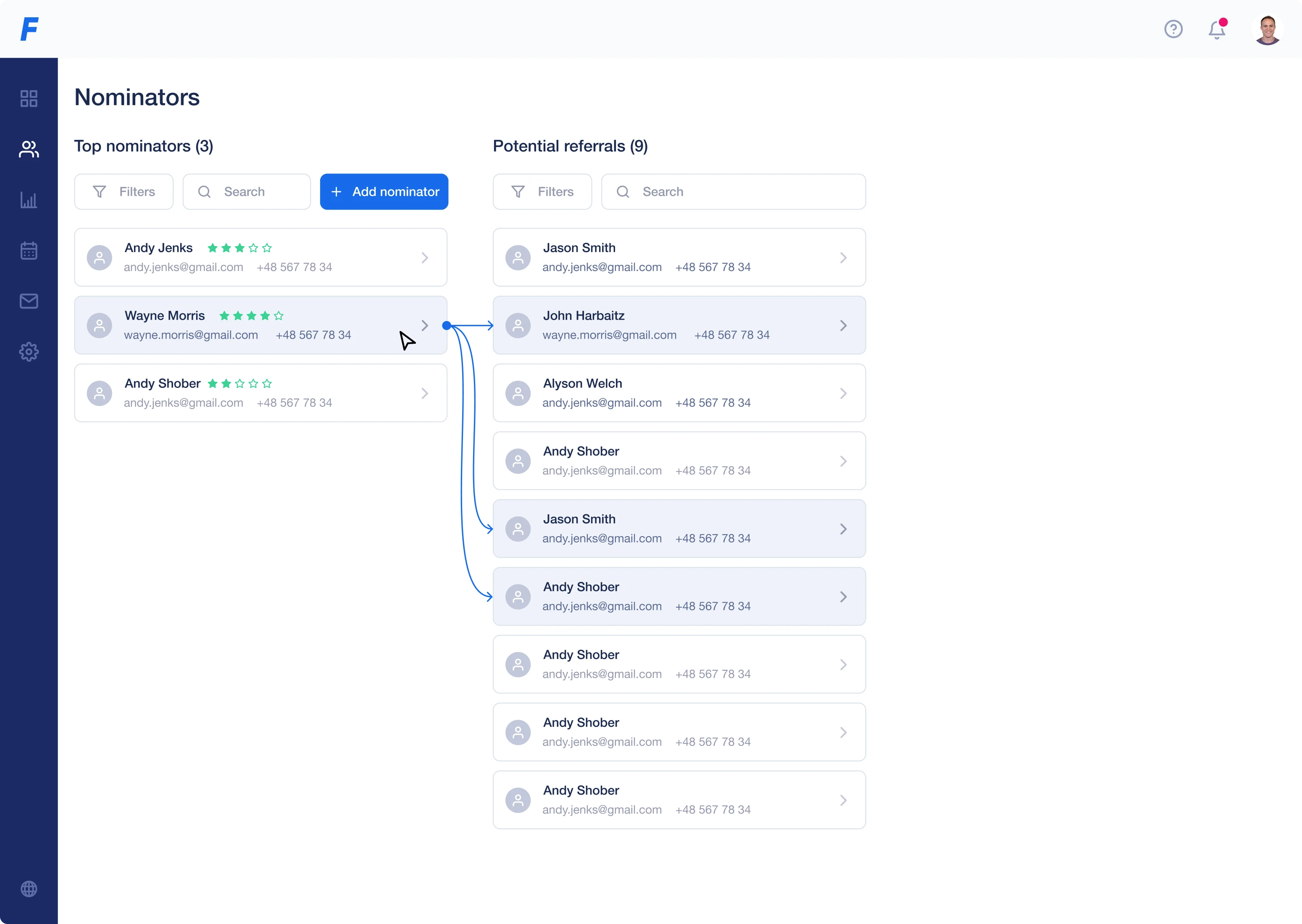
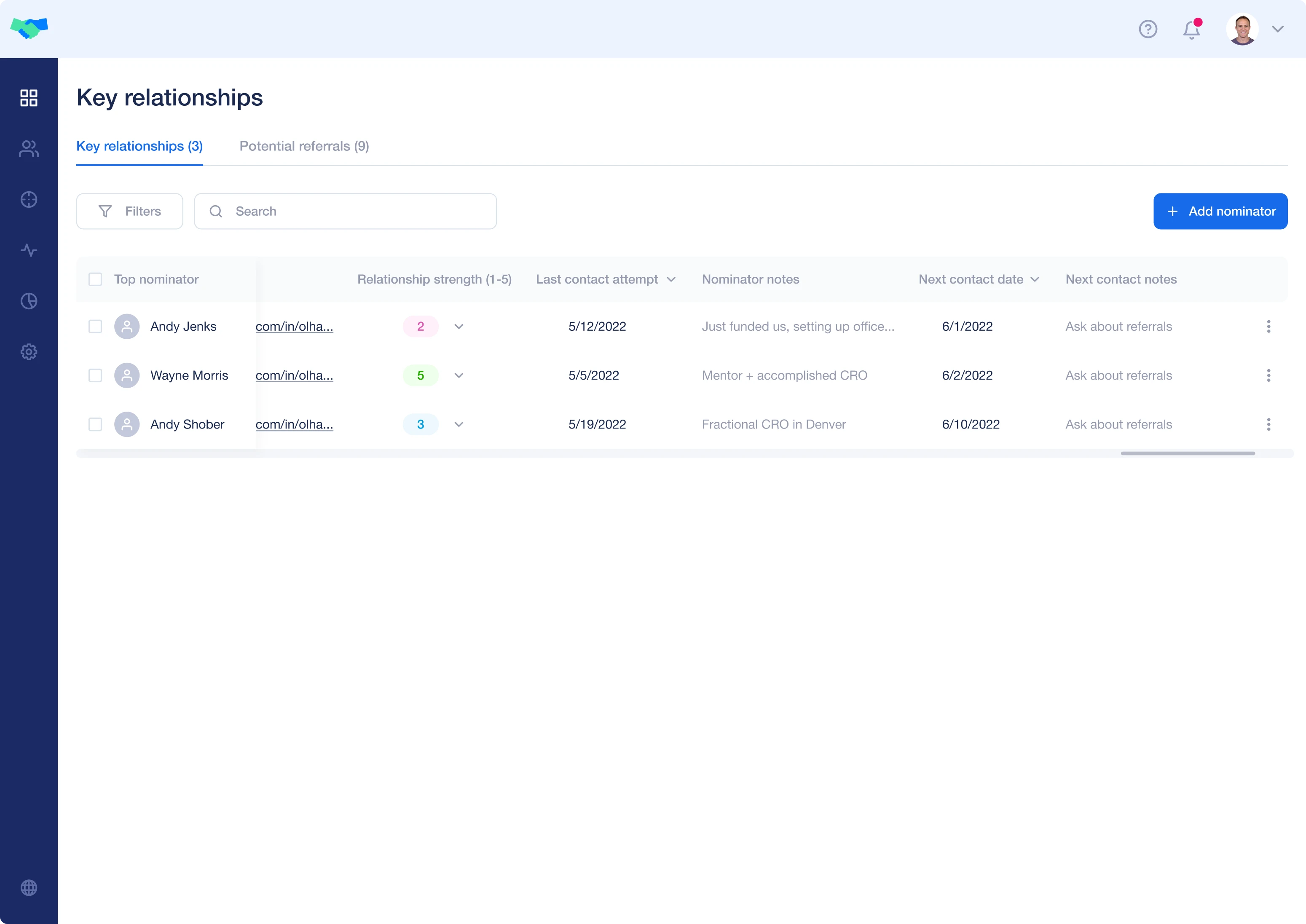
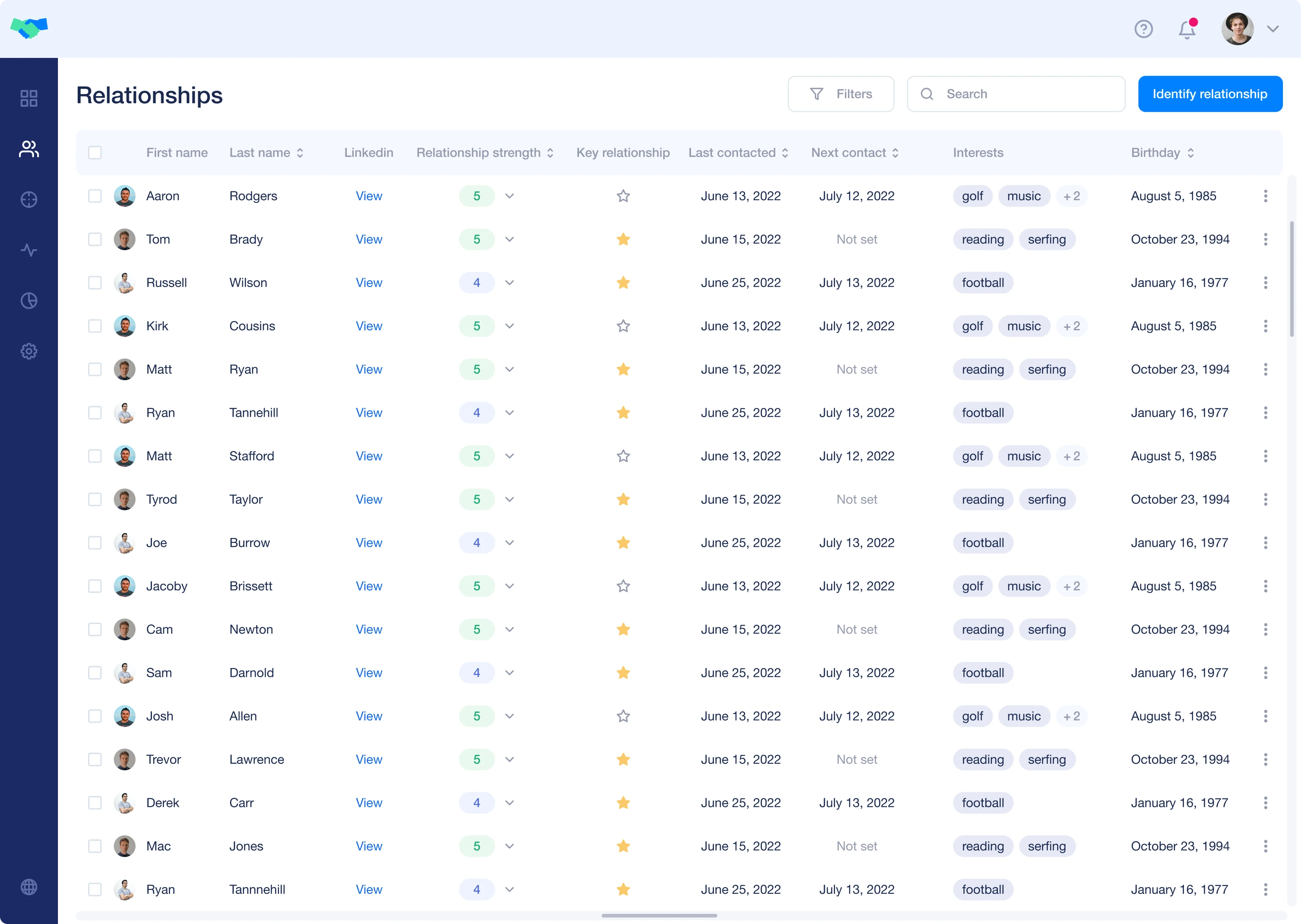
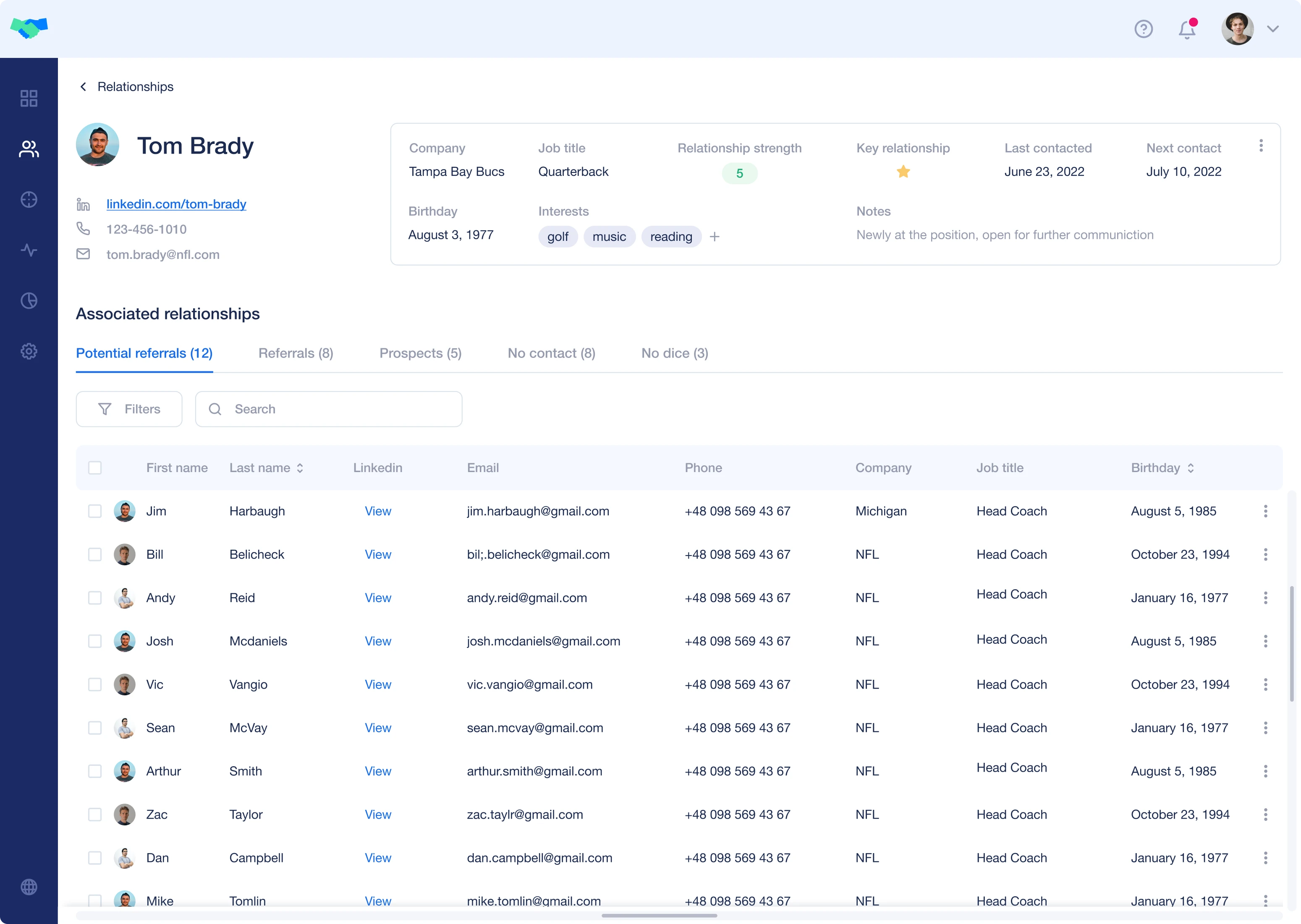
Relationship-based hierarchy
Initially, the client didn’t have a vision of the future product’s design. So we had to provide a viable structure for a product idea and find the right way to implement it. First of all, we helped the Favorably team design the product’s structure and information architecture. In particular, we focused on finding the most appropriate way to segment people based on their connections and consistently structure these groups. As a result, we decided to create a core section of close acquaintances, named Relationships. Within this group, we provided the following indicators to identify different levels of connections:
- Relationship strengths to determine how close the connections are
- Key relationships to mark the most intimate connections

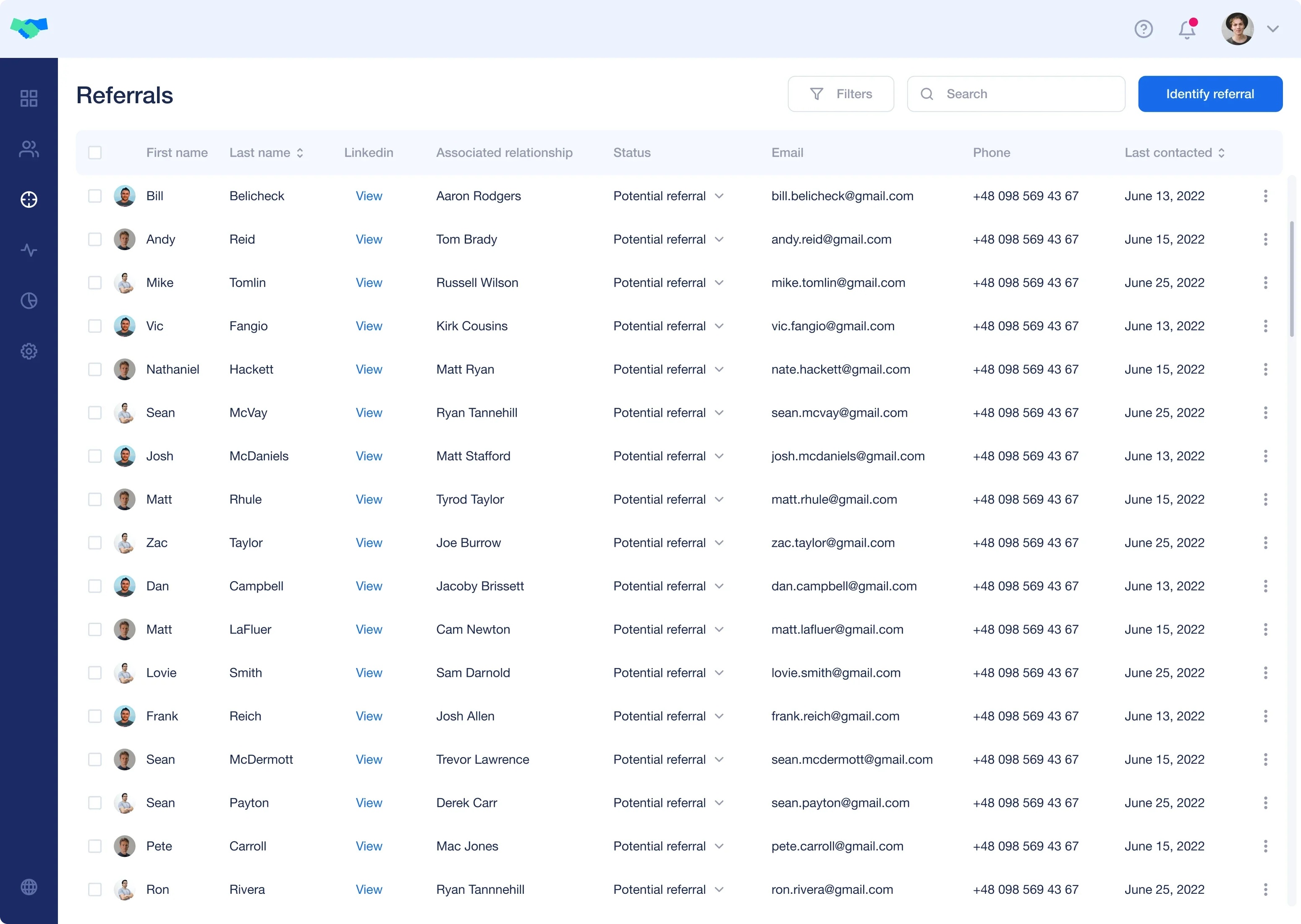
Each relationship section shows their referrals, including actual referrals, potential referrals, prospects, no-contact referrals, and so on. Profile pages gather contacts and key information about Favorably users.

Also, a separate menu section displays the total number of all referrals.

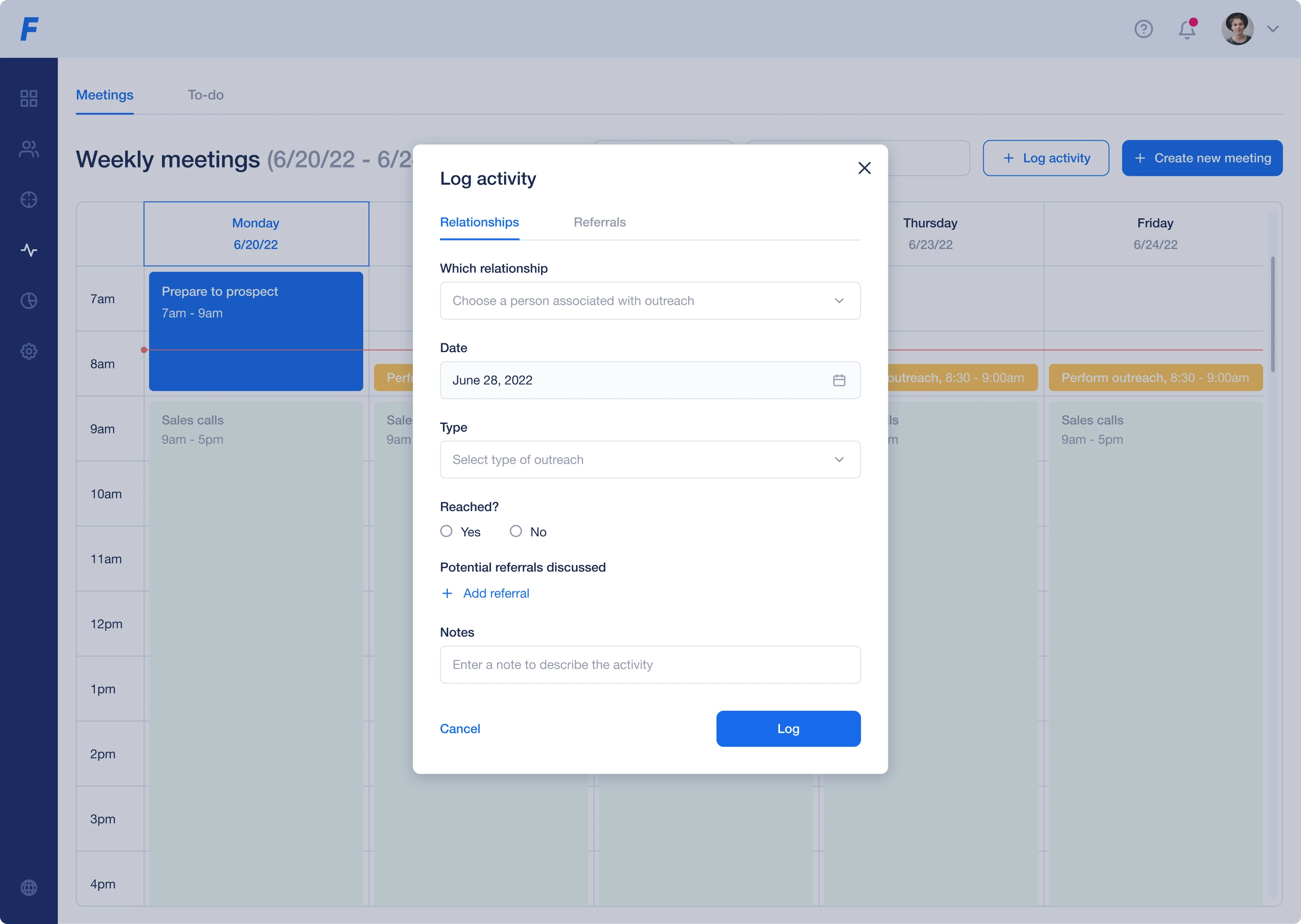
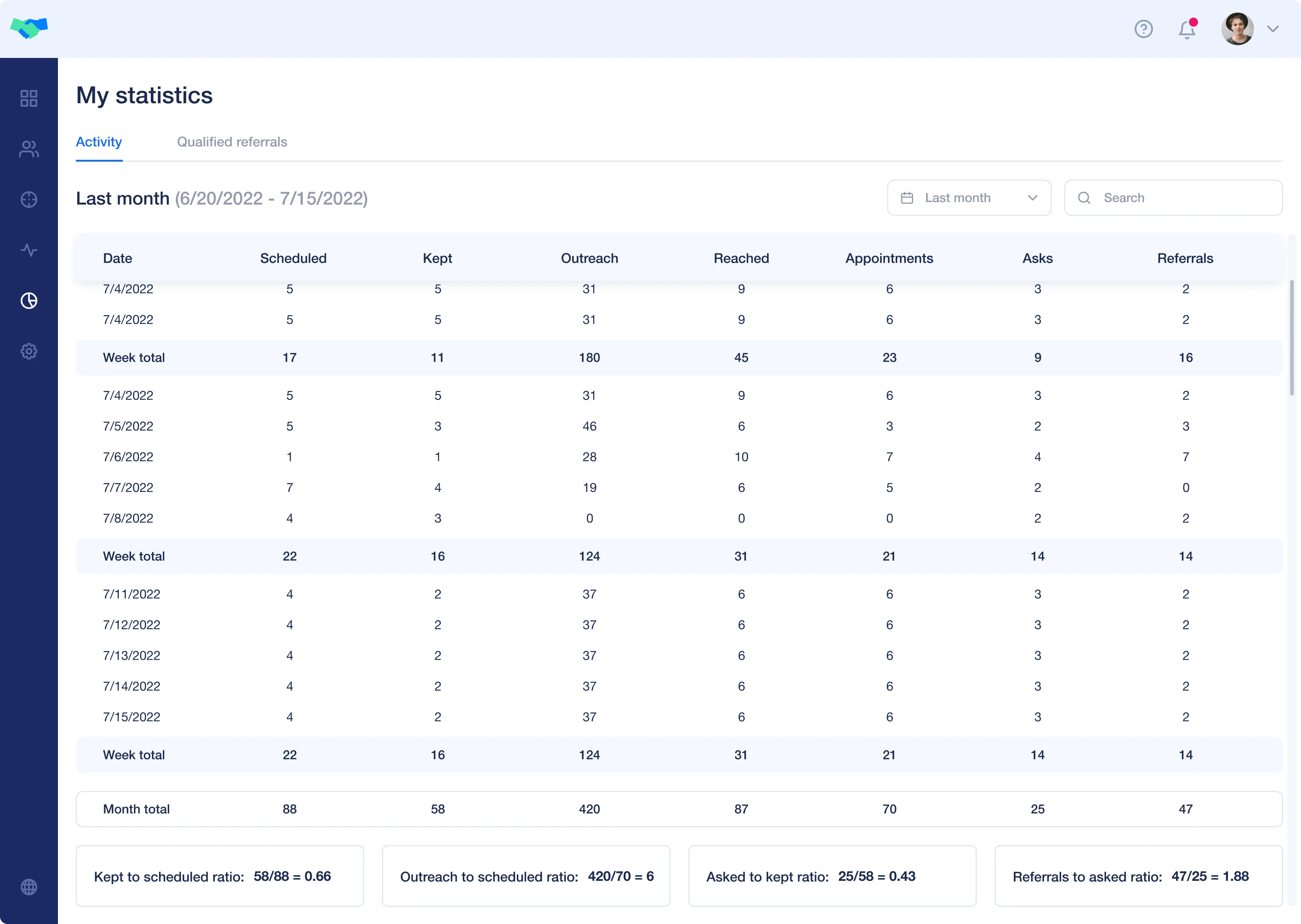
Performance statistics
Another vital solution was to add a success rate indicator to the section with statistical data reports. This indicator evaluates performance according to different ratios. For example, it shows the number of conducted negotiations vs. the planned ones, the received referrals vs. the requested ones, and so on.

This way, users can track the effectiveness of their activities over a certain period of time and consider this data to make relevant decisions in the future.
Dashboards
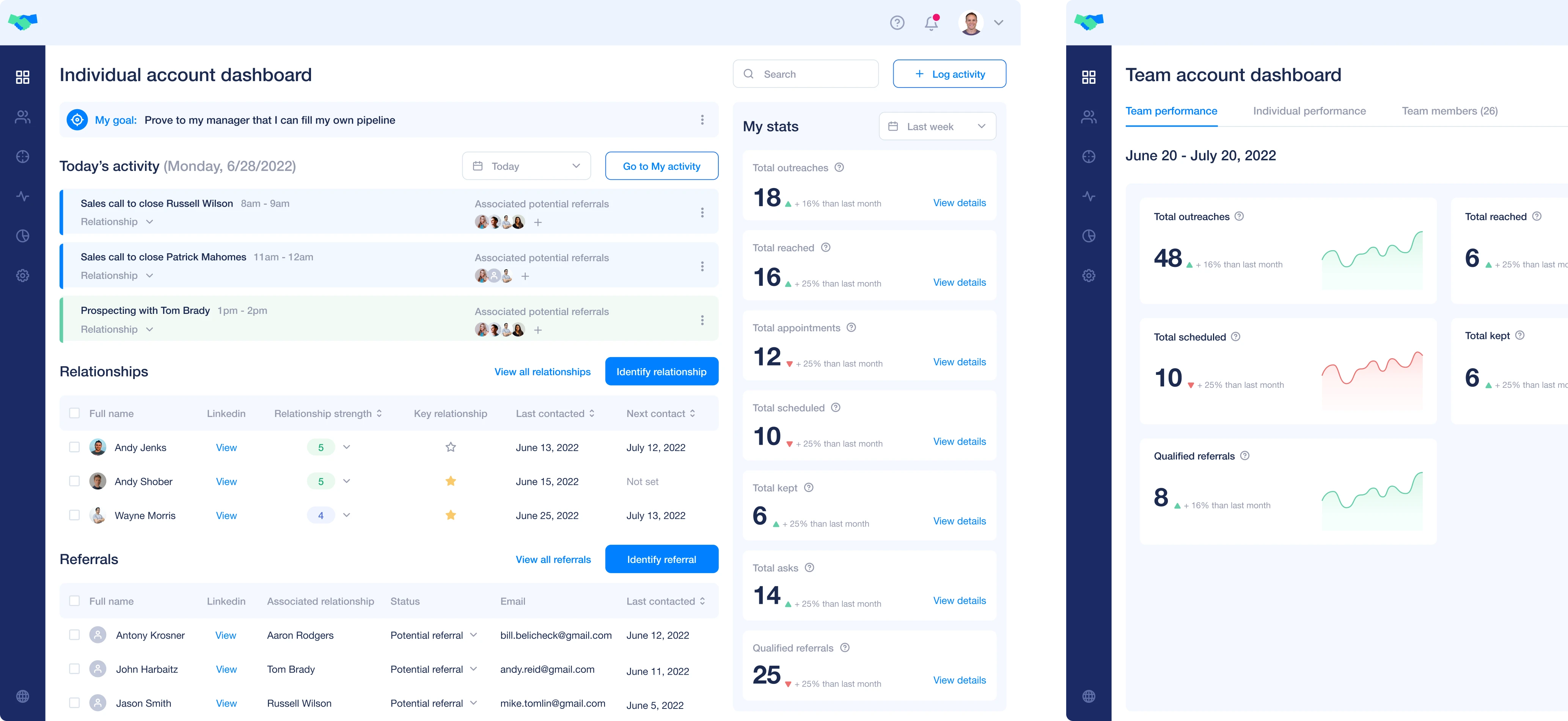
Favorably has two separate functionalities for teams and individual users. So we designed two different dashboards for them.
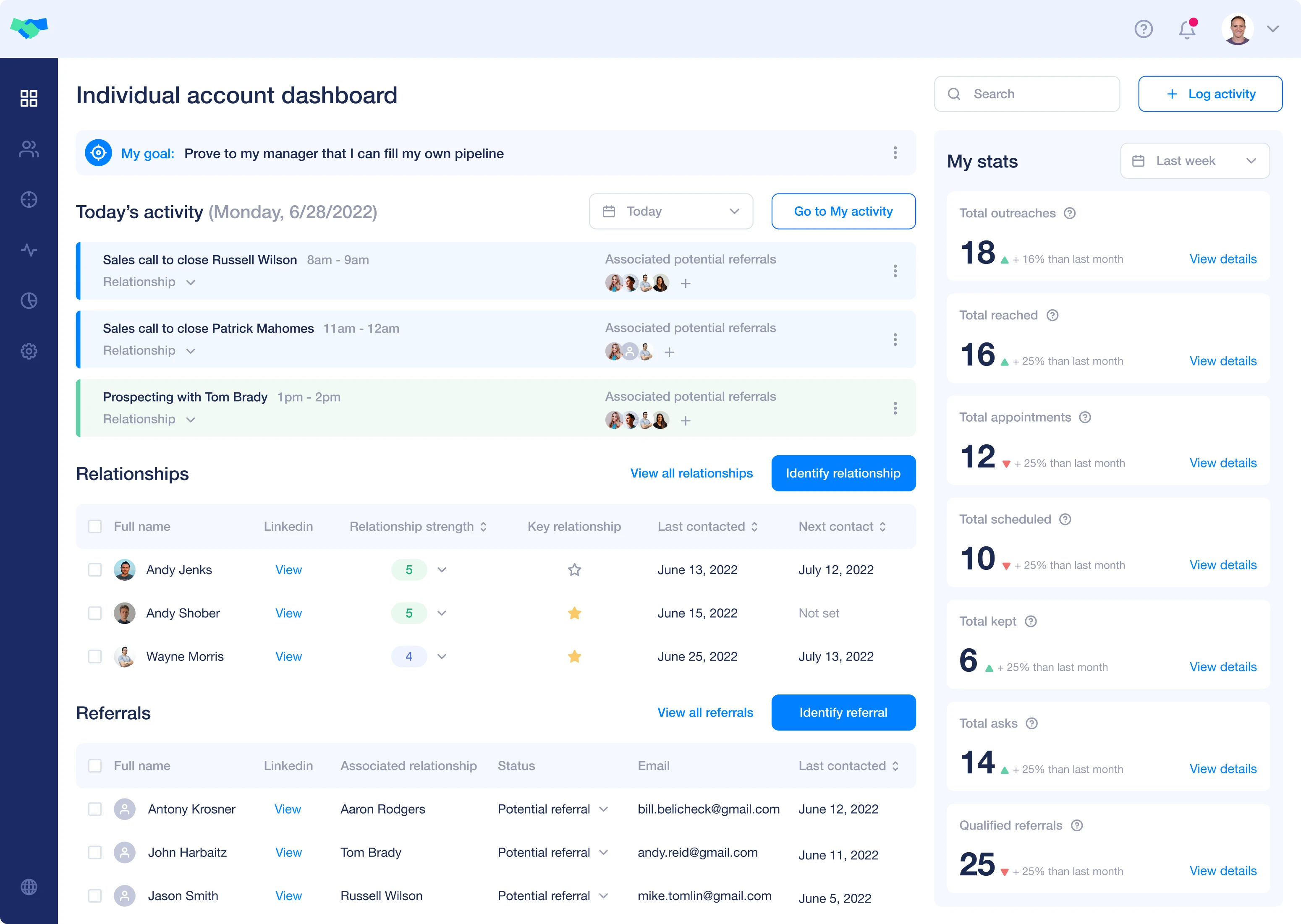
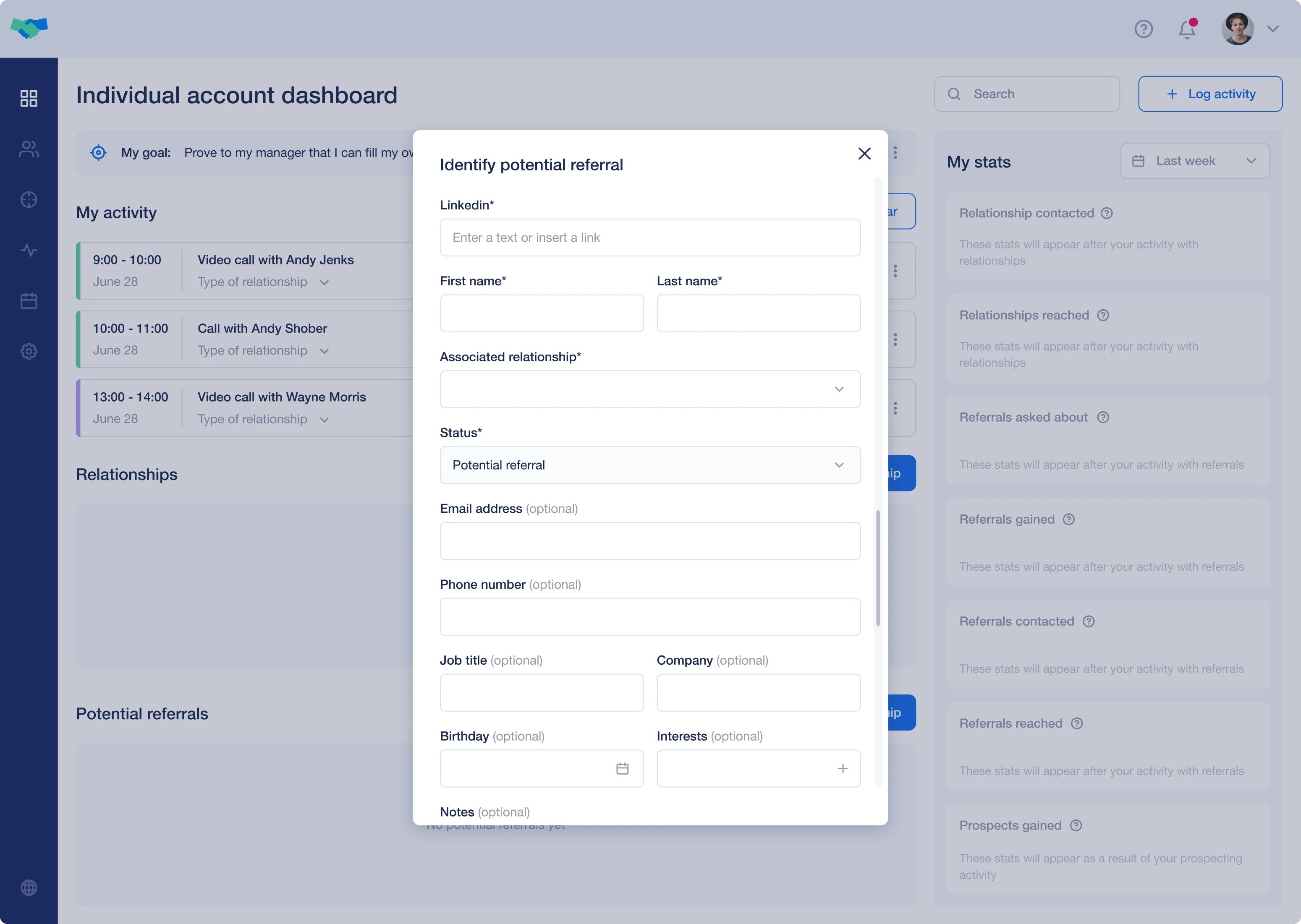
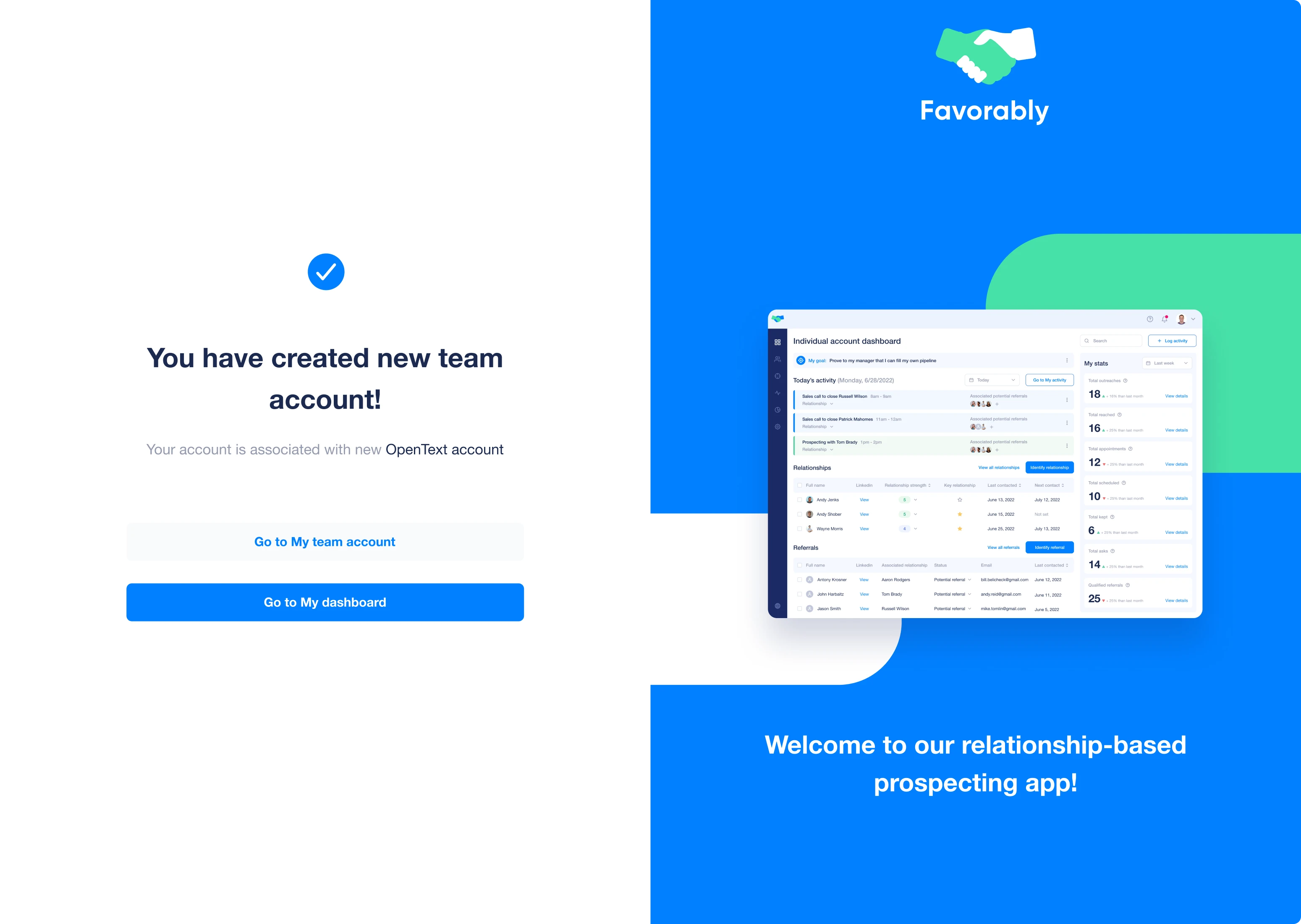
To allow individual users to see the stats about their activity within the platform and have a centralized data center, we designed an individual dashboard. In their personal account, users can see information related to the main product sections: their tasks, last contacts, referrals and relationships, statistics, and access to quick access buttons.

It gives quick access to relationships and referrals and also shows the statistics about the number of outreach visits, appointments, and referrals.
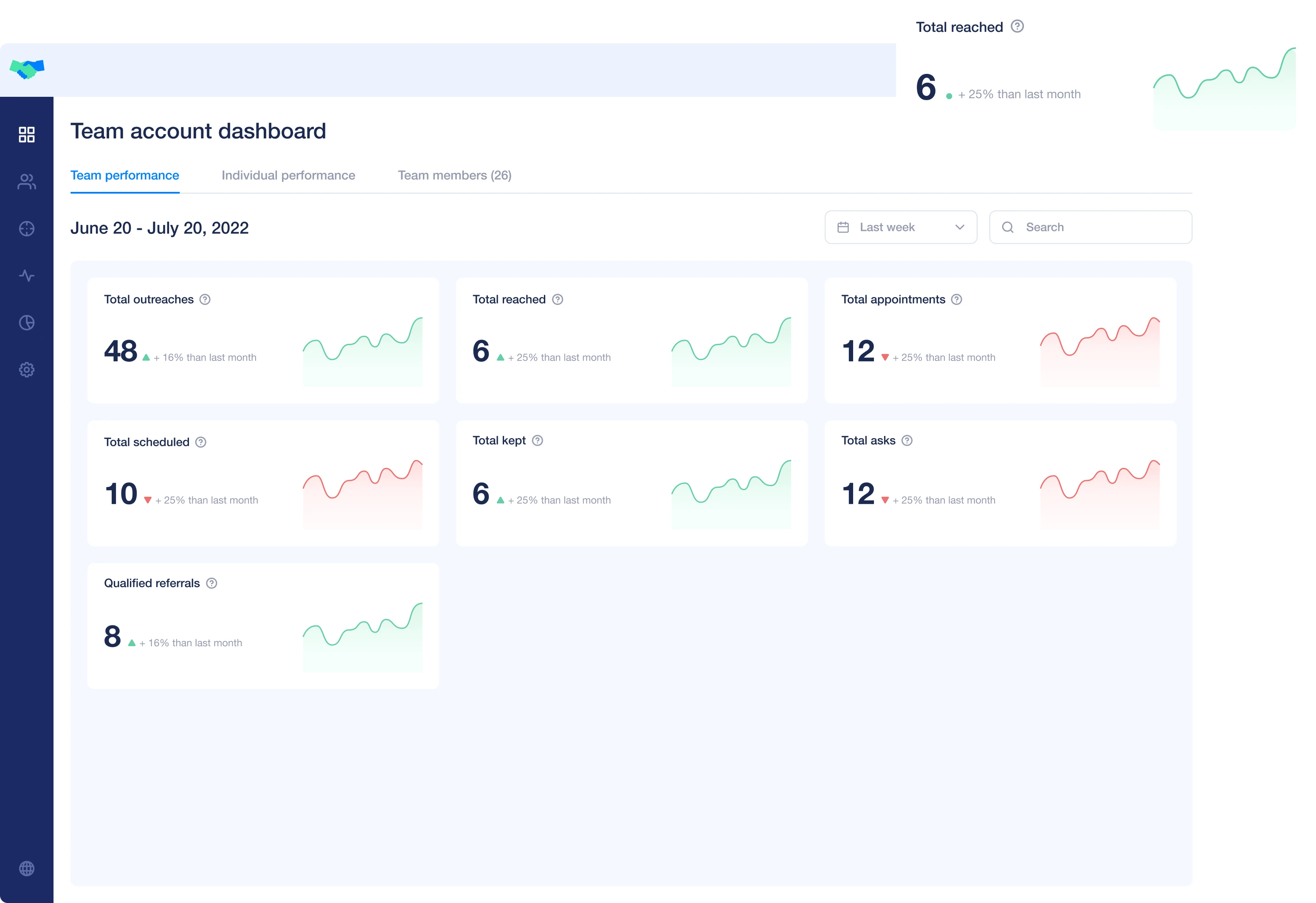
The team dashboard contains the visualization of stats for team performance and individual performance. Users also have access to information about their teammates.

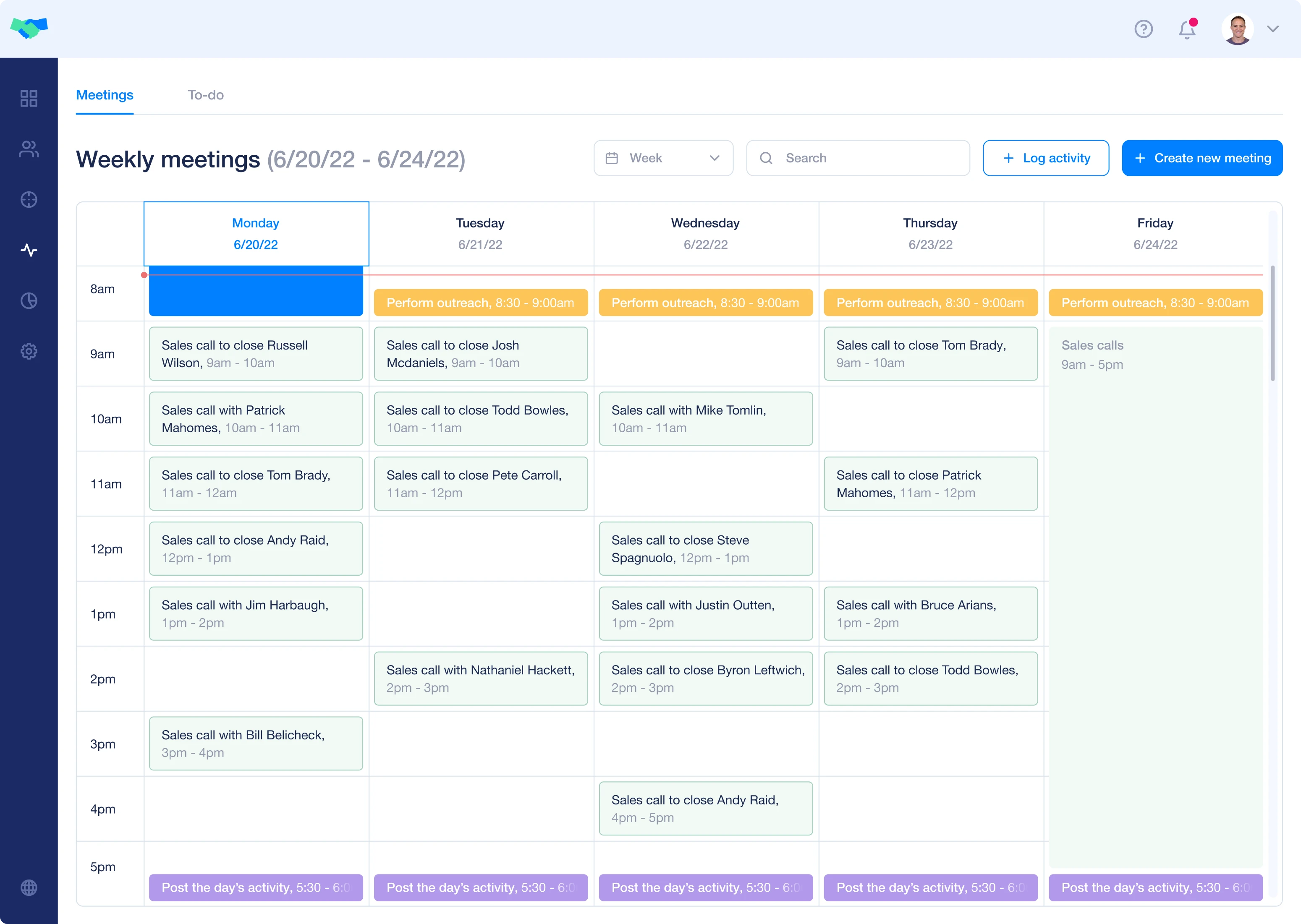
We designed it with the help of tabs that users can easily switch.
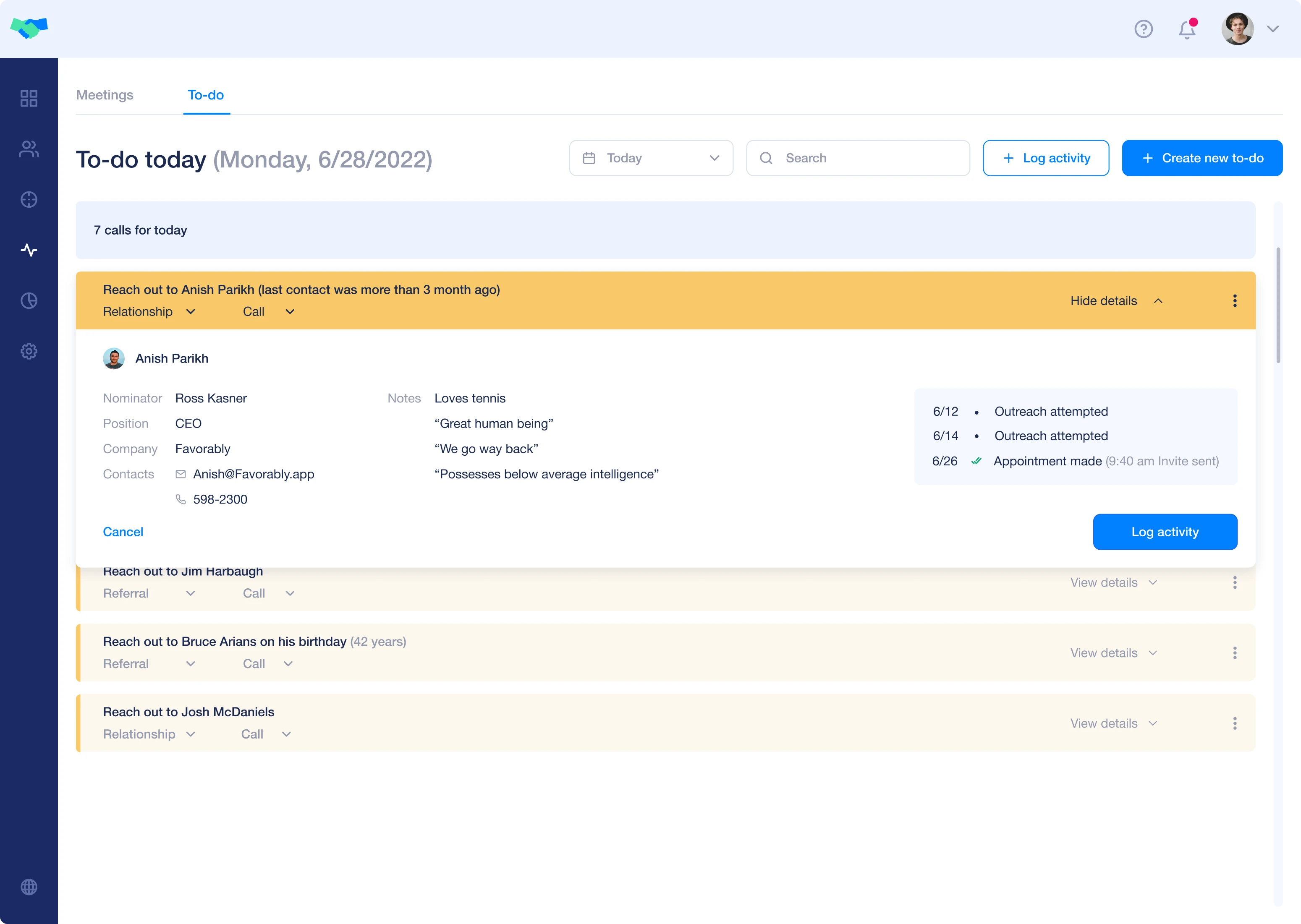
To-do tasks section
This solution helps users see the list of current tasks with detailed descriptions in the To-do today section. Tasks contain information regarding a person a user is supposed to get in touch with. The section displays the person’s contacts, personal information, communication history, and some additional notes about their unique qualities, hobbies, and other specifics.

After we designed prototypes for the main MVP features, we started working on user interface details.
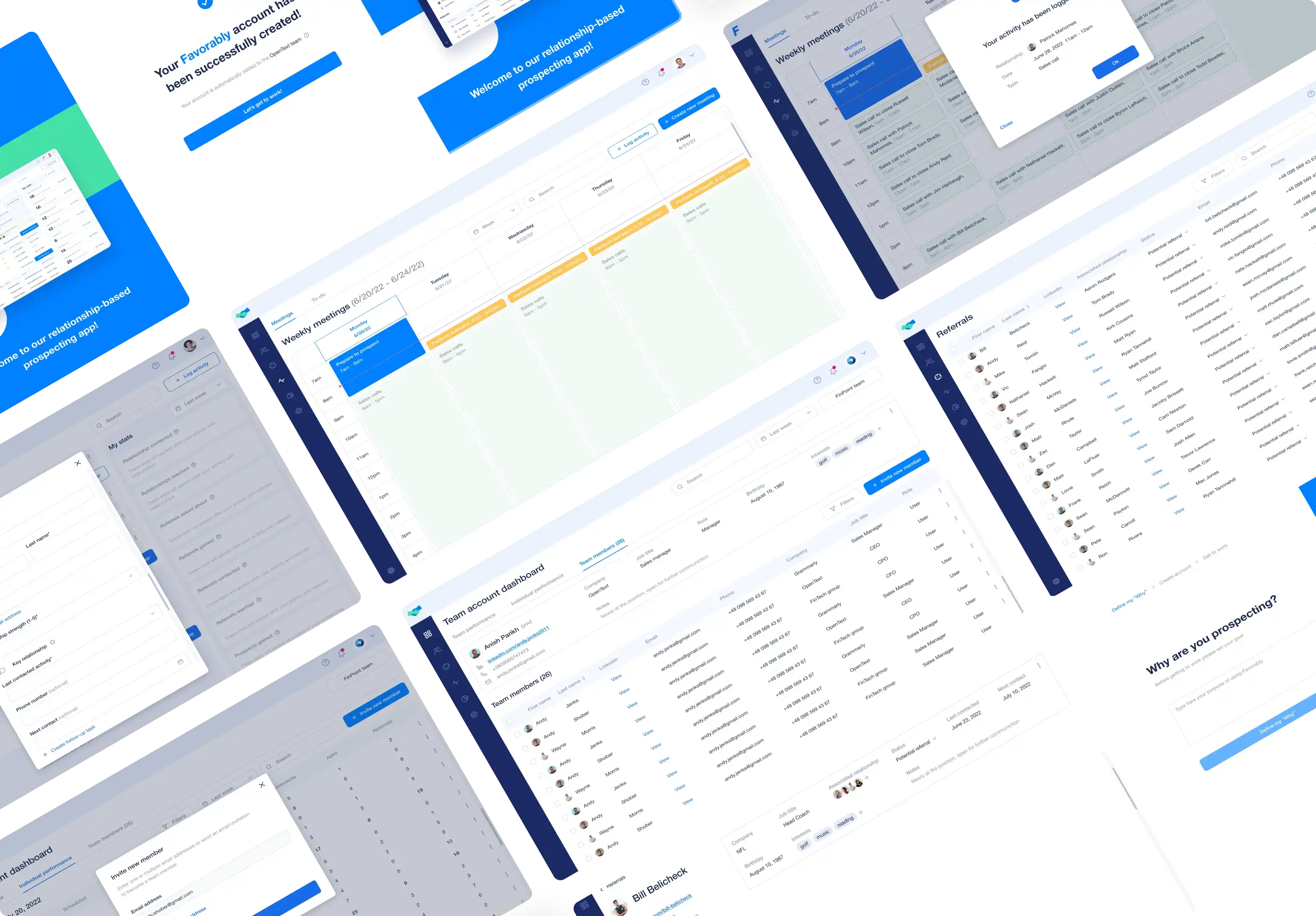
Designing UI for Favorably: make it look professional
As you already know, the main purpose of Favorably is to create a convenient network, connecting different contacts and establishing communication between them. So our designers wanted to make the interface look professional and feel familiar to the target audience.
These UI decisions helped us achieve the goal:
- Classic interface font. We picked the well-established Helvetica Neue. The modern sans-serif typeface with a clean, smooth design, which is known for its clarity and readability, provided the feeling of a professional and comfortable work environment.

- Blue is the main color. The palette we opted for combined blue color and its shades. Blue is the most common color for social media platforms and messengers, including Facebook, Twitter, Linkedin, Skype, and Vimeo. It made our platform look familiar, recognizable, and easy to perceive.
- The sidebar in a darker contrasting shade of blue contains the menu icons. Elegant icons and warm yellow, purple and green highlights add spice to the user interface and evoke pleasant feelings of a trustworthy and safe environment.

- Lots of white space between interface components makes the interface less cluttered, allowing users to navigate freely.

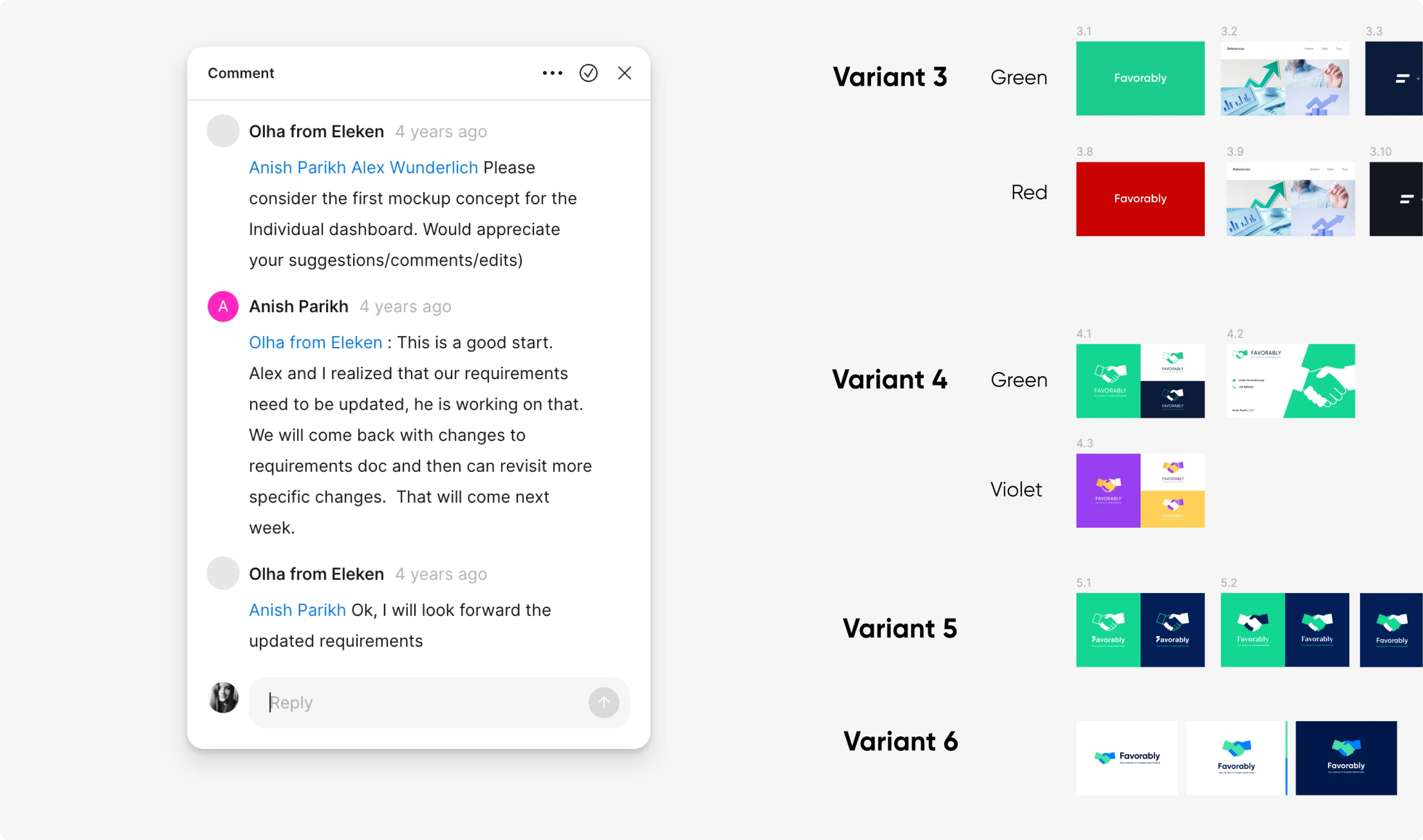
- For the logotype, we suggested around six variants, and, together with the client had chosen the best option. The logo we designed for Favorably expresses professional connections and trust through the image of a handshake. Bright blue and turquoise accents make it look catchy. For the logo text, we pickled Gilroy typeface, an elegant font with geometric touch, well-suited for logos and titles.

Besides, we ensured the perfect consistency in the visual architecture. As a result, the platform is well-structured, easy to navigate, and pleasant for the eye.
Communication
The initial idea of the product and tech requirements changed several times. But thanks to effective collaboration with the Favorably team and our flexibility, we managed to finish the project in less than three months.
We kept in touch with the development team along the way and delivered many iterations of layouts depending on the new information from the product team. Every iteration was vividly discussed and commented on in Figma and during the calls.

Having great input about users and design feedback from the client’s team allowed us to streamline complex workflows with ease. The results we delivered satisfied the product team and the end-user’s needs.
A new product is ready to conquer the market
We designed the UX and UI of Favorably from scratch. Moreover, the Eleken team took an active part in creating core functionality. We offered several relevant design ideas that helped to shape Favorably as a product. During our three months of collaboration, we designed the user interface and user experience for the platform. And the most significant parts of the product were immediately moved to the development stage.

The final result was certainly worth the effort. We managed to design a platform that combines the specifics of a convenient data-driven solution and helps businesses grow revenue and build customer trust. With great professional and modern design, Favorably MVP is more than ready to conquer the digital world, serve its users, and continue growing.



